編輯:關於android開發
關於數據:先加載還是先展示?
當用戶打開你的app,你希望把數據展示給他,還任由他在上面操作,還是等數據加載好了,再給他呢?
兩種方式各有利弊:
先展示,後加載:
優點:給用戶0等待的錯覺
缺點:當前數據有可能是錯的,而且得等用戶操作到最後一步才會發現
先加載,後展示:
優點:保證數據的質量和准確
缺點:網絡不好時,造成等待
這 是項目進行了快一個月的今天,我在驗收產品時發現的一個小細節問題。乍一眼看起來好像沒什麼太大的爭議,但是當我發現我們的產品采用的是第一種方式,而且 我直到操作到最後一步才發現我上當了的時候,我的內心是極度崩潰的T_T。於是在第一時間找到了攻城獅。然後我倆的對話,一直在上面的兩個利弊中盤旋。
還原場景:
作為一個用戶,我既不希望等待,也不希望被騙,然而,最不希望的其實是被騙,這種心情大概是這樣的:
那到底是先加載還是先展示呢?我的答案是,當需加載的是功能時,可以先展示再加載,當需加載的是內容時,則反過來。
何解,用實例說話(僅針對電商類APP):
打開APP的第一個頁面是功能,所以先展示再加載的:
隨便點擊一個模塊(不要點菜單),下面要展示的將要是內容(商品),所以是先加載再展示的,沒有加載完都不展示:
京東
同樣的,功能模塊先展示後加載
內容先加載,沒加載完不展示:
平安萬裡通
同樣,功能模塊先加載:
內容沒加載完不展示:
有沒有發現什麼蹊跷之處?
顯然,功能模塊對於一個產品來說是既有固定的,在短時間內幾乎不會更新,所以這種數據出現錯誤或與當前狀態不同的幾率小得多,因此,可以使用先展示後加載的方式。
另一方面,內容(特別是商品數據)是最容易產生變動的,為了保證每一個消費者看到的數據都是最真實,最准確的,所以務必要先加載再展示。
最後在我的曉之以情,動之以理的勸說之下,攻城獅總算同意了把我們的預約理發師內容改成了先加載再展示的方式。
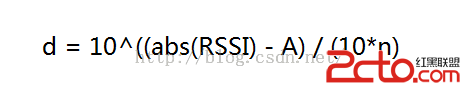
 藍牙防丟器原理、實現與Android BLE接口編程
藍牙防丟器原理、實現與Android BLE接口編程
藍牙防丟器原理、實現與Android BLE接口編程 本文是對已實現的藍牙防丟器項目的總結,闡述藍牙防丟器的原理、實現與android客戶端的藍牙BLE接口編程。在這裡重
 Fresco,frescoandroid
Fresco,frescoandroid
Fresco,frescoandroid1、簡介 Fresco是Facebook最新推出的一款用於Android應用中展示圖片的強大圖片庫,可以從網絡、本地存儲和本地資源
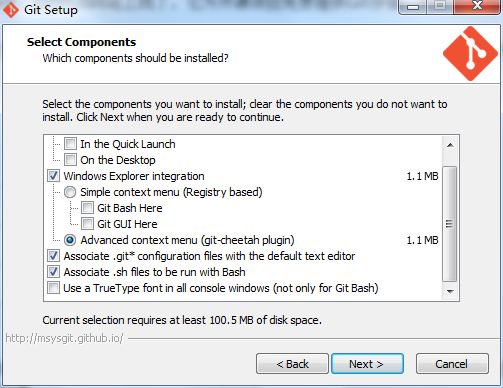
 Git版本控制工具(一)----git的安裝及創建版本庫,git----git
Git版本控制工具(一)----git的安裝及創建版本庫,git----git
Git版本控制工具(一)----git的安裝及創建版本庫,git----git【聲明】 歡迎轉載,但請保留文章原始出處→_→
 Android手機輸入法按鍵監聽-dispatchKeyEvent
Android手機輸入法按鍵監聽-dispatchKeyEvent
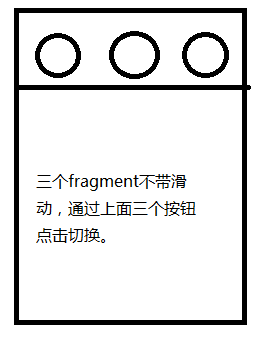
Android手機輸入法按鍵監聽-dispatchKeyEvent 最近在項目開發中遇到一個關於手機輸入鍵盤的坑,特來記錄下。 應用場景: 項目中有一個界面是用viewp
 ErrorExecution failed for task 'apptransformClassesWithDexForDebug',classes.dex
ErrorExecution failed for task 'apptransformClassesWithDexForDebug',classes.dex
ErrorExecution failed for task '