編輯:關於android開發
圖片的輪播,我相信大家都在熟悉不過了 ,對吧。今天在這裡發表一下自己的見解。。。
也是從繼承LineaLayout開始。。。
話不多說 。上代碼咯
package com.weight.adscrollviewlib;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.weight.adscrollviewlib.entity.Ad;
public class AdScrollLayout extends LinearLayout {
ArrayList<Integer> bitMapData = new ArrayList<Integer>();
ArrayList<View> bitValue = new ArrayList<View>();
ArrayList<ImageView> imgData = new ArrayList<ImageView>();
ViewPager myViewPage;
LinearLayout myImgState;// 狀態的顯示容器
Timer timer;
TimerTask task;
int index = 0; // 當前頁面的具體的滑動的位置
int stateImgNormal;
int stateImgSelect;
public AdScrollLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public AdScrollLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView();
}
public AdScrollLayout(Context context) {
super(context);
initView();
}
/**
*
* @param content
* :圖片的內容
* @param normalBitMap
* :正常情況下顯示的圖片
* @param selectBitMap
* :選擇情況下顯示的圖片
*/
public void addImageAndBitMapState(ArrayList<Ad> content, int normalBitMap,
int selectBitMap) {
stateImgNormal = normalBitMap;
stateImgSelect = selectBitMap;
LayoutInflater inflater = LayoutInflater.from(getContext());
for (int i = 0; i < content.size(); i++) {
ImageView imageView = null;
if (i == 0) {
imageView = new ImageView(getContext());
imageView.setBackgroundResource(selectBitMap);
} else {
imageView = new ImageView(getContext());
imageView.setBackgroundResource(normalBitMap);
}
myImgState.setGravity(Gravity.CENTER);
LayoutParams params = new LinearLayout.LayoutParams(8, 8);
params.leftMargin = 10;
myImgState.addView(imageView, params);
imgData.add(imageView);
}
// 下面的這一個主要是對數據重構
for (int i = 0; i < content.size(); i++) {
View view = inflater.inflate(R.layout.ad_scroll_item, null);
view.findViewById(R.id.adImg).setBackgroundResource(
content.get(i).getImg());
bitValue.add(view);
}
myViewPage.setAdapter(new MyAdapter());
setPageFromTime(3000);
}
/**
*
* @Title: initView
* @Description: 初始化布局頁面
* @param
* @return
* @throws
*/
private void initView() {
LayoutInflater inflater = LayoutInflater.from(getContext());
View view = inflater.inflate(R.layout.ad_scroll, this);
findView(view);
myViewPage.setOnPageChangeListener(new MyPageChangeLister());
}
/**
* 頁面的滑動監聽
*
* @author Administrator
*
*/
private class MyPageChangeLister implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int id) {
index = id;
// Log.e("arg0", id + "");
hand();
}
}
/**
* ViewPager的適配器
*
* @author Administrator
*
*/
private class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return bitValue.size();
}
@Override
public boolean isViewFromObject(View view, Object obj) {
return view == obj;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(bitValue.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(bitValue.get(position));
return bitValue.get(position);
}
}
/**
*
* @Title: findView
* @Description: 找控件
* @param @param view
* @return
* @throws
*/
private void findView(View view) {
myViewPage = (ViewPager) view.findViewById(R.id.myViewPage);
myImgState = (LinearLayout) view.findViewById(R.id.myImgState);
}
// 需要一個方法:通過時間來動態的使用ViewPage最終實現頁面的一個切換功能
public void setPageFromTime(int delayTime) {
timer = new Timer();
task = new TimerTask() {
@Override
public void run() {
// 業務邏輯
hand();
index++;
if (index == imgData.size()) {
index = 0;
}
}
};
timer.schedule(task, delayTime, delayTime);
}
/**
*
* @Title: hand
* @Description: handle發送數據
* @param
* @return
* @throws
*/
protected void hand() {
Bundle bundle = new Bundle();
bundle.putInt("index", index);
Message msg = new Message();
msg.setData(bundle);
msg.what = 100;
handler.sendMessage(msg);
}
Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 100:
int index = msg.getData().getInt("index");
initPic(index);
break;
}
}
};
/**
*
* @Title: initPic
* @Description: 定時的更新頁面
* @param @param index2:當前頁面應該更新的一個位置
* @return
* @throws
*/
protected void initPic(int index2) {
myViewPage.setCurrentItem(index2);
changeImage(index2);
}
/**
* 傳遞一個id過來
*
* @param id
*/
public void changeImage(int id) {
for (int i = 0; i < imgData.size(); i++) {
if (id == i) {
imgData.get(i).setBackgroundResource(stateImgSelect);
} else {
imgData.get(i).setBackgroundResource(stateImgNormal);
}
}
}
public ViewPager getViewPage() {
return myViewPage;
}
}
這就是自定義的代碼 ,其實很簡單的 。。
做做好事。。 實代碼全部給你們
package com.weight.adscrollviewlib.entity;
/**
* 廣告這個實體
*
* @author Administrator
*
*/
public class Ad {
private int img; // 廣告的內容圖片
public Ad(int img) {
this.img = img;
}
public Ad() {
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
然後 這部分就好了 要源碼的伙伴們。。 可以找我哦。。。
源碼地址:鏈接:http://pan.baidu.com/s/1nvoyQbJ 密碼:y375
使用它 要作為依賴庫的喲。。
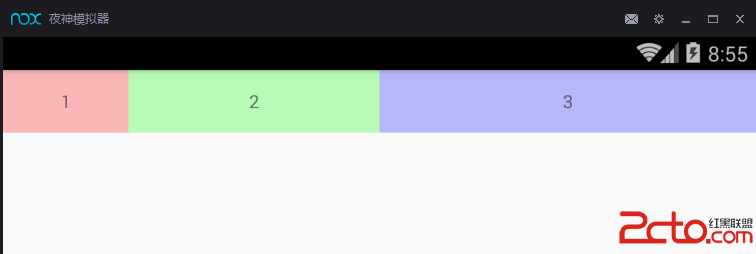
 我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
我的Android進階之旅------)關於android:layout_weight屬性的詳細解析 關於android:layout_weight屬性的詳細解析 效
 android開發-界面設計基本知識,android界面設計
android開發-界面設計基本知識,android界面設計
android開發-界面設計基本知識,android界面設計一個好的APP不僅有美觀,好看的界面,更需要良好的性能和穩定性。作為一名開發人員,需要理解界面設計原則並寫出優
 Android Volley框架的使用,androidvolley框架
Android Volley框架的使用,androidvolley框架
Android Volley框架的使用,androidvolley框架在Android開發中,經常要通過HTTP請求訪問網絡。為了使通過HTTP請求訪問網絡的過程更加簡單
 Android—Service與Activity的交互,androidactivity
Android—Service與Activity的交互,androidactivity
Android—Service與Activity的交互,androidactivity service—Android的四大組件之一。人稱“後台服