編輯:關於android開發
直接上代碼。。。。
public class CastView7 extends View{
private Paint linePaint;//坐標系的直線畫筆
private Paint zhexianPaint;//折現畫筆
private Paint dianPaint;//點的畫筆
private Paint textPaint;//文字的畫筆
private int x=0;
private int y=0;
//用來裝每個點的(x,y)
private List<Map<String, Integer>> list=new ArrayList<Map<String,Integer>>();
public final static String X="x";
public final static String Y="y";
public final static int DELL=50;
public CastView7(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
WindowManager wm = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
//獲取屏幕寬高
x = wm.getDefaultDisplay().getWidth();
y = wm.getDefaultDisplay().getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawLine(DELL,DELL,DELL,y-250, linePaint);//畫X的正坐標線
int county=(x-250)/DELL;
for(int i=0;i<county/2;i++){ //循環畫出橫向的所有線和數字
canvas.drawLine(DELL,(y-250)-(DELL*i),x-DELL, (y-250)-(DELL*i), linePaint);
canvas.drawText(i+"", 30,(y-250)-(DELL*i), textPaint);
}
int countx=x/DELL;
for(int i=0;i<countx/2;i++){//畫Y軸的數字
canvas.drawText(i+"", DELL+(100*i),y-220, textPaint);
}
for(int i=0;i<list.size();i++){//折現圖和拐點
if(i>0)
canvas.drawLine(list.get(i-1).get(X), list.get(i-1).get(Y), list.get(i).get(X), list.get(i).get(Y), zhexianPaint);
canvas.drawCircle(list.get(i).get(X), list.get(i).get(Y), 5, dianPaint);
}
}
private void init(){
linePaint=new Paint();
linePaint.setAntiAlias(true);
linePaint.setColor(Color.BLACK);
zhexianPaint=new Paint();
zhexianPaint.setAntiAlias(true);
zhexianPaint.setColor(Color.RED);
dianPaint=new Paint();
dianPaint.setAntiAlias(true);
dianPaint.setStyle(Style.FILL);
dianPaint.setColor(Color.BLUE);
textPaint=new Paint();
textPaint.setColor(Color.BLACK);
textPaint.setAntiAlias(true);
}
//留給activity調用的方法,重繪。
public void setList(int x,int y){
Map<String, Integer> map=new HashMap<String, Integer>();
map.put(X, x);
map.put(Y, y);
list.add(map);
invalidate();
}
}
Activity的代碼:
public class Activity7 extends Activity{
private CastView7 cv7;
private int x=0;
private int y=0;
private Handler h=new Handler(){
public void handleMessage(android.os.Message msg) {
cv7.setList(msg.arg1, msg.arg2);//調用setlist重繪view
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity7);
cv7=(CastView7) findViewById(R.id.cv7);
WindowManager wm = (WindowManager)this
.getSystemService(Context.WINDOW_SERVICE);
x = wm.getDefaultDisplay().getWidth();
y = wm.getDefaultDisplay().getHeight();
new Thread(){
public void run() {
int countx=x/50;Log.i("zhangteng",countx/2+"");
for(int i=0;i<countx/2;i++){
int xx=50+(100*i);
int yy=((y-250)-(50*((int)(Math.random()*16))));
Message msg=new Message();
msg.what=1;
msg.arg1=xx;
msg.arg2=yy;
h.sendMessage(msg);
try {
sleep(1000);//一秒畫一條
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
};
}.start();
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.zhangteng.castomview7.CastView7
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cv7"
/>
</LinearLayout>
最後別忘了設置清單文件,把手機設置成為橫屏模式。
 網上商城4--首頁二級分類的查詢,4--二級分類
網上商城4--首頁二級分類的查詢,4--二級分類
網上商城4--首頁二級分類的查詢,4--二級分類 1.創建表 CREATE TABLE `categorysecond` ( `csid` int(1
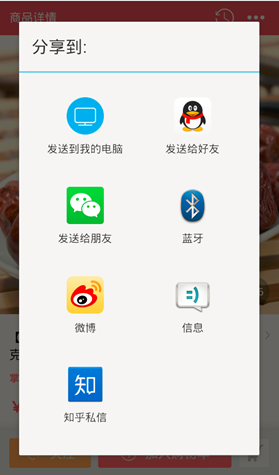
 Android 不一樣的原生分享,android分享
Android 不一樣的原生分享,android分享
Android 不一樣的原生分享,android分享Android做分享功能百度一下就兩種方案,其一是用系統原生的Activity,最終彈出一個對話框,下面這種的還好,像
 自定義左下角弧形旋轉菜單欄
自定義左下角弧形旋轉菜單欄
自定義左下角弧形旋轉菜單欄 要做這種效果 1- 整個自定義控件其實就是一個ArcMenu .(半圓形那一圈),左下角的圖標沒有加入進控件中。 2
 Android Studio教程--Android Studio 2.1安裝與配置,android--android
Android Studio教程--Android Studio 2.1安裝與配置,android--android
Android Studio教程--Android Studio 2.1安裝與配置,android--android1、下載Android Studio 去官網https