編輯:關於android開發
標簽: Android學習記錄

好哒,很久沒更新博客裡關於Android的博文了,有小伙伴經常在群裡問或者私聊我:
讀者:“Android進階什麼時候出,寫什麼Git,數據結構,專心寫Android進階…”之類的話,
對此表示我很無奈:
我: 讀者:
讀者: 我:好吧,怪我…
我:好吧,怪我… 
嗯,不是自己不想寫,主要是自己現在的事情比較多,接觸的東西越多,學的東西越多,
除了要完成公司項目外,還有一些其他的東西要學,前段時間剛做完電台的項目,現在
要和另外一個同事搞Launchar,做其中的一個模塊,模塊裡需要用到OpenGL,對於OpenGL
是陌生的,又得花時間去學,就這樣,我也想靜靜地琢磨一些東西,然後寫點什麼,但是
要終歸要回到現實,為了生活,是吧!不過還是決定,不定期給大家寫一些自己項目中遇
到的一些東東,比如這節要講的View分區域點擊的實現方案,這是在看到另一個同事的項
目,點擊一頭豬的不同部位,執行不同的動畫,而這頭豬是一個自己寫的用於顯示動畫的
View,本節提供的方案就是:根據不同的坐標范圍來判斷點擊區域,好的,話不多說,開
始本節內容!
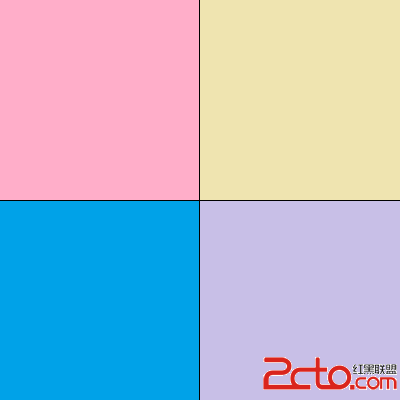
好的,隨手打開win自帶的畫圖,畫一個400 * 400的圖形:

這裡由於時間關系,就直接寫一個繼承ImageView的View,然後直接通過屬性設置圖片背景。
關鍵部分在onTouchEvent部分!這裡對點擊坐標的區域做判斷,然後直接調用Activity裡
定義的顯示Toast的方法,這裡只是方便演示,實際開發中不建議直接把方法暴露出來!
RegionCoordView.java
/**
* Created by coder-pig on 2016/4/12.
*/
public class RegionCoordView extends ImageView {
private Context mContext;
public RegionCoordView(Context context) {
this(context, null);
}
public RegionCoordView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
private void init() {
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_BUTTON_PRESS) {
float x = event.getX();
float y = event.getY();
int area = 0;
if (x >= 0 && x < 200 && y > 0 && y < 200) {
area = 1;
} else if (x > 200 && x < 400 && y > 0 && y < 200) {
area = 2;
} else if (x > 0 && x < 200 && y > 200 && y < 400) {
area = 3;
} else if (x > 200 && x < 400 && y > 200 && y < 400) {
area = 4;
}
((MainActivity) mContext).showClickArea(area);
}
return super.onTouchEvent(event);
}
}MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showClickArea(int area) {
Toast.makeText(MainActivity.this,"您點擊到了第" + area + "塊區域!",Toast.LENGTH_SHORT).show();
}
}activity_main.xml:
好的,代碼還是非常簡單的,技巧無非是通過獲取TouchEvent的觸摸點的x,y坐標,
然後做判斷,非常簡單,當然這種方案適用於固定普通的規則圖形,比如上面的
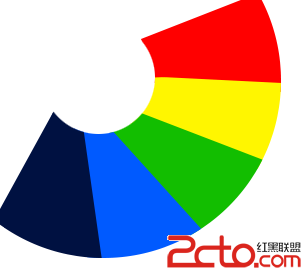
正方形,三角形,圓形,或者弧形,但是圖像越復雜,區域的判斷就越麻煩,假如
是下面這種要你判斷這樣點擊區域的呢?不同顏色代表不同響應的點擊區域。

本節講述的方案明顯是玩不起了…沒事,下節給大家提供另外一個解決方案,
根據像素點來判斷點擊區域~
PS:因為AS的原因,這裡貼的代碼是沒運行過的,理論可行哈,實際不知道…
完整代碼和運行截圖,明天到公司在貼下!本來想12點前就睡覺的,我真是服了這
長城寬帶,各種垃圾,翻牆卡成翔,結果下個gradle下了我1個多小時…然後還是沒下完,
我真不知道說什麼好…
 Android輕量級便簽應用項目源碼,android源碼
Android輕量級便簽應用項目源碼,android源碼
Android輕量級便簽應用項目源碼,android源碼作者Jhuster,源碼JNote,一款支持部分Markdown語法的輕量級便簽軟件。應用說明:一款輕量級的便簽軟
 Android之SensorManager,sensormanager
Android之SensorManager,sensormanager
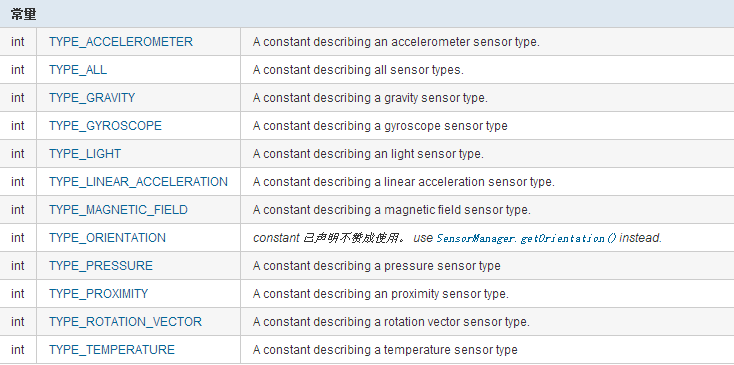
Android之SensorManager,sensormanager Android設備中大多都內置了
 Android中實現APP文本內容的分享發送與接收方法簡述,androidapp
Android中實現APP文本內容的分享發送與接收方法簡述,androidapp
Android中實現APP文本內容的分享發送與接收方法簡述,androidapp謹記(指定選擇器Intent.createChooser()) 開始今天的內容前,先閒聊一
 android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk
android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk
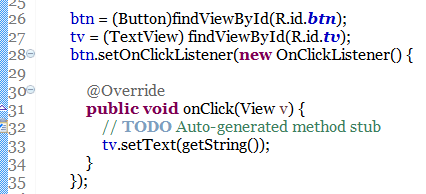
android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk【版權所有,轉載請注明出處。】 項目關鍵java代碼為,將tv設置為從jni讀取的字符