編輯:關於android開發
ToggleButton控件的使用
ToggleButton控件看名字就可以知道它是一個 “開關” 控件,也就是有兩種不同狀態的按鈕。
主要的特別屬性有三個:
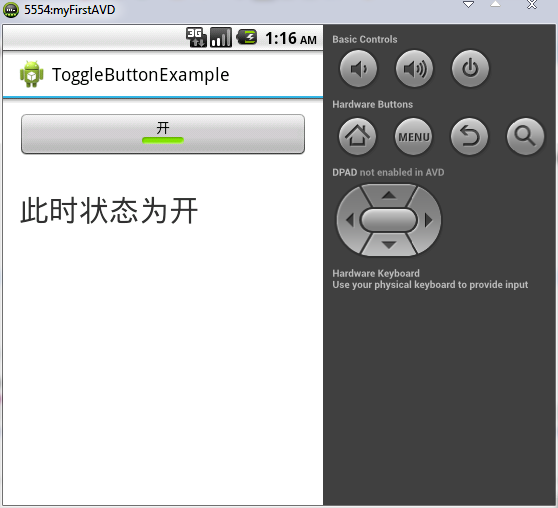
android:textOn="開" ----狀態為true時,顯示的文本
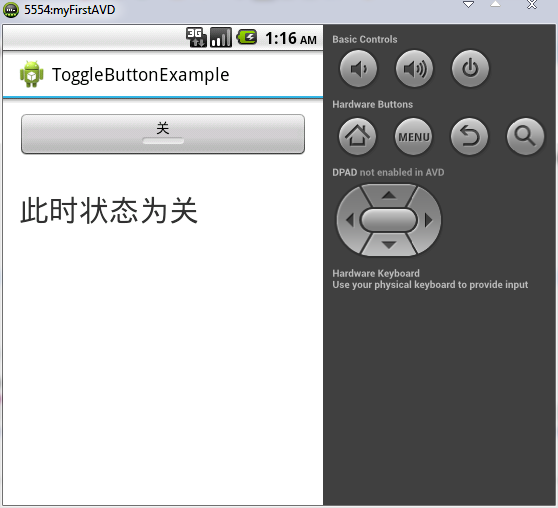
android:textOff="關" ----狀態為false時,顯示的文本
android:checked="true" ----標識狀態
下面舉一個簡單的例子來說明ToggleButton的使用方法
需要兩個控件,一個是ToggleButton,一個是TextView,實現的功能是用ToggleButton的不同狀態來顯示不同的文本(還可以實現更復雜的操作,請根據自己的情況編寫)
布局文件代碼為:
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:textOn="開"
android:textOff="關"
android:checked="true"/>
<!-- android:checked="true"屬性主要是顯示是否被選中,如果沒有寫,則默認為未選中 -->
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/toggleButton1"
android:layout_alignParentRight="true"
android:layout_below="@+id/toggleButton1"
android:layout_marginTop="31dp"
/>
源代碼文件中的內容主要為:
private ToggleButton tgB;
private TextView tV;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tgB=(ToggleButton) findViewById(R.id.toggleButton1);
tV=(TextView) findViewById(R.id.textView1);
tgB.setOnCheckedChangeListener(new OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//根據ToggleButton控件的不同狀態來顯示不同的文本
if(isChecked){
tV.setText("此時狀態為開");
tV.setTextSize(30f);
}else{
tV.setText("此時狀態為關");
tV.setTextSize(30f);
}
}
});
}
界面為:


有不對的地方還請指教,謝謝
 Android SwipeRefreshLayout下拉刷新與上拉加載+滑動刪除
Android SwipeRefreshLayout下拉刷新與上拉加載+滑動刪除
Android SwipeRefreshLayout下拉刷新與上拉加載+滑動刪除 SwipeRefreshLayout–Google官方提出的下拉刷新控件
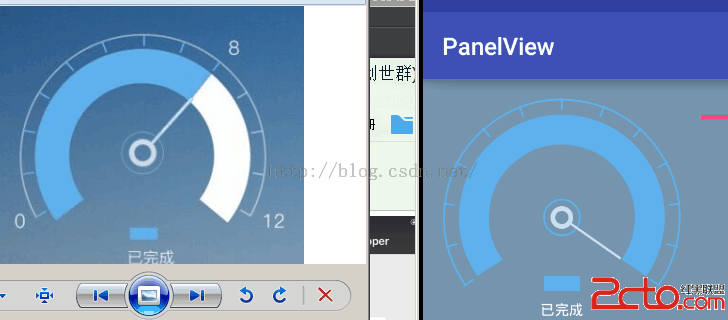
 手把手帶你畫一個 時尚儀表盤 Android 自定義View
手把手帶你畫一個 時尚儀表盤 Android 自定義View
手把手帶你畫一個 時尚儀表盤 Android 自定義View 拿到美工效果圖,咱們程序員就得畫得一模一樣。 為了不被老板噴,只能多練啊。 聽說你覺得前面幾篇都so eas
 計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼 本計算器實現了一些簡單的功能,可能本身還存在一些缺陷,希望大家提建議,能夠改進一下。 源碼項目我已經上傳到源碼天堂那
 Android Tab,androidtab
Android Tab,androidtab
Android Tab,androidtab原文地址:http://blog.csdn.net/crazy1235/article/details/42678877 效果