編輯:關於android開發
Android 4.4版本加入了沉浸式者這項功能,相信大家手中的安卓機也早已是Android
4.4甚至更高版本。越來越多的應用實現了沉浸式狀態欄這一個效果。
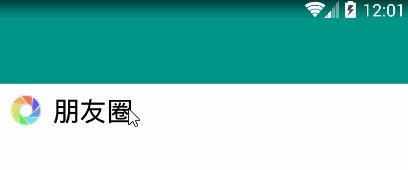
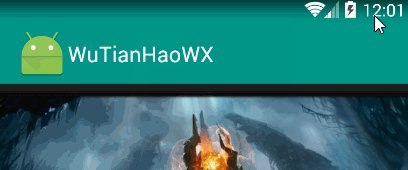
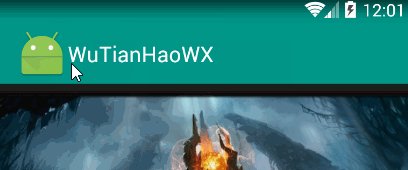
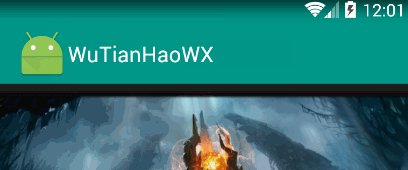
我們先看一個Demo,來熟悉一下沉浸式。

在圖中可以清晰地看到,我們項目的頂部和手機的狀態欄是融合在一起。這樣表現得非常美觀,自然。
其實,實現這一效果並非難事。
網上關於沉浸式的例子數不勝數,但是不是誤導新人,就是垃圾代碼太多。
話不多說,來看看我是怎樣實現這一個效果的。
首先我們在要實現這一效果的布局文件(e.g. example.xml)對應的Activity裡面加入
下面代碼。考慮到谷歌對Android 5.0以後的版本進行了大改。所以我們要在代碼裡進
行判
斷,Android 4.4版本的沉浸式和Android 5.0以後版本的沉浸式是不太一樣的。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// API >= 4.4 or API < 5.0 全透明狀態欄
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
// API >=5.0 全透明實現
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
}
然後我們在布局文件(e,g. example.xml)下添加如下代碼
<RelativeLayout...> ------> 最外層 ... </RelativeLayout> ------> 最外層 在最外層裡面加上 android:clipToPadding="true" android:fitsSystemWindows="true"
至此,我們的沉浸式就實現了。代碼量很小,也很容易理解。
更多編程知識請關注,我的新浪微博: @吳天昊TnnoWu
 Android 繪制view的小知識點,android繪制view
Android 繪制view的小知識點,android繪制view
Android 繪制view的小知識點,android繪制view【onMeasure】 直接繼承view或ViewGroup的自定義控件需要重寫onMeasure方法並
 單機搭建Android開發環境(一),單機搭建android開發
單機搭建Android開發環境(一),單機搭建android開發
單機搭建Android開發環境(一),單機搭建android開發 老話,工欲善其事必先利其器。為了學習安卓系統開發,我下了血
 Android基礎入門教程——10.7 WindowManager(窗口管理服務)
Android基礎入門教程——10.7 WindowManager(窗口管理服務)
Android基礎入門教程——10.7 WindowManager(窗口管理服務) Android基礎入門教程——10.7 WindowManag
 Android 面試題總結(二)
Android 面試題總結(二)
Android 面試題總結(二) 前言 筆者最近離職找工作快兩周了,這段時間陸陸續續也見識了北上廣這邊跟西部城市對待技術理念的差異和學習深度.俗話說:知恥而後勇,在經歷了