編輯:關於android開發
一、分類:
(一)、概要:
3.0以前,android支持兩種動畫模式,補間動畫(tween animation),幀動畫(frame animation),在android3.0中又引入了一個新的動畫系統:屬性動畫(property animation)。
這三種動畫模式在SDK中被稱為view animation,drawable animation,property animation。
(二)、動畫資源分類:
屬性動畫:Property Animation 幀動畫:Frame Animation (Drawable Animation) 補間動畫:Tween Animation (View Animation)1 透明度補間動畫
2 縮放補間動畫
3 旋轉補間動畫
4 移動補間動畫
? Alpha:漸變透明度動畫效果
? Scale:漸變尺寸伸縮動畫效果
? Translate:畫面轉換位置移動動畫效果
? Rotate:畫面轉換位置移動動畫效果
二、補間動畫:
Tween Animation就是一系列View形狀的變換,如大小的縮放、透明度的改變、水平位置的改變、旋轉位置改變,動畫的定義既可以用java代碼定義也可以用XML定義。建議用XML定義。
用XML定義的動畫放在/res/anim/文件夾內,XML文件的根元素為 , 二級節點可為,,,。
(一)、Tween Animation共同的屬性:
1、duration[long] 屬性為動畫持續時間 時間以毫秒為單位
2、fillAfter [boolean] 當設置為true ,該動畫轉化在動畫結束後被應用
3、fillBefore[boolean] 當設置為true ,該動畫轉化在動畫開始前被應用
4、interpolator 指定一個動畫的插入器 有一些常見的插入器
? accelerate_decelerate_interpolator 加速-減速 動畫插入器
? accelerate_interpolator 加速-動畫插入器
? decelerate_interpolator 減速- 動畫插入器
其他的屬於特定的動畫效果
5、repeatCount[int] 動畫的重復次數
6、repeatMode[String] 定義重復的行為
? “restart” 、”reverse”
? eg: android:repeatMode=”reverse”
(二)、用xml資源實現補間動畫:
【說明:】
1.fromAlpha:屬性為動畫起始時透明度
? 0.0表示完全透明
? 1.0表示完全不透明
? 以上值取0.0-1.0之間的float數據類型的數字
2.toAlpha:屬性為動畫結束時透明度
【說明:】
1.fromXScale[float]
2.fromYScale[float] 為動畫起始時,X、Y坐標上的伸縮尺寸
? 0.0表示收縮到沒有
?
? 1.0表示正常無伸縮
?
? 值小於1.0表示收縮
?
? 值大於1.0表示放大
?
3.toXScale [float]
為動畫結束時,X坐標上的伸縮尺寸
4.toYScale[float] 為動畫結束時,Y坐標上的伸縮尺寸
5.pivotX[float]
6.pivotY[float] 為動畫相對於物件的X、Y坐標的開始位置
屬性值說明:從0%-100%中取值,50%為物件的X或Y方向坐標上的中點位置
【說明:】
1.fromXDelta
2.toXDelta 為動畫結束起始時 X坐標上的位置
3.fromYDelta
4.toYDelta 為動畫結束起始時 Y坐標上的位置
【說明:】
1.fromDegrees 為動畫起始時物件的角度
說明
:當角度為負數——表示逆時針旋轉
當角度為正數——表示順時針旋轉
(負數from——to正數:順時針旋轉)
(負數from——to負數:逆時針旋轉)
(正數from——to正數:順時針旋轉)
(正數from——to負數:逆時針旋轉)
2.toDegrees 屬性為動畫結束時物件旋轉的角度 可以大於360度
3.pivotX
4.pivotY 為動畫相對於物件的X、Y坐標的開始位
說明:以上兩個屬性值 從0%-100%中取值
,50%為物件的X或Y方向坐標上的中點位置
(三)、用java代碼實現補間動畫:
public class MainActivity extends AppCompatActivity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = ((ImageView) findViewById(R.id.iv));
}
public void translateClick1(View view) {
//1.X軸移動的起始位置
//2.X軸移動的結束位置
//3.Y軸移動的起始位置
//4.Y軸移動的結束位置
TranslateAnimation ta = new TranslateAnimation(0, 200, 0, 200);
//動畫執行的時間,5000毫秒
ta.setDuration(5000);
//設置動畫結束後ImageView保持動畫結束時的狀態
ta.setFillAfter(true);
//讓ImageView產生動畫效果
iv.startAnimation(ta);
}
public void alphaClick1(View view) {
//1.表示動畫的起始狀態,1表示完全不透明,0表示完全透明
//2.表示動畫的結束狀態
AlphaAnimation aa = new AlphaAnimation(1, 0);
aa.setDuration(3000);
iv.startAnimation(aa);
}
public void scaleClick1(View view) {
//1.X軸起始狀態
//2.X軸結束狀態
//5。6表示縮放的中心點
// ScaleAnimation sa = new ScaleAnimation(0, 2, 0, 1, iv.getWidth() / 2, iv.getHeight() / 2);
//縮放中心點參考ImageView的中心點,0.5f表示寬度/高度的50%
ScaleAnimation sa = new ScaleAnimation(0, 1, 0, 1, ScaleAnimation.RELATIVE_TO_SELF, 0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(3000);
iv.startAnimation(sa);
}
public void rotateClick1(View view) {
//1.旋轉的起始位置
//2.旋轉的結束位置
//3.4表示旋轉的中心點
// RotateAnimation ra = new RotateAnimation(0, 360, iv.getWidth() / 2, iv.getHeight() / 2);
RotateAnimation ra = new RotateAnimation(0, 359, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
//設置旋轉次數
ra.setRepeatCount(RotateAnimation.INFINITE);
//設置重復旋轉的模式
ra.setRepeatMode(RotateAnimation.REVERSE);
ra.setDuration(3000);
iv.startAnimation(ra);
}
public void setClick1(View view) {
//true表示動畫的插值器統一使用AnimationSet默認的插值器
AnimationSet set = new AnimationSet(true);
TranslateAnimation ta = new TranslateAnimation(0, iv.getWidth(), 0, iv.getHeight());
ta.setDuration(3000);
//將所有動畫添加到set中
set.addAnimation(ta);
AlphaAnimation aa = new AlphaAnimation(0.2f, 0.8f);
aa.setDuration(3000);
set.addAnimation(aa);
ScaleAnimation sa = new ScaleAnimation(1, 2, 1, 2, ScaleAnimation.RELATIVE_TO_SELF, 0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(3000);
set.addAnimation(sa);
RotateAnimation ra = new RotateAnimation(0, -359, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(3000);
set.addAnimation(ra);
iv.startAnimation(set);
}
public void translateClick2(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim);
animation.setFillAfter(true);
iv.startAnimation(animation);
}
public void alphaClick2(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim);
iv.startAnimation(animation);
}
public void scaleClick2(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim);
iv.startAnimation(animation);
}
public void rotateClick2(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim);
iv.startAnimation(animation);
}
public void setClick9(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_anim);
iv.startAnimation(animation);
}
}
(四)插值器
【注釋】:
AccelerateDecelerateInterpolator 在動畫開始與結束的地方速率改變比較慢,在中間的時候加速
AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速
BounceInterpolator 動畫結束的時候彈起
CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator 在動畫開始的地方快然後慢
LinearInterpolator 以常量速率改變
三、幀動畫:
Frame Animation(AnimationDrawable對象):幀動畫,就像GIF圖片,通過一系列Drawable依次顯示來模擬動畫的效果。
必須以為根元素,以表示要輪換顯示的圖片,duration屬性表示各項顯示的時間。XML文件要放在/res/anim/或者/res/animator目錄下。
(一)、實例代碼:
【備注:】
drawable 當前幀引用的drawable資源
duration 當前幀顯示的時間(毫秒為單位)
oneshot 如果為true,表示動畫只播放一次停止在最後一幀上,如果設置為false表示動畫循環播放。
MainActivity.java代碼:
ad = (AnimationDrawable) iv1.getDrawable();
iv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//如果動畫正在執行,先停止,再執行
if(ad.isRunning()){
ad.stop();
}
ad.start();
}
});
【備注:】
SDK中提到,不要在onCreate()中調用start(),因為AnimationDrawable還沒有完全跟Window相關聯,如果想要界面顯示時就開始動畫的話,可以在onWindowFoucsChanged()中調用start()。
四、屬性動畫:
(一)、概念:
屬性動畫,這個是在Android 3.0中才引進的。Property Animation故名思議就是通過動畫的方式改變對象的屬性.屬性動畫更改的是對象的實際屬性,在View Animation(Tween Animation)中,其改變的是View的繪制效果,真正的View的屬性保持不變。可以將屬性動畫理解為增強版的補間動畫。
比如無論如何縮放Button的大小,Button的有效點擊區域還是沒有應用動畫時的區域,其位置與大小都不變。而在Property Animation中,改變的是對象的實際屬性,如Button的縮放,Button的位置與大小屬性值都改變了。
Property Animation不止可以應用於View,還可以應用於任何對象。Property Animation只是表示一個值在一段時間內的改變,當值改變時要做什麼事情完全是你自己決定的。
(二)、常用屬性:
1. Duration動畫的持續時間,默認300ms。android:duration屬性
2. Time interpolation:時間插值。LinearInterpolator、AccelerateDecelerateInterpolator,定義動畫的變化率。android:interpolator屬性
3. Repeat count and behavior:重復次數、以及重復模式;可以定義重復多少次;重復時從頭開始,還是反向。android:repeatCount屬性
4. Animator sets: 動畫集合,你可以定義一組動畫,一起執行或者順序執行。,該元素的android:ordering屬性指定該組動畫是按次序播放還是同時播放。
5. Frame refresh delay:幀刷新延遲(幀刷新頻率,每個多久播放一幀);默認為10ms,但最終依賴系統的當前狀態。
(三)、屬性動畫API:相關的類
1. ObjectAnimator 動畫的執行類(是ValueAnimator的子類,使用簡單常用。少數場景下,由於其存在一些限制,再考慮使用ValueAnimator)
2. ValueAnimator 動畫的執行類
3. AnimatorSet 用於控制一組動畫的執行:線性,一起,每個動畫的先後執行等。總的來說,屬性動畫就是,動畫的執行類來設置動畫操作的對象的屬性、持續時間,開始和結束的屬性值,時間差值等,然後系統會根據設置的參數動態的變化對象的屬性。
(一)、實例代碼:
public class MainActivity extends AppCompatActivity {
private ImageView iv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1 = ((ImageView) findViewById(R.id.iv1));
iv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "123", Toast.LENGTH_SHORT).show();
}
});
//布局上的控件出場動畫
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
ScaleAnimation sa = new ScaleAnimation(0, 1, 0, 1);
sa.setDuration(500);
//0表示所有動畫同時執行,1表示延遲1s
LayoutAnimationController lac = new LayoutAnimationController(sa, 0.5f);
lac.setOrder(LayoutAnimationController.ORDER_RANDOM);
linearLayout.setLayoutAnimation(lac);
}
public void translateClick(View view) {
//1.執行該動畫的控件
//2.變化的屬性名稱
//。。。屬性變化的值
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(iv1, "translationX", 0, 200, 0);
objectAnimator.setDuration(5000);
objectAnimator.start();
}
public void alphaClick(View view) {
ObjectAnimator oa = ObjectAnimator.ofFloat(iv1, "alpha", 0f, 0.5f, 0f, 1f);
oa.setDuration(5000);
oa.start();
}
public void scaleClick(View view) {
ObjectAnimator oa = ObjectAnimator.ofFloat(iv1, "scaleX", 0, 1, 0.5f, 1);
oa.setDuration(5000);
oa.start();
}
public void rotateClick(View view) {
//rotateY表示繞Y軸旋轉
//rotateX表示繞X軸旋轉
//rotate表示繞中心點旋轉
ObjectAnimator oa = ObjectAnimator.ofFloat(iv1, "rotation", 0, 359);
oa.setRepeatCount(ObjectAnimator.INFINITE);
oa.setRepeatMode(ObjectAnimator.RESTART);
//線型插值器,動畫勻速執行
oa.setInterpolator(new LinearInterpolator());
oa.setDuration(5000);
oa.start();
}
public void animClick1(View view) {
//定義組合動畫,第一個參數表示修改的屬性名稱,後面的參數表示屬性值的變化
PropertyValuesHolder pv1 = PropertyValuesHolder.ofFloat("rotation", 0, 359);
PropertyValuesHolder pv2 = PropertyValuesHolder.ofFloat("scaleX", 1, 2);
PropertyValuesHolder pv3 = PropertyValuesHolder.ofFloat("translationX", 0, 200);
PropertyValuesHolder pv4 = PropertyValuesHolder.ofFloat("alpha", 0.5f, 1f);
//將所有的組合動畫添加到ObjectAnimator中
ObjectAnimator oa = ObjectAnimator.ofPropertyValuesHolder(iv1, pv1, pv2, pv3, pv4);
oa.setDuration(5000);
oa.start();
}
public void animClick2(View view) {
MyImageView miv = new MyImageView(iv1);
// ObjectAnimator oa = ObjectAnimator.ofInt(miv, "width", 0, 200);
ObjectAnimator oa = ObjectAnimator.ofInt(miv, "height", 0, 200);
oa.setDuration(5000);
oa.start();
}
}
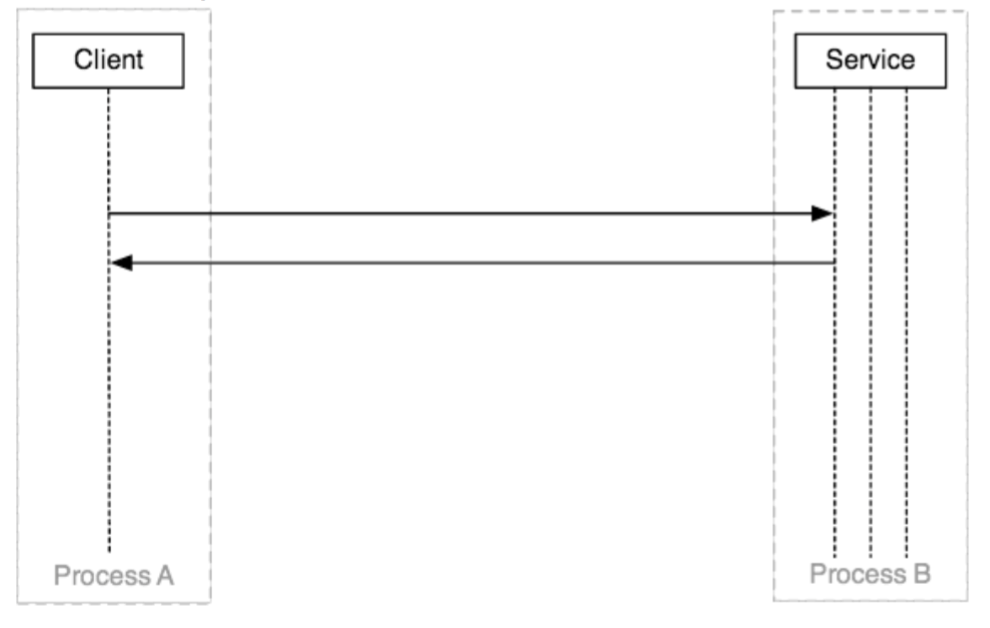
 Android Binder機制介紹,androidbinder機制
Android Binder機制介紹,androidbinder機制
Android Binder機制介紹,androidbinder機制做過Android開發的同學可能有些體會,入門初期,工作內容主要是實現各式各樣的UI界面,以及實現應用
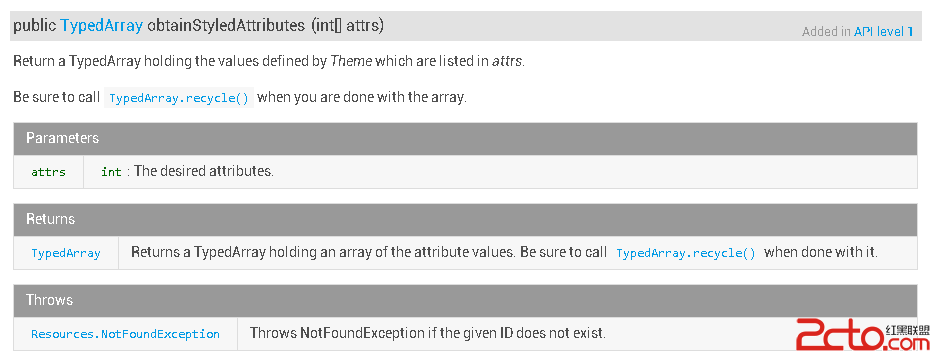
 Android 自定義控件之第三講:obtainStyledAttributes 系列函數詳解
Android 自定義控件之第三講:obtainStyledAttributes 系列函數詳解
Android 自定義控件之第三講:obtainStyledAttributes 系列函數詳解 在項目中開發自定義控件時,或多或少都會用到 obtainStyledAtt
 Android之ASD組件(一),androidasd組件
Android之ASD組件(一),androidasd組件
Android之ASD組件(一),androidasd組件 Google在android5.0之後推出新設計標准Material Design,為了能在低版本上使用Ma
 android:SpannableString的應用,TextView中某些文字的點擊事件
android:SpannableString的應用,TextView中某些文字的點擊事件
android:SpannableString的應用,TextView中某些文字的點擊事件 各種的Span就是通過SpannableString來封裝樣式的,設置完S