編輯:關於android開發
在年初的時候,公司的項目有個新的需求,在英文版的應用中加入Facebook和Twitter分享功能。
由於這個項目比較急,所以開發這個功能從預研到接入總共耗時一周。後來,在發了第一個英文正式版之後,在時間不是那麼緊迫的情況下,將原來使用第三方庫的Twitter分享,進行了重寫,替換為Twitter官方SDK接入功能,耗時一周,所以從一開始的預研到最終定稿,總共花費時間兩周。
在預研Facebook的時候,在我印象中,好像沒有什麼困難的地方,一切進行得都還挺順利的樣子。接著看吧,隨著筆者的回憶,困難與問題也許會慢慢浮出水面的。
1) 從上方地址中可以下載到Facebook official SDK;
2) 從自己賬戶下拉菜單中選擇add a new app,然後跟著裡面的操作一步一步進行即可,最後你會得到一個Facebook app id;
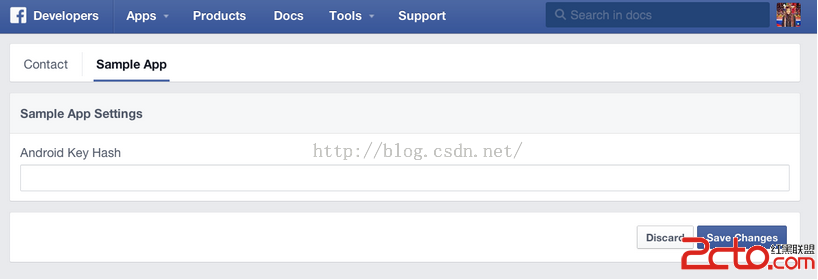
3) 從 https://developers.facebook.com/docs/android/getting-started中可以看到 
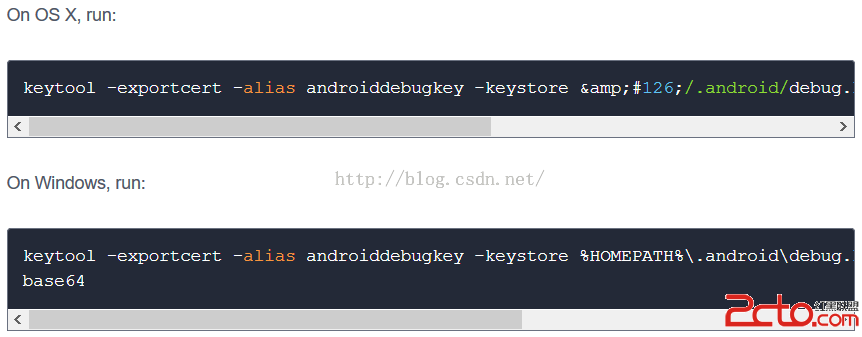
然後到可以執行這二條命令行之一的地方執行,可以得到一個公鑰,並且將這個填寫到 (注意,在大部份windows下是不能執行以上命令的,所以筆者建議可以安裝一個類似可以執行Linux命令的模擬器)
(注意,在大部份windows下是不能執行以上命令的,所以筆者建議可以安裝一個類似可以執行Linux命令的模擬器)
准備工作就這麼多了,下面開始進行代碼接入步驟了。
1) 集成Facebook SDK到項目中去:將准備工作中下載的Facebook SDK包放到項目中去,然後在gralde文件中加入代碼
compile(name: 'facebook-android-sdk-4.10.0', ext: 'aar')
2) 在AndroidManifest.xml中加入
其中的APP_ID就是第二步中得到的值。
3) 在你主程序剛開始的地方,或者自己重寫的Application類的onCreate()中加入:
FacebookSdk.sdkInitialize(getApplicationContext());
4) 組建要分享的內容並且調用分享代碼即可,
ShareLinkContent.Builder shareLinkContentBuilder = new ShareLinkContent.Builder();
shareLinkContentBuilder.setContentDescription()
.setContentTitle()
.setContentUrl();
ShareLinkContent shareLinkContent = shareLinkContentBuilder.build();
if (ShareDialog.canShow(ShareLinkContent.class)) {
ShareDialog.show((Activity)mContext, shareLinkContent);
}
那麼Facebook分享的內容差不多就是這麼一些了。如果讀者能跟著筆者走到這一步,相信目標近在咫尺了。
接下來,筆者要說一說關於Twitter分享的過程與心得。這裡筆者只介紹使用Twitter官方文檔來接入Twitter功能,至於如何使用第三方庫來完成,下次有空的時候再另寫一篇Blog吧。相比Facebook分享的接入,筆者以為Twitter要復雜的多。其中涉及的操作也比Facebook繁瑣很多,但是whatever,筆者此時能在這裡記錄這篇Blog,總算是能說明這件事情過去了,不管遇到了哪些問題,也總算是解決了。
凡事並不總是按照我們所預想著的方向順利發展的。在筆者進行Twitter分享的過程中,尤能體現這一點。首先說一說筆者一開始通過查網頁的方式進行查資料。筆者第一次進入Twitter官方介紹是在以下地址https://dev.twitter.com/oauth,這裡主要介紹的是如何進行用戶進入Twitter平台的授權方式。當然了,Twitter平台在用戶登錄時有一個授權的過程,只是有些時候,我們平常用戶不能看到而已。於是筆者就順著這條路往下走,然後就走進了開源的授權代碼中。因為這是一條彎路,所以筆者只介紹到這裡,不要再前進了,但是讀者要是能一直走到底的話,那就太厲害了。筆者是不想繼續了。
彎路總歸還是少走一點的好,畢竟人生路並不長。
https://docs.fabric.io/此站點是Twitter官方文檔,有興趣的可以自行查看。筆者主要介紹自己根據此文檔,並且成功進行Twitter分享的步驟。
1) 給自己的Android Studio安裝一個Fabric插件:只要打開Android Studio中的設置下的plugins,一搜Fabric for Android Studio就可以安裝了;
2) 到https://apps.twitter.com/中進行create new app,跟著裡面的步驟一直走會得到一個app key和一個app secret,注意,如果要進行發推功能的話,那麼在這個步驟中,不要忘記選擇Read, Write and Access direct messages這一項單選按鈕;
准備工作就這點,少吧。
buildscript {
repositories {
jcenter()
maven { url 'https://maven.fabric.io/public' }
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
// The Fabric Gradle plugin uses an open ended version to react
// quickly to Android tooling updates
classpath 'io.fabric.tools:gradle:1.+'
}
}
apply plugin: 'com.android.application'
//Put Fabric plugin after Android plugin
apply plugin: 'io.fabric'
repositories {
jcenter()
maven { url 'https://maven.fabric.io/public' }
}
compile('com.twitter.sdk.android:twitter:1.13.0@aar') {
transitive = true;
}
compile('com.twitter.sdk.android:tweet-composer:1.0.3@aar') {
transitive = true;
}
compile('com.crashlytics.sdk.android:crashlytics:2.5.5@aar') {
transitive = true;
}
compile('com.twitter.sdk.android:tweet-ui:1.10.0@aar') {
transitive = true;
}
在主程序目錄下創建一個文件名為fabric.properties裡面就寫入
apiSecret=准備工作中的secret apiKey=准備工作中的key
接下來進行代碼的接入。
1) 在Androidmanifest.xml中加入
注意此處的這個值不可改變,直接拷貝即可;
TwitterAuthConfig authConfig = new TwitterAuthConfig(Constants.TWITTER_API_KEY, Constants.TWITTER_API_SECRET); Fabric.with(this, new Twitter(authConfig)); Fabric.with(this, new TwitterCore(authConfig), new TweetUi()); Fabric.with(this, new TwitterCore(authConfig), new TweetComposer(), new Crashlytics());這個是為了加載你的授權信息;
3) 如果你的項目是要經過混淆的,那麼就在混淆代碼中加入
-dontwarn com.squareup.okhttp.**
-dontwarn com.google.appengine.api.urlfetch.**
-dontwarn rx.**
-dontwarn retrofit.**
-keepattributes Signature
-keepattributes *Annotation*
-keep class com.squareup.okhttp.** { *; }
-keep interface com.squareup.okhttp.** { *; }
-keep class retrofit.** { *; }
-keepclasseswithmembers class * {
@retrofit.http.* ;
}
loginButton = (TwitterLoginButton) findViewById(R.id.login_button);
btnShowTweet = (Button) findViewById(R.id.btn_show_tweet);
llTweets = (LinearLayout) findViewById(R.id.ll_tweets);
btnShowTweet.setOnClickListener(this);
loginButton.setCallback(new Callback() {
@Override
public void success(Result result) {
// Do something with result, which provides a TwitterSession for making API calls
TwitterAuthToken authToken = result.data.getAuthToken();
String token = authToken.token;
String secret = authToken.secret;
Toast.makeText(MainActivity.this, token + " " + secret, Toast.LENGTH_LONG).show();
//compose a tweet
TweetComposer.Builder builder = new TweetComposer.Builder(MainActivity.this)
.text("just setting up my Fabric.")
.image(getImgUri());
builder.show();
//load tweets
// TweetUtils.loadTweets(tweetIds, new Callback>() {
// @Override
// public void success(Result> result) {
// for (Tweet tweet : result.data) {
// llTweets.addView(new TweetView(MainActivity.this, tweet));
// }
// }
//
// @Override
// public void failure(TwitterException e) {
//
// }
// });
//app card
// final TwitterSession session = TwitterCore.getInstance().getSessionManager().getActiveSession();
// final Card card = new Card.AppCardBuilder(MainActivity.this).imageUri(getImgUri()).googlePlayId("com.medzone.twitterpic").build();
// final Intent intent = new ComposerActivity.Builder(MainActivity.this).session(session).card(card).createIntent();
// startActivity(intent);
}
@Override
public void failure(TwitterException exception) {
// Do something on failure
Toast.makeText(MainActivity.this, "Error", Toast.LENGTH_LONG).show();
Log.d("hsc", exception.getMessage());
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Pass the activity result to the login button.
loginButton.onActivityResult(requestCode, resultCode, data);
}
上方代碼中,筆者寫了三個功能分別是發推、加載推文、Twitter card。其中一個tweetId是你發推後得到的一個值,你在Twitter官網上隨便找一條推文的地址,最後一個數字就是這個ID,比如https://twitter.com/mashable/status/717019039118139393。
5) 好,到這裡為止,離目標還有最後一步了,還記得最初下載安裝的Fabric插件吧。在Android Studio工具欄中可以找到這個插件按鈕,點擊進入即可。進去之後你會發現,裡面可能沒有Twitter包可以用來安裝,這個時候就要用到最初下載的Crashlytic包了,然後插件會彈出來一些代碼讓你修改,事實上之前的步驟中已經完成了,讀者不妨再查漏補缺一下,現在只能走一下這個插件的流程而已。
6) 運行。
總算到盡頭了。
在做這兩個分享的時候,在Twitter中遇到的困難比在Facebook中多很多,從上面的步驟中就可以看出這一點來,但是也是慢慢解決、慢慢克服的一個過程。
在Facebook中,似乎沒有什麼難點,可能會在執行命令行的那一步受到阻礙。還有一點是當你在開發的時候,你用自己的Facebook賬號是可以進行分享的,但是你會發現如果用了不是你自己的開發賬號,其實是不能分享出去的,原因在哪裡呢? 在你的Facebook開發賬號下的應用程序信息中,你可能會看到類似的信息,如果你的應用已經在Google Play上上架了,那麼就會出現圖片中的信息,否則就會是“在開發階段”。
在你的Facebook開發賬號下的應用程序信息中,你可能會看到類似的信息,如果你的應用已經在Google Play上上架了,那麼就會出現圖片中的信息,否則就會是“在開發階段”。
在Twitter中,操作很繁瑣,步驟也很復雜,筆者遇到的雜七雜八的問題也不少,最常見的一個問題就是登錄時Twitter授權不成功,這個太無語了,主要原因是不要二次發送相同的內容,一定要保證每一次的推文的唯一性。
網絡要好!
 Linux內核系列—11.操作系統開發之ELF格式,linuxelf
Linux內核系列—11.操作系統開發之ELF格式,linuxelf
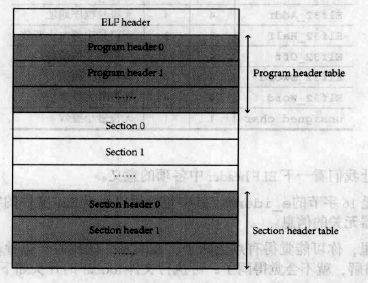
Linux內核系列—11.操作系統開發之ELF格式,linuxelfELF文件的結構如下圖所示: ELF文件由4部分組成,分別是ELF頭(ELF header)、程序頭
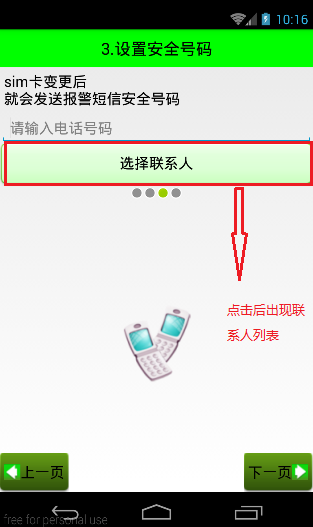
 Android 手機衛士--獲取聯系人信息並顯示與回顯,android回顯
Android 手機衛士--獲取聯系人信息並顯示與回顯,android回顯
Android 手機衛士--獲取聯系人信息並顯示與回顯,android回顯前面的文章已經實現相關的布局,本文接著進行相關的功能實現 本文地址:http://www.cnb
 Android新手入門2016(12)--基於Layout文件的AlertDialog
Android新手入門2016(12)--基於Layout文件的AlertDialog
Android新手入門2016(12)--基於Layout文件的AlertDialog 上一章學習了AlertDialog,後來發現還有基於Layout文件的AlertD
 Android學習指南之二十九:WebView使用詳解
Android學習指南之二十九:WebView使用詳解
在智能移動設備上打開浏覽器浏覽網頁是移動用戶很經常的操作。本文就來講解Andr