編輯:關於android開發
在手機產品的設計過程中,由於手機界面的承載能力有限,產品功能的不斷膨脹,必須要在用戶打開應用之後告知他某些新奇的功能,引導他完成某些主要任 務流程,讓用戶不至於迷失在陌生應用中不知所措。幫助用戶快速掌握應用的使用方法,體驗到應用的樂趣,新手引導成了一個必須考慮的設計環節。
用戶引導的直接目標是幫助用戶更好的使用產品,終極目標是提升用戶滿意度。雖然,大多數情況下,我們可以通過合理的設計,盡可能的簡化功能,讓用戶 無需引導和幫助,就可以完成必要的任務。但是實際上,手機產品的限制和對強大功能的追求,導致這個目標很難達到,因此越來越多的應用開始使用用戶引導來幫 助用戶快速熟悉產品。
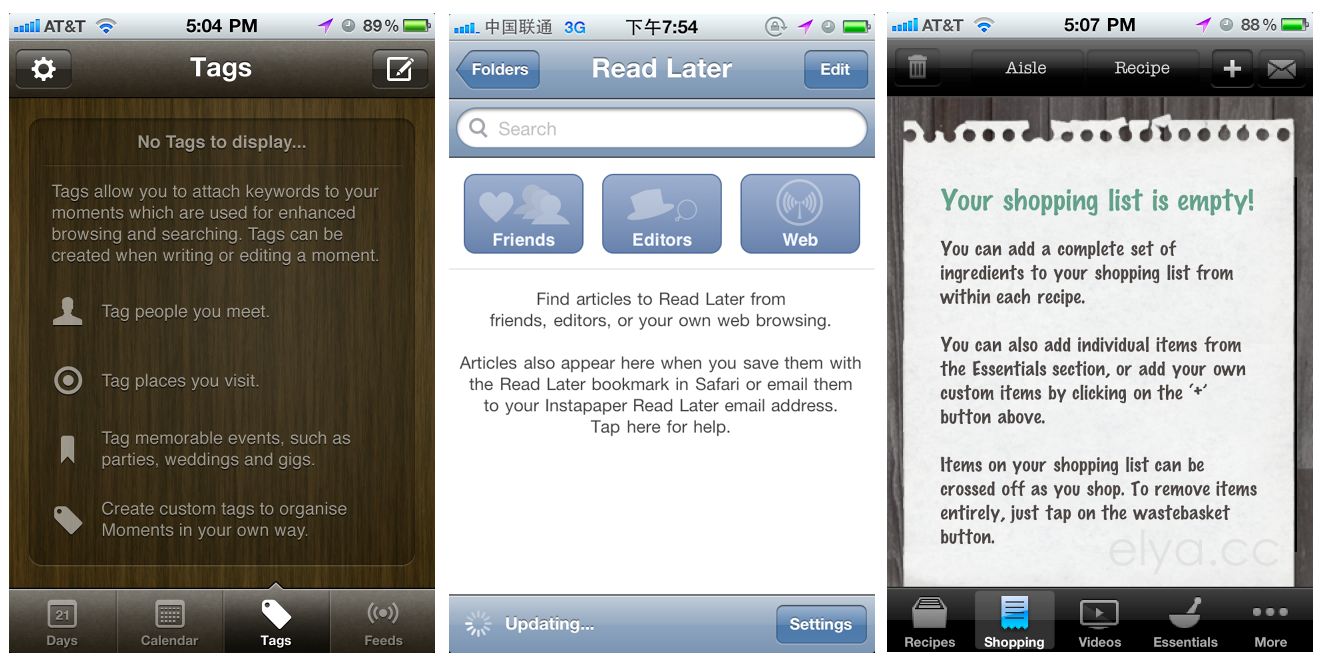
第一類最簡單的用戶引導方式,就是文字說明類。用文字描述的方式,幫助用戶理解產品的功能和所需要執行的操作。文字說明類用戶引導如下圖的幾個例子:

從左到右依次是Memento、Instapaper和Jamie Oliver
Menento是一個日記程序,當你沒有給日記增加tag的時候,這裡就會有文字說明,告訴你tag是用來浏覽和搜索的,可以在創建和編輯日記的時 候創建。告訴你可以把好友加為tag,可以把地理位置加為tag,可以把事件加為tag,可以創建自定義tag;Instapaper是一個閱讀工具,當 你首次打開應用,沒有文章的時候,這個頁面會有文字說明,告訴你你可以通過朋友、作者、浏覽器找到可閱讀的文章。當你通過浏覽器書簽或者Email發送的 方式增加文章到Instapaper後,文章會顯示在這裡;Jamie Oliver是一個美食工具,如果你沒有創建美食購物清單的時候,這個頁面會文字提醒你改如何增加Shopping list。
適用情況:
聰明如你,肯定已經發現了,這裡提到的例子都是出現在無數據的時候。無數據的時候,是文字說明一個很重要的出現場景。很多設計師會忽略無數據時的界面設計,產品人員也會忽略無數據的時候,該怎樣引導用戶使用產品,導致用戶看到空空的面板,拂塵而去。
其實,文字說明也可以用在超過5s的啟動界面(Splash Screens)上 ,也可以用在某個操作按鈕的下面,也可以用在某段數據加載的彈出框中。它可以用在你能想到的任何地方,只要是合情合理的設計需求。
缺點:
當然,文字說明的劣勢也顯而易見,長篇累牍的贅述功能,很少有人能耐心的看完,何況枯燥的說明書一向是Apple產品所反感的東西,所以文字說明要慎重,不要濫用。
設計指南:
因為某些功能設計成ICON不利於識別,某些功能隱藏在手勢操作之後不易察覺,某些功能是產品主打功能需要用戶知曉,在這種情況下,越來越多的應用采用功能提醒類的浮層做用戶引導,如:

從做到右依次是Tweetbot、QQ通訊錄和Talkbox
Tweet用帶箭頭的小浮層告知用戶,點擊navigation bar可以切換關注列表;QQ通訊錄用帶用動效的小浮層提醒用戶,向左滑動可以展現右側隱藏的屏幕內容;Talkbox用帶Gif小動畫的浮層告訴用戶,把收集放到耳朵旁可以從耳機收聽。
使用場景:
用來告知重要功能、不易識別的功能圖標、不易察覺的隱藏操作
缺點:
有時候需要提醒的太多了,往往無從下手。如果你的應用沒有清晰的重要功能,還是小心設計,慎用提醒的好。因為你提醒的可能不是用戶需要的,讓新手用 戶無所適從,老手用戶覺得你太過膚淺。不過還好這類提醒不會打斷用戶的操作,也不會強迫用戶一定看完,但是也正是因為這類提醒稍縱即逝,也很容易不小心錯 過,導致之後再也無法查看,所以要謹慎的設置一個重復頻率,避免被漏看。
設計指南:
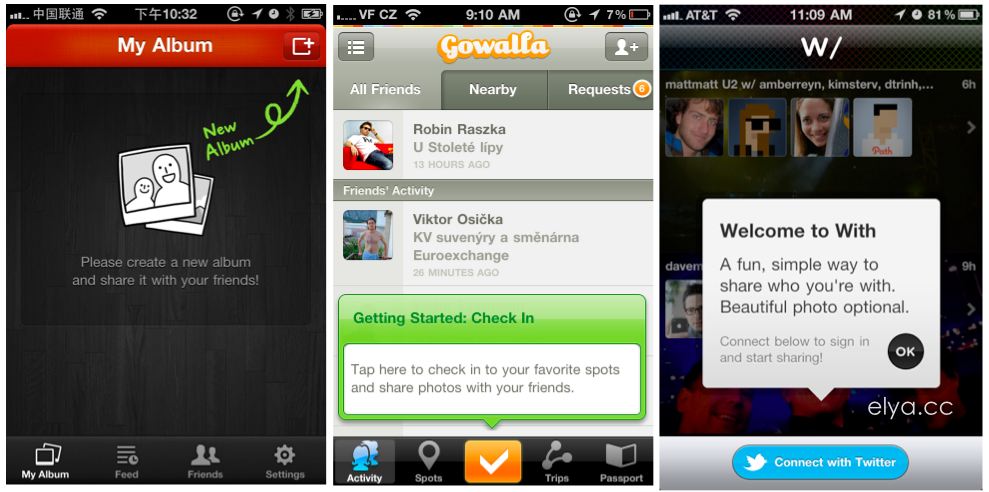
操作引導類的用戶引導方式被大量應用與游戲和SNS產品中,如果是設置項很多的復雜產品,也必須有合理的操作引導。操作引導分為強制性的和非強制性 的。強制性的主要是注冊、驗證、激活相關流程,不滿足條件無法滿足安全性;非強制性的則多是鼓勵填寫完善的資料或者鼓勵完成某個任務的,這類引導最好給予 一定的激勵,如積分、徽章、等級等等,至少要有一個“恭喜你,成功了”之類的心裡滿足暗示。具體案例見下圖:

從左到右依次是Albumphoto、Gowalla和With。
Albumphoto引導新用戶新建一個相冊;Gowalla引導新用戶創建一個簽到信息並分享圖片給好友;With引導用戶綁定Twitter賬號用以分享照片。如果是復雜的任務流程,每一步都要給新用戶講清楚,這一步處於哪一個環節,該怎麼操作,有什麼作用。
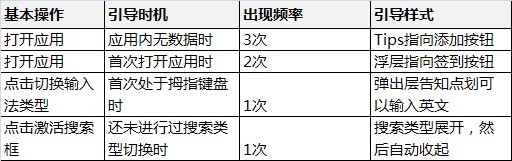
操作引導需要一定的操作激發,在一定的時機出現,有一定的重復頻率,並定義一定的引導樣式。

使用場景:
引導用戶執行操作、引導用戶登錄注冊綁定賬號、引導用戶完善資料、引導用戶導入關系、引導用戶分享應用給好友等等
缺點:
有時候有點過於強勢的嫌疑,用戶不一定真的需要這種程度的引導,不如只有一個聚光燈聚焦在重要操作上來的直接,否則所有的App都像游戲客戶端發展了。
設計指南:
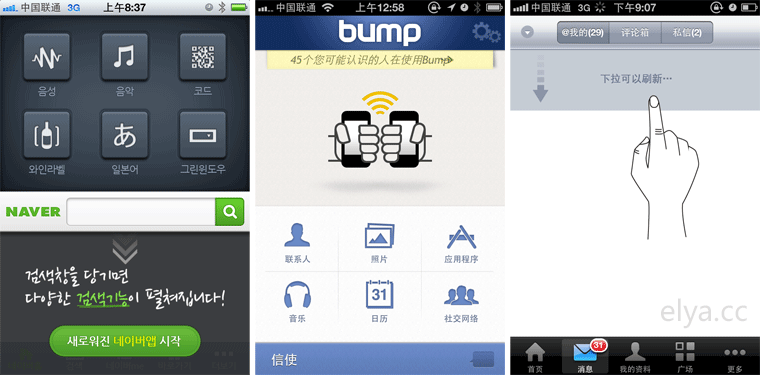
操作示意型新手引導,往往是采用一段簡單的動畫,或是把功能顯示出來,然後在平滑的移動到屏幕外邊;或是把可點擊的按鈕做一個點擊後的效果動畫出 來,或是把某些用戶預期要執行的操作提前演示出來。我第一次見到不錯的操作示意型新手引導是在Nokia N900上,Maemo操作系統,用一個小亮點模擬手指點擊在一個操作按鈕上的效果。

上圖從左到右依次是Naver、Bump和新浪微博。
Naver的搜索類型切換是下拉搜索框就會出現的,首次啟動的時候,搜索框處於下拉狀態,提醒用戶下拉就可以看到這些功能,然後自動隱藏;Bump 則是在起始界面上,用動畫的形式告知用戶,碰一碰手機就可以傳輸數據了;而新浪微博在首次加載數據的時候,會給出一個手勢+下拉的引導,告知用戶下拉就可 以刷新數據了。
這些示意,用輕松淺顯的手法,就傳達給用戶新鮮的功能好趣味的用法,比生硬的文字或者不合時宜的彈層都來得體貼,鼓勵設計師多多嘗試這種方式。
使用場景:
復雜或重要操作的動畫告知
劣勢:
設計實現麻煩,成本略高
設計指南:
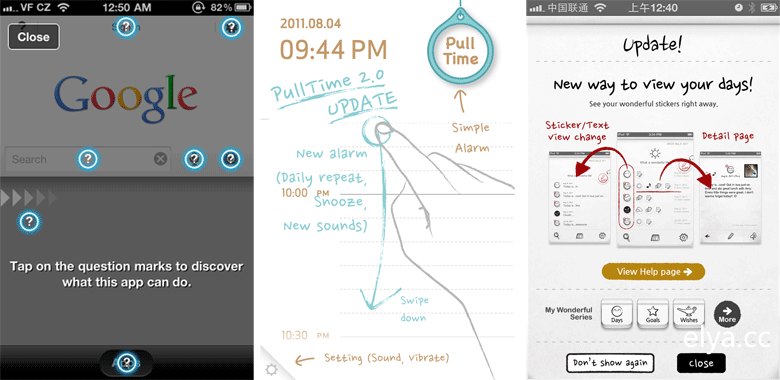
不知道從什麼時候開始,說明書式的用戶引導用開始流行起來了,這種貌似比較傳統的手段,能更全面的展示產品的功能和使用方法,尤其是適用於產品的更 新說明,本次版本迭代了哪些功能,進行了哪些改進,讓用戶一進來就知曉,知道自己所耗費流量耗費時間更新應用是物有所值的。單頁的說明書類引導案例如下:

從左到右依次是Google客戶端、Pull Time和today
Google會在一頁內給出多個問號,點擊問號查看該區域所承載的操作及執行方法;Pull Time用更直觀的方法來表示這款交互出類拔萃的產品到底該怎樣使用;而Today則用一頁圖配文的說明來告知本版本更新了哪些內容。
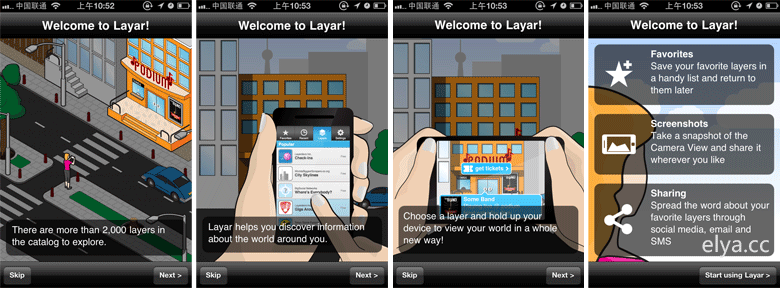
顯而易見,一頁能承載的內容有限,重點也不是特別突出,為了更立體的講述產品,出現了一種演示型的新手引導,見下面一個案例:

Layar用一系列動畫+文字的方式,即交代了產品能做什麼,有交代了使用場景和使用方法。
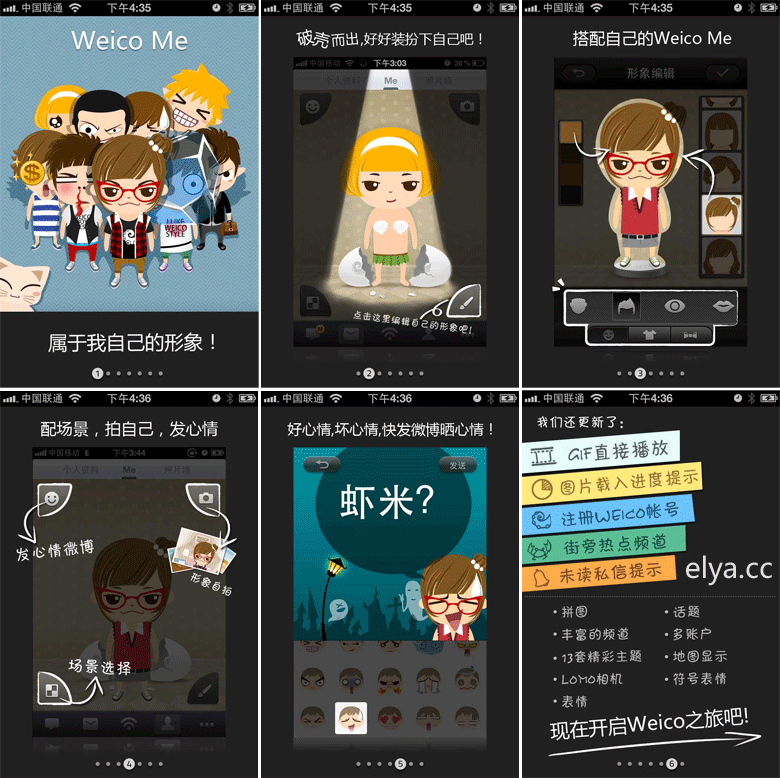
為了每次更新版本都能對用戶有個更好的交代,很多應用開始采用多頁的更新說明或使用介紹,見下面一個案例:

Weico的這次改版所采用的新手引導方式,絕對是稱得上讓人驚艷級別的,用了6頁,詳細的介紹了虛擬形象功能,簡單的提到了微博曬心情、Gif直 接播放、圖片進度提醒等等次級功能。雖然從功能上來講,我並不一定認同虛擬形象,但是從引導上來講,實在是太有愛了,不愧是設計公司。
使用場景:
產品更新說明、復雜產品用戶教育
劣勢:
成本略高、具有強迫性
設計指南:
也許紛繁復雜的各種引導,在幫助新用戶快速熟悉應用的同時,也讓老用戶不厭其煩的反復瞻仰一些已經耳熟能詳的功能,尤其是某些應用還在應用內教育用 戶怎樣使用系統級別的功能,就更顯得累贅。曾經電腦軟件的幫助文檔也許是一個很好的思路,當你有不明確的地方的時候,點一下幫助,快速查閱遇到障礙的問 題,一切迎刃而解。iPhone裡也有預設的幫助圖標,可是被利用的情況不是很好。
當然,我更崇尚的,不是以上那些簡單直白的引導,而是一種更簡單更直白的引導,類似於深澤直人的無意識設計,讓用戶不知不覺間受到了某種操控,不自覺的產生某些行為。這就需要設計者懂一些心理學或營銷學的東西了。
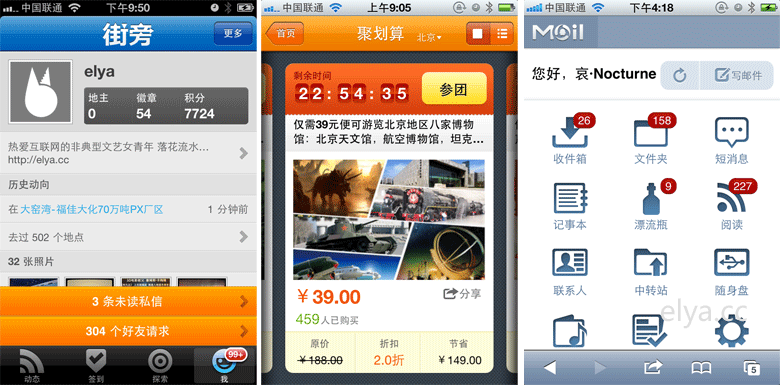
數字引導設計幾乎都是在利用和發掘用戶的心理影響用戶行為。在很多時候,這種數字的激勵方式確實對用戶產生好的引導,讓用戶按照設計的軌跡行動。但是數字引導並不是萬能的,在一些情景下這種引導設計如果不當的話,很可能會產生負面效果。

從左到右依次是街旁、淘寶和QQ郵箱Wap版
街旁用幾條未讀消息、幾個好友請求來引導用戶去查看新消息;聚劃算采用了一個非常有緊迫感的倒計時的設計,旁邊緊跟在一個參團按鈕,同時還刻意把價 格和折扣標紅,顯示出多少人已購買,這些數字共同營造了一種,時間緊迫、折扣低廉、多掙爭搶的假象,讓用戶快速抉擇去購買一個商品;QQ郵箱用很多紅色氣 泡的設計,一下子把焦點聚集在你有未讀消息的模塊上。
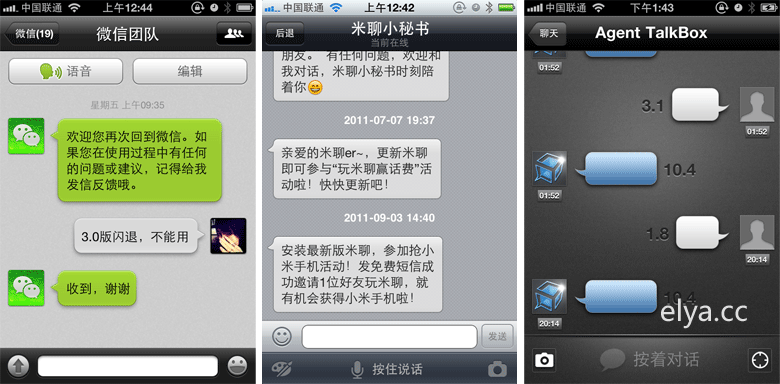
不知道源頭是哪裡,越來越多的應用開始增加小秘書、XX客服、XX產品團隊之類的官方賬號用於用戶引導了。這種方式有明顯的好處就是把冷冰冰的機械引導變成了有血有肉的擬人化引導。小秘書會在你開啟應用後第一時間告訴你,你可以做一些什麼,非常體貼。如下面這些應用:

從左到右依次是微信、米聊、TalkBox
這三個應用都屬於IM類的,在你的好友裡,多出一個系統賬號來,用來跟你溝通,教你使用應用。當然都還不夠智能,淪為廣告發布渠道,而不是真的答疑解惑的小秘書。
內容教育的意思是,在用戶使用應用之初,應用內可能沒有數據也沒有用戶,用戶不知道應用能帶給自己什麼好處。這時候,閱讀類的客戶端就會增加基本預 設的書籍,比如產品說明書;GTD類的客戶端就會增加幾個待辦事項,用待辦事項的方式告知你可以做什麼,怎麼做;社交類的就會給你預設幾個好友,你看著他 們都做了什麼,就知道自己該干什麼了;搜索類的可能會給出搜索熱詞,你看到他們怎麼去搜索,自己就知道該輸入什麼樣的內容了。
不要以為這種方式老土或者過時,這種方式是最行之有效的辦法。如果你告訴用戶“好的主廚最愛做的菜”,他就會選擇那個菜;如果你告訴用戶“優秀的人 都會管理自己的消費計劃”,他就會給自己制定消費計劃;如果你告訴用戶“優秀的相冊至少有10張照片”,那麼用戶就會湊夠十張照片上傳,他們渴望被承認, 你如果在他的潛意識裡植入這種優秀的意識,他會為此買單的。
好的引導是讓用戶自己探索發現,獲得樂趣。樂趣哪裡來呢?一方面是用戶發現了隱藏操作,自我成就感膨脹,一方面可能是,用戶完成了某項任務,系統贈與用戶某些獎勵。如Foursquare當初的積分、市長和徽章。
記得米聊有一個頁面做的特別的好,就是個人名片頁,當你資料填寫不完善的時候,它沒有強硬的引導你去填寫,而是在界面上放了一個進度條“完成度 10%”,並且告訴你,完成度越高,越容易找到更多朋友,於是在那個沮喪的10%面前,我不得不為了讓它好看一點,添加了更多的資料,直到它顯示100% 為止,就像完成了一項偉大的任務。
 Android中View實現彈性滑動的方法——Android開發藝術探索筆記
Android中View實現彈性滑動的方法——Android開發藝術探索筆記
Android中View實現彈性滑動的方法——Android開發藝術探索筆記 介紹 彈性滑動也就是漸進式滑動,實現彈性滑動的方法有很多,但是他們都有一個共同的思想:將
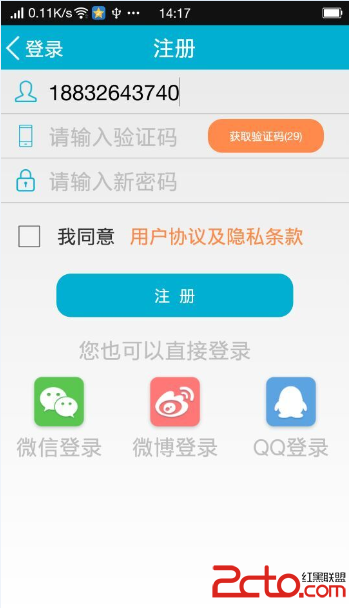
 Android Demo手機獲取驗證碼
Android Demo手機獲取驗證碼
Android Demo手機獲取驗證碼 注冊很多app或者網絡賬戶的時候,經常需要手機獲取驗證碼,來完成注冊,那時年少,只是覺得手機獲取驗證碼這件事兒很好玩,並沒有關心太
 Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解先看效果圖: 1概述 Activity啟動方式有四種,分別是: standar
 Android應用自定義View繪制方法手冊
Android應用自定義View繪制方法手冊
Android應用自定義View繪制方法手冊 背景 這篇遲遲難產的文章算是對2015前半年的一個交代吧,那時候有一哥們要求來一發Android Canvas相關總結,這哥