編輯:關於android開發
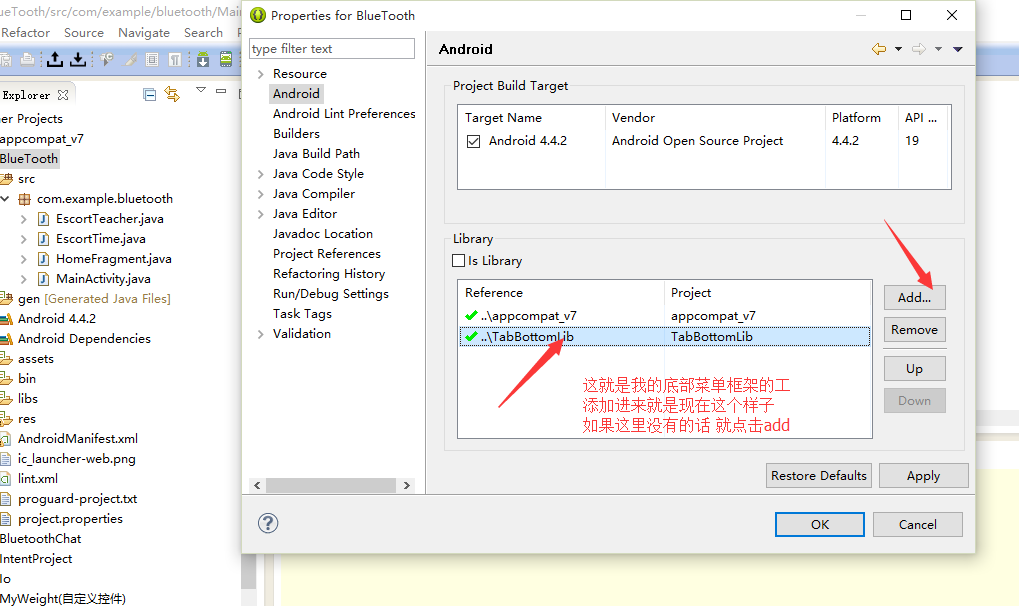
要使用它的話, 首先, 你要引用你的庫 到你的當前工程裡面, 操作方式如下,右鍵你當前的工程, build path 下的 Congfig Build Path,進入android,點擊add 然後,就有你的庫的工程,雙擊就ok。 如圖
如圖
上面的步驟ok的話,現在就開始使用你的框架了 。 具體
應用的代碼就附在下面吧。
package com.example.bluetooth;
import java.util.ArrayList;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.Window;
import android.widget.LinearLayout;
import com.weight.tabbottomlib.view.Item;
import com.weight.tabbottomlib.view.MyBottomLayout;
import com.weight.tabbottomlib.view.MyBottomLayout.ICallbackLister;
public class MainActivity extends Activity {
MyBottomLayout bot;
ArrayList<Item> itemData = new ArrayList<Item>();
LinearLayout myContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
}
/**
* 初始化方法
*/
private void init() {
findId();
initData();
setPageContent(new HomeFragment());
initclick();
}
/**
*
* @Title: setPageContent
* @Description: 設置那個頁面的內容
* @param @param fragment:提交內容的Fragment
* @return
* @throws
*/
public void setPageContent(Fragment fragment) {
FragmentManager manager = getFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
ft.replace(R.id.context, fragment);
ft.commit();
}
/**
* 初始化底部菜單欄的數據
*/
private void initData() {
for (int i = 0; i < 3; i++) {
switch (i) {
case 0:
// item.setDrawableNormalId();
Item item = new Item(R.drawable.bottom_fp_nor,
R.drawable.bottom_fp_pre, "首頁");
itemData.add(item);
break;
case 1:
Item item1 = new Item(R.drawable.bottom_ph_nor,
R.drawable.bottom_ph_pre, "陪護師");
itemData.add(item1);
break;
case 2:
Item item2 = new Item(R.drawable.bottom_bbs_nor,
R.drawable.bottom_bbs_pre, "陪護時光");
itemData.add(item2);
break;
}
}
bot.addBottomLayoutValue(itemData);
}
/**
* 找id
*/
private void findId() {
bot = (MyBottomLayout) findViewById(R.id.bottom);
myContent = (LinearLayout) findViewById(R.id.context);
}
/**
* 初始化點擊事件 回調
*/
private void initclick() {
bot.setOnCallbackLister(new ICallbackLister() {
@Override
public void click(int id) {
switch (id) {
case 0:
setPageContent(new HomeFragment());
break;
case 1:
setPageContent(new EscortTeacher());
break;
case 2:
setPageContent(new EscortTime());
break;
}
}
});
}
}
然後你的布局文件的話 就要寫上你的控件的包名 + 類名咯。 詳細xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.weight.tabbottomlib.view.MyBottomLayout
android:id="@+id/bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#9000" >
</com.weight.tabbottomlib.view.MyBottomLayout>
<LinearLayout
android:id="@+id/context"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/bottom"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
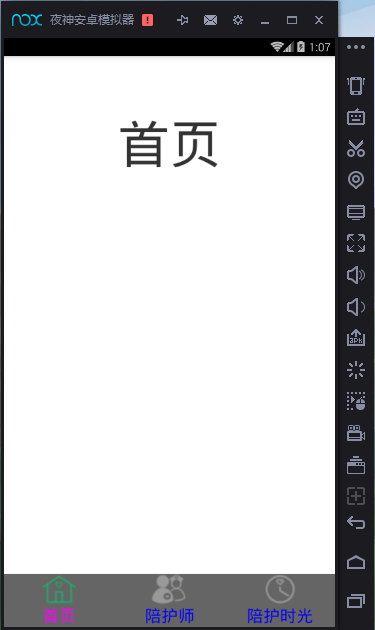
說了這麼多,看看效果吧。

好了 就看一張效果就好了 ,我個人認為這個很好使用的哦, 底部頁面的切換也都實現了 。
還有我是新手,如有說的不對的地方 請大神指教。

 用Android Studio 運行ndk 程序
用Android Studio 運行ndk 程序
用Android Studio 運行ndk 程序 最近准備研究一下android雙進程守護,由於此前用eclipse 寫jni習慣了,現在主要用as 工具。在此也試著
 Android滑動刪除功能,android滑動刪除
Android滑動刪除功能,android滑動刪除
Android滑動刪除功能,android滑動刪除今天學習了新的功能那就是滑動刪除數據。先看一下效果 我想這個效果大家都很熟悉吧。是不是在qq上看見過這個效果。俗話說好
 從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記 系統對四大組件的過程進行了很大程度的封裝,日常開發中並不需要了解底層的工作原理,那麼研究這些原理
 Android性能優化之使用線程池處理異步任務
Android性能優化之使用線程池處理異步任務
Android性能優化之使用線程池處理異步任務 說到線程,我想大家都不陌生,因為在開發時候或多或少都會用到線程,而通常創建線程有兩種方式: 1、繼承Thread類