編輯:關於android開發
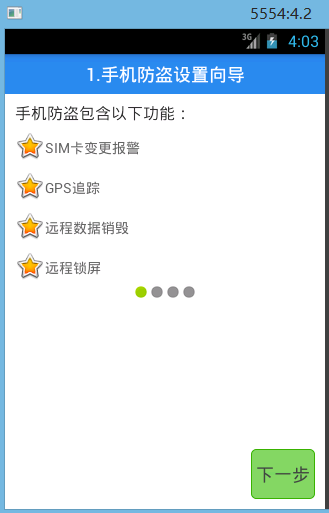
設置向導頁面,通過SharedPreferences來判斷是否已經設置過了,跳轉到不同的頁面
自定義樣式
在res/values/styles.xml中
添加節點<style name=””>,設置名稱屬性
在<style>節點裡面,添加節點<item name=””>設置名稱屬性,就是布局的各種參數
在<item>的文本裡面,設置布局的各種參數值
在布局文件中引用樣式,style=”@style/xxxxxxxxxxxx”
在TextView的左側放置小圖標
使用左側圖標屬性android:drawableLeft=”@android:drawable/xxxxxxxxxxx”,引用android系統的圖標,例如:@android:drawable/star_big_on
圖標垂直居中對齊,使用對齊屬性 android:gravity=”center_vertical”
引導頁下面的小圓點
線性布局,橫向,ImageView,包裹內容,整體居中
使用系統圖標 @android:drawable/presence_online
@android:drawable/presence_invisible
自定義按鈕狀態背景
在res/drawable/button.xml文件中定義,添加節點<selector>
定義按鈕按下狀態 添加<item>節點,設置狀態屬性android:state_pressed=”true”
設置圖片屬性android:drawable=”xxxx”
設置按鈕焦點狀態 添加<item>節點,設置狀態屬性android:state_focus=”true”
定義按鈕默認圖片 添加<item>節點,設置圖片屬性android:drawable=”xxxx”
設置圖片屬性android:drawable=”xxxx”
布局文件中,給按鈕設置背景,android:background=”@drawable/xxxxx”

activity_lost_find.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#2D89EF"
android:gravity="center"
android:text="1.手機防盜設置向導"
android:textColor="#fff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="8dp"
android:text="手機防盜包含以下功能:"
android:textSize="16sp" />
<TextView
android:drawableLeft="@android:drawable/btn_star_big_on"
android:text="SIM卡變更報警" />
<TextView
android:drawableLeft="@android:drawable/btn_star_big_on"
android:text="GPS追蹤" />
<TextView
android:drawableLeft="@android:drawable/btn_star_big_on"
android:text="遠程數據銷毀" />
<TextView
android:drawableLeft="@android:drawable/btn_star_big_on"
android:text="遠程鎖屏" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_online" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:textColor="#444"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_selector"
android:text="下一步" />
</RelativeLayout>
</LinearLayout>
button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/barcode_btn_guide_pressed" android:state_focused="true"></item>
<item android:drawable="@drawable/barcode_btn_guide_pressed" android:state_pressed="true"></item>
<item android:drawable="@drawable/barcode_btn_guide_normal"></item>
</selector>
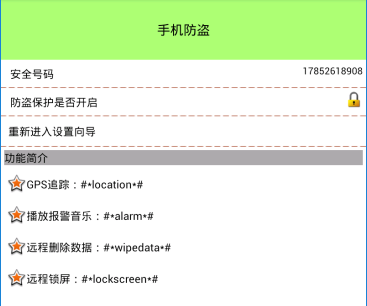
 手機安全衛士——手機防盜頁面,安全衛士防盜頁面
手機安全衛士——手機防盜頁面,安全衛士防盜頁面
手機安全衛士——手機防盜頁面,安全衛士防盜頁面LostFindActivity.java public class LostFindActivity extends A
 FloatingActionButton增強版,一個按鈕跳出多個按鈕--第三方開源--FloatingActionButton,floatingactionbutton
FloatingActionButton增強版,一個按鈕跳出多個按鈕--第三方開源--FloatingActionButton,floatingactionbutton
FloatingActionButton增強版,一個按鈕跳出多個按鈕--第三方開源--FloatingActionButton,floatingactionbutton&
 釋放Android的函數式能量(I):Kotlin語言的Lambda表達式,kotlinlambda
釋放Android的函數式能量(I):Kotlin語言的Lambda表達式,kotlinlambda
釋放Android的函數式能量(I):Kotlin語言的Lambda表達式,kotlinlambda原文標題:Unleash functional power on An
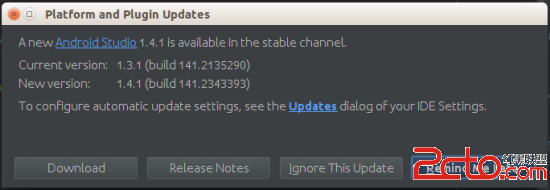
 Android實戰技巧之四十六:用patch更新Android Studio
Android實戰技巧之四十六:用patch更新Android Studio
Android實戰技巧之四十六:用patch更新Android Studio 公司機器上的Android Studio很時髦,每次都會准時接收到官方穩定版的推送。目前最新