編輯:關於android開發
如圖是效果圖 用的是Viewpager和fragment來實現的主界面
用的是Viewpager和fragment來實現的主界面
不過其中的預加載我沒有解決
如下是代碼代碼比較簡單
package com.ithello.dingding;
import java.util.ArrayList;
import java.util.List;
import com.ithello.dingding.fragment.FourFragment;
import com.ithello.dingding.fragment.OneFragment;
import com.ithello.dingding.fragment.ThreeFragment;
import com.ithello.dingding.fragment.TwoFragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageView;
/**
* 主界面
*
* @author zh
*
*/
public class MhomeActivity extends FragmentActivity implements OnClickListener {
private ImageView imageView, imageView2, imageView3, imageView4;
// private Fragment fragment,fragment2,fragment3,fragment4;
private ViewPager viewPager;
private List<Fragment> list;
@Override
protected void onCreate(Bundle arg0) {
// TODO Auto-generated method stub
super.onCreate(arg0);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.homeactivity);
setView();
setData();
}
private void setView() {
// TODO Auto-generated method stub
imageView = (ImageView) findViewById(R.id.iv_message);
imageView2 = (ImageView) findViewById(R.id.iv_ding);
imageView3 = (ImageView) findViewById(R.id.iv_work);
imageView4 = (ImageView) findViewById(R.id.iv_atten);
viewPager = (ViewPager) findViewById(R.id.viewpager);
imageView.setOnClickListener(this);
imageView2.setOnClickListener(this);
imageView3.setOnClickListener(this);
imageView4.setOnClickListener(this);
}
private void setData() {
// TODO Auto-generated method stub
// /**
// * ViewPager.setOffscreenPageLimit(int
// * limit),其中參數可以設為0或者1,參數小於1時,會默認用1來作為參數
// * ,未設置之前,ViewPager會默認加載兩個Fragment。所以,我們只需要調用下它,設置下加載Fragment個數即可。
// */
// viewPager.setOffscreenPageLimit(1);
list = new ArrayList<Fragment>();
list.add(new OneFragment());
list.add(new TwoFragment());
list.add(new ThreeFragment());
list.add(new FourFragment());
viewPager.setAdapter(new MyAdapter(getSupportFragmentManager(), list));
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
setShow();
if (arg0 == 0) {
imageView.setImageResource(R.drawable.tab_mes_pressed);
} else if (arg0 == 1) {
imageView2.setImageResource(R.drawable.tab_ding_pressed);
} else if (arg0 == 2) {
imageView3.setImageResource(R.drawable.tab_work_pressed);
} else if (arg0 == 3) {
imageView4.setImageResource(R.drawable.tab_attent_pressed);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
// 用於在下一次事件前重置控件屬性
protected void setShow() {
// TODO Auto-generated method stub
imageView.setImageResource(R.drawable.tab_mes_normal);
imageView2.setImageResource(R.drawable.tab_ding_normal);
imageView3.setImageResource(R.drawable.tab_work_normal);
imageView4.setImageResource(R.drawable.tab_attent_normal);
}
/**
* 點擊事件發生時,相關頁面跳轉 用setCurrent
*
* @param arg0
*/
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
setShow();
switch (arg0.getId()) {
case R.id.iv_message:
viewPager.setCurrentItem(0);
imageView.setImageResource(R.drawable.tab_mes_pressed);
break;
case R.id.iv_ding:
viewPager.setCurrentItem(1);
imageView2.setImageResource(R.drawable.tab_ding_pressed);
break;
case R.id.iv_work:
viewPager.setCurrentItem(2);
imageView3.setImageResource(R.drawable.tab_work_pressed);
break;
case R.id.iv_atten:
viewPager.setCurrentItem(3);
imageView4.setImageResource(R.drawable.tab_attent_pressed);
break;
default:
break;
}
}
class MyAdapter extends FragmentPagerAdapter {
List<Fragment> listFragments;
public MyAdapter(FragmentManager fm, List<Fragment> list) {
super(fm);
this.listFragments = list;
// TODO Auto-generated constructor stub
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return listFragments.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return listFragments.size();
}
}
}
布局的代碼就是一個ViewPager和下面的圖片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/botton_bg"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_message"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:contentDescription="@null"
android:paddingTop="5dp"
android:scaleType="fitCenter"
android:src="@drawable/tab_mes_pressed" />
<ImageView
android:id="@+id/iv_ding"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:contentDescription="@null"
android:paddingTop="5dp"
android:scaleType="fitCenter"
android:src="@drawable/tab_ding_normal" />
<ImageView
android:id="@+id/iv_work"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:contentDescription="@null"
android:paddingTop="5dp"
android:scaleType="fitCenter"
android:src="@drawable/tab_work_normal" />
<ImageView
android:id="@+id/iv_atten"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:contentDescription="@null"
android:paddingTop="5dp"
android:scaleType="fitCenter"
android:src="@drawable/tab_attent_normal" />
</LinearLayout>
</LinearLayout>
還有4個fragment,我都還沒有實現功能
package com.ithello.dingding.fragment;
import com.ithello.dingding.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class OneFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
return inflater.inflate(R.layout.onefragment, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
System.out.println("1");
}
}
 QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0package com.example; import android.os.Bundle; import android.support.v7
 安卓開源項目周報0117,安卓開源項目0117
安卓開源項目周報0117,安卓開源項目0117
安卓開源項目周報0117,安卓開源項目0117由OpenDigg 出品的安卓開源項目周報第六期來啦。我們的安卓開源周報集合了OpenDigg一周來新收錄的優質的
 Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心
Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心
Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心 Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的A
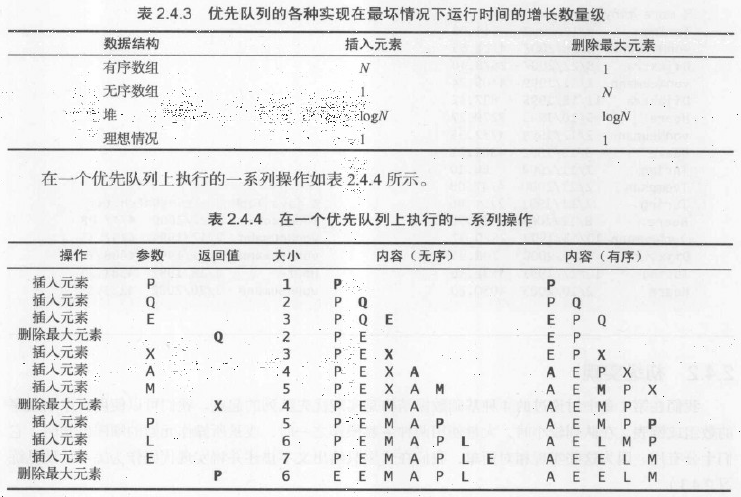
 算法—二叉堆,算法二叉
算法—二叉堆,算法二叉
算法—二叉堆,算法二叉實現棧或是隊列與實現優先隊列的最大不同在於對性能的要求。對於棧和隊列,我們的實現能夠在常數時間內完成所有操作;而對於優先隊列,插入元素和刪除最大元素