編輯:關於android開發
很早就聽說過大名鼎鼎的React-Native了(不大清楚的童靴們可以自行了解,這裡不再詳述),由於進來公司業務不是太繁忙,恰好可以有時間來學習一下RN,我們知道學習任何一門語言,搭建環境是第一步,本篇博文主要是來介紹RN的環境搭建流程。
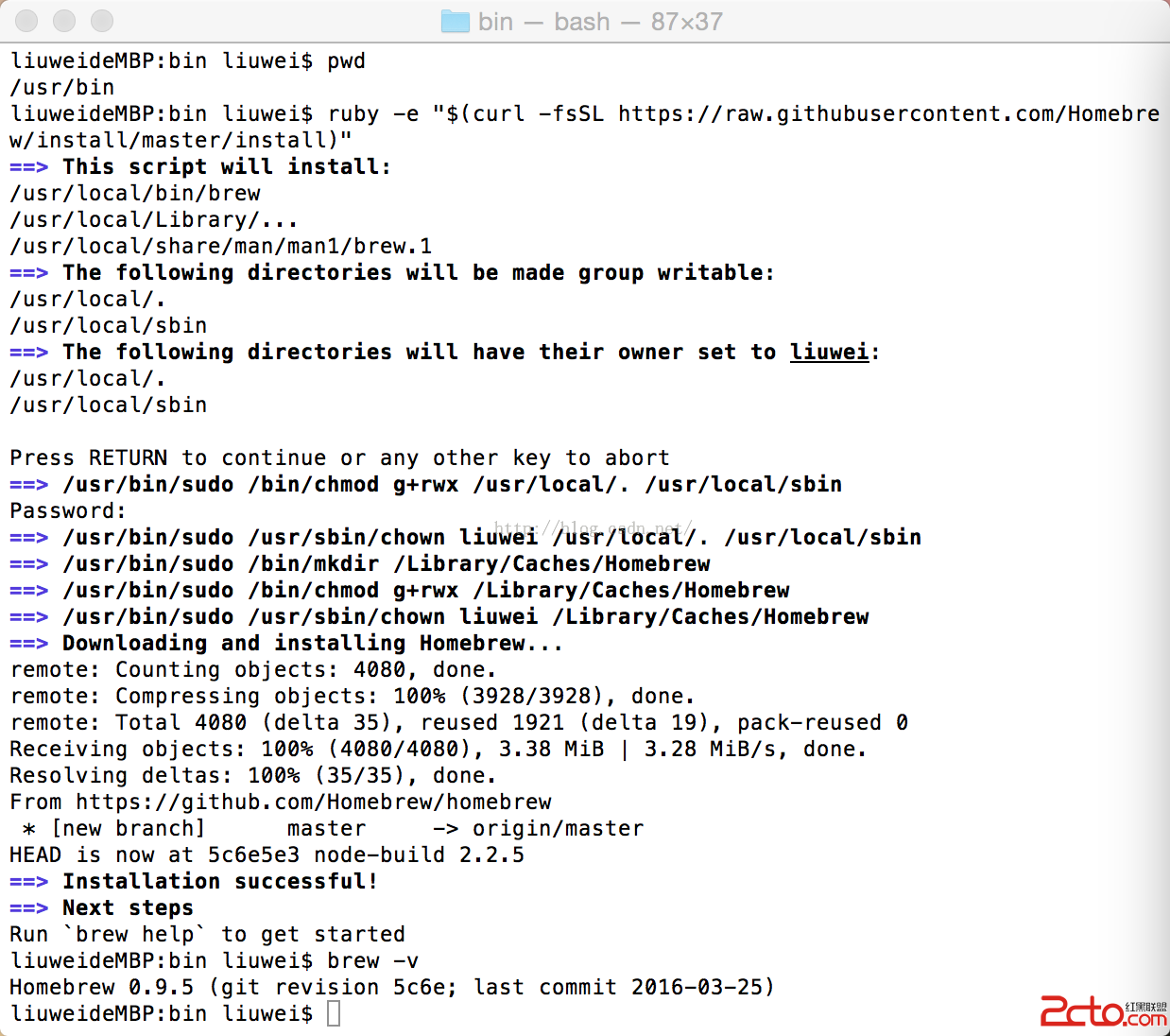
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"這是一個官方的用來安裝Homebrew的ruby命令,之所以該命令可以直接執行是因為Mac系統上已經默認安裝了ruby,所以安裝結果如下圖所示:
 3、安裝完成之後,當我們在終端輸入命令:brew -v 的時候,會輸入Homebrew的版本號相關信息,信息如下:
3、安裝完成之後,當我們在終端輸入命令:brew -v 的時候,會輸入Homebrew的版本號相關信息,信息如下:
Homebrew 0.9.5 (git revision 5c6e; last commit 2016-03-25)到這一步之後表明Homebrew安裝成功。
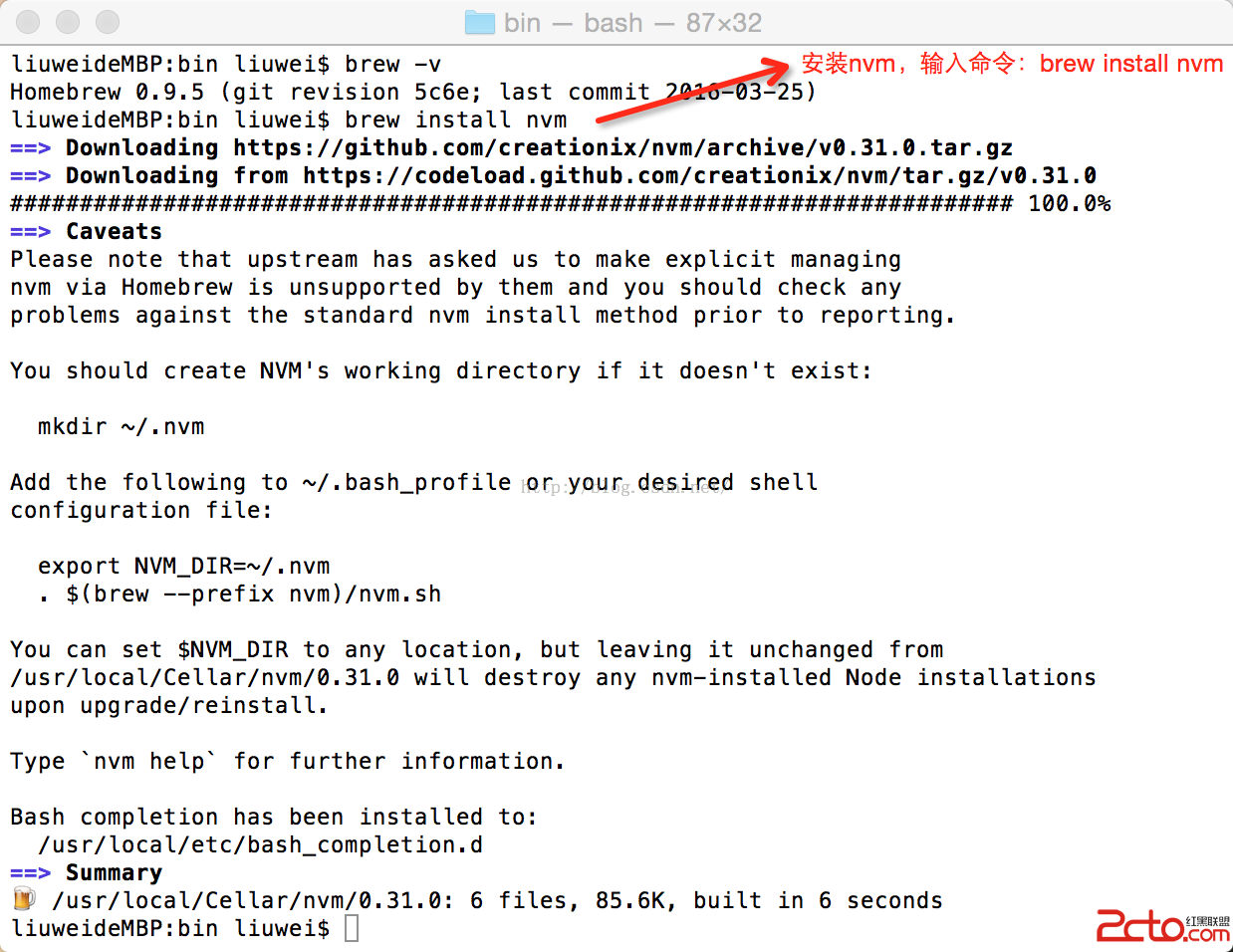
brew install nvm執行結果如下圖所示:

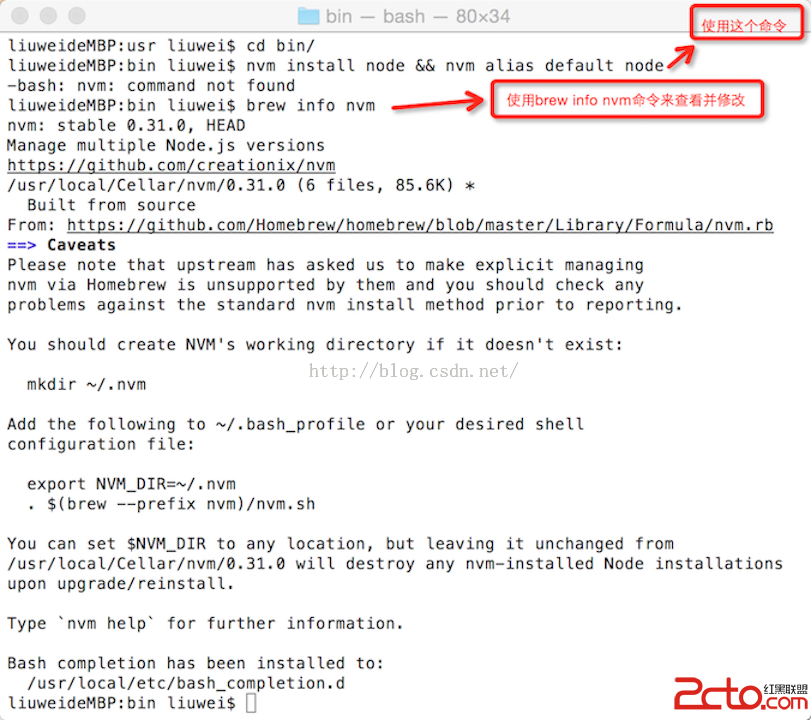
nvm install node && nvm alias default node這個時候問題出現了,提示說是找不到nvm這個命令,於是使用brew info nvm這個命令來查看一下,輸出結果如下:
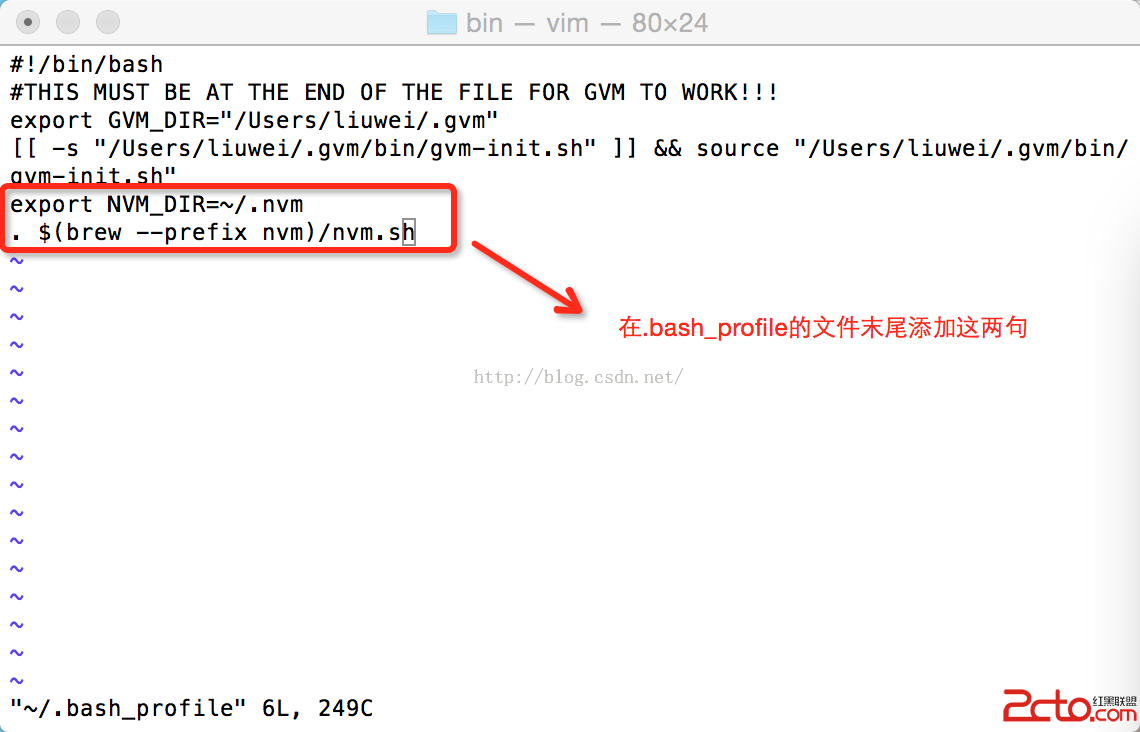
 提示信息所的很是清楚,就是說在根目錄下不存在.nvm目錄,在根目錄下得.bash_profile文件中添加配置文件,所以第一步在根目錄下創建.nvm目錄,然後在.bash_profile文件中導入提示命令,操作如下:
提示信息所的很是清楚,就是說在根目錄下不存在.nvm目錄,在根目錄下得.bash_profile文件中添加配置文件,所以第一步在根目錄下創建.nvm目錄,然後在.bash_profile文件中導入提示命令,操作如下:
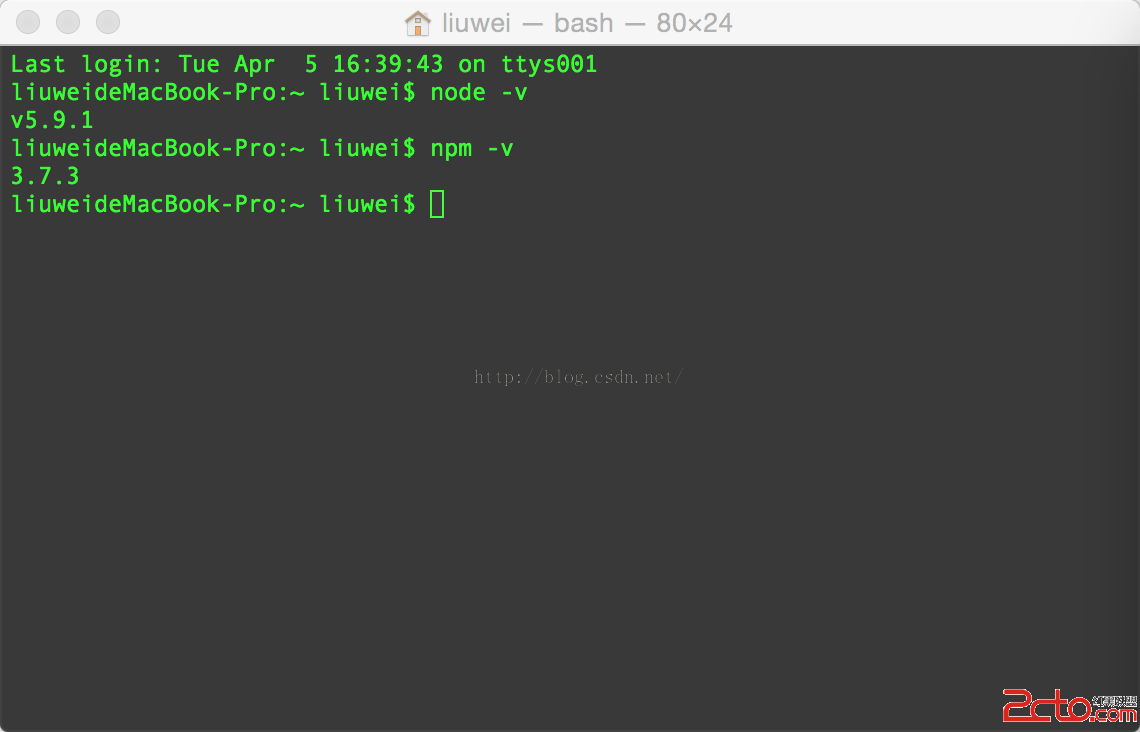
 當完成以上兩步之後分別執行node -v和npm -v命令,輸出相應版本號表示安裝成功,結果如下:
當完成以上兩步之後分別執行node -v和npm -v命令,輸出相應版本號表示安裝成功,結果如下:
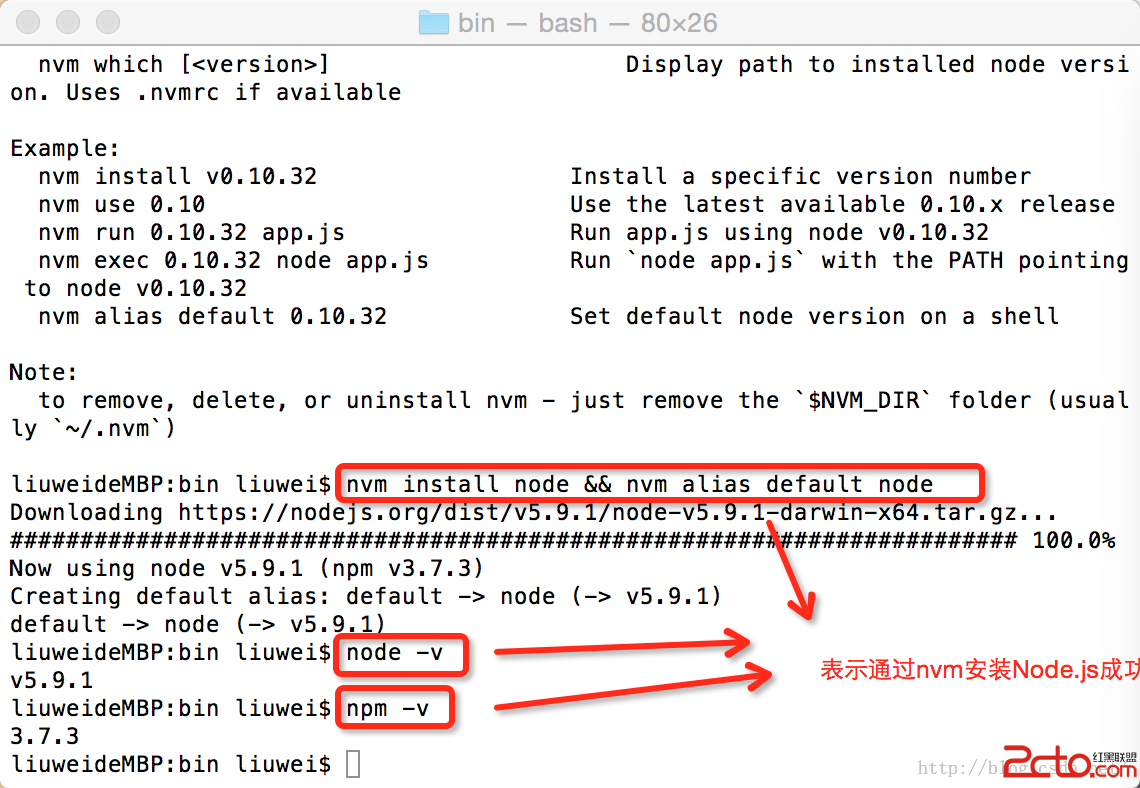
 node和npm安裝成功後,繼續安裝node.js,輸入如下命令:
node和npm安裝成功後,繼續安裝node.js,輸入如下命令:
nvm install node && nvm alias default node安裝結果如下圖所示:

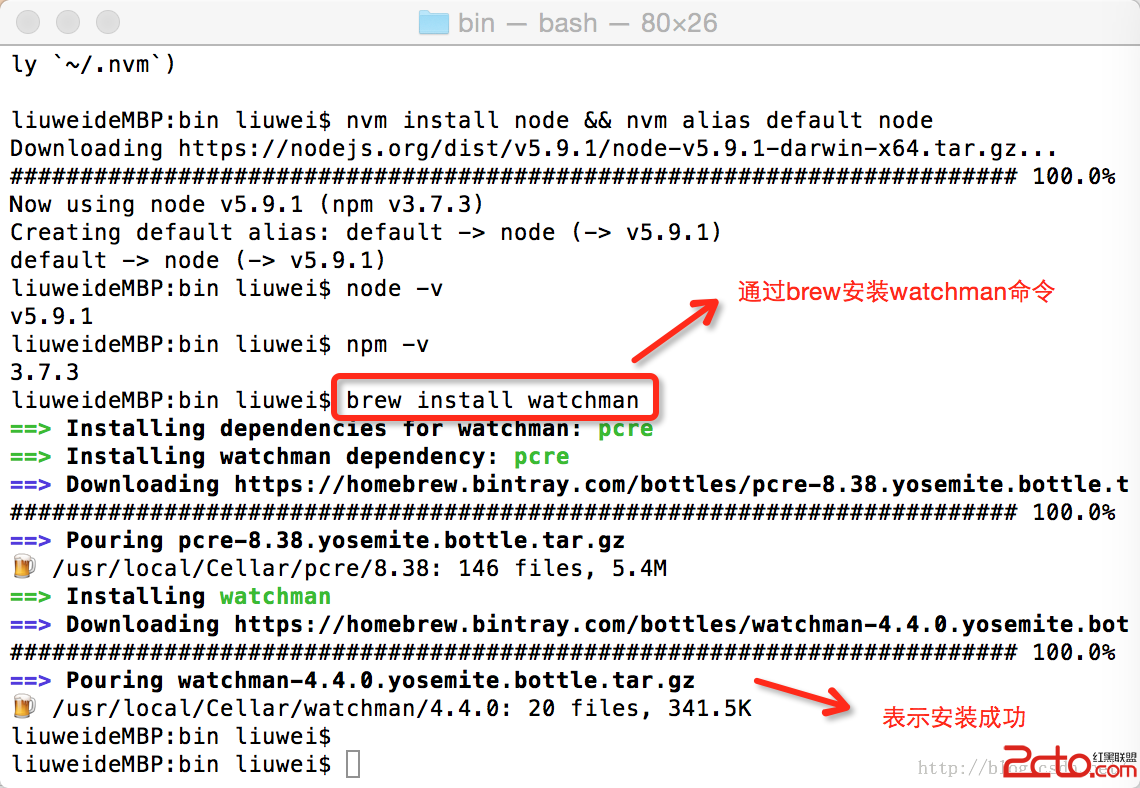
brew install watchman安裝結果如下圖所示:
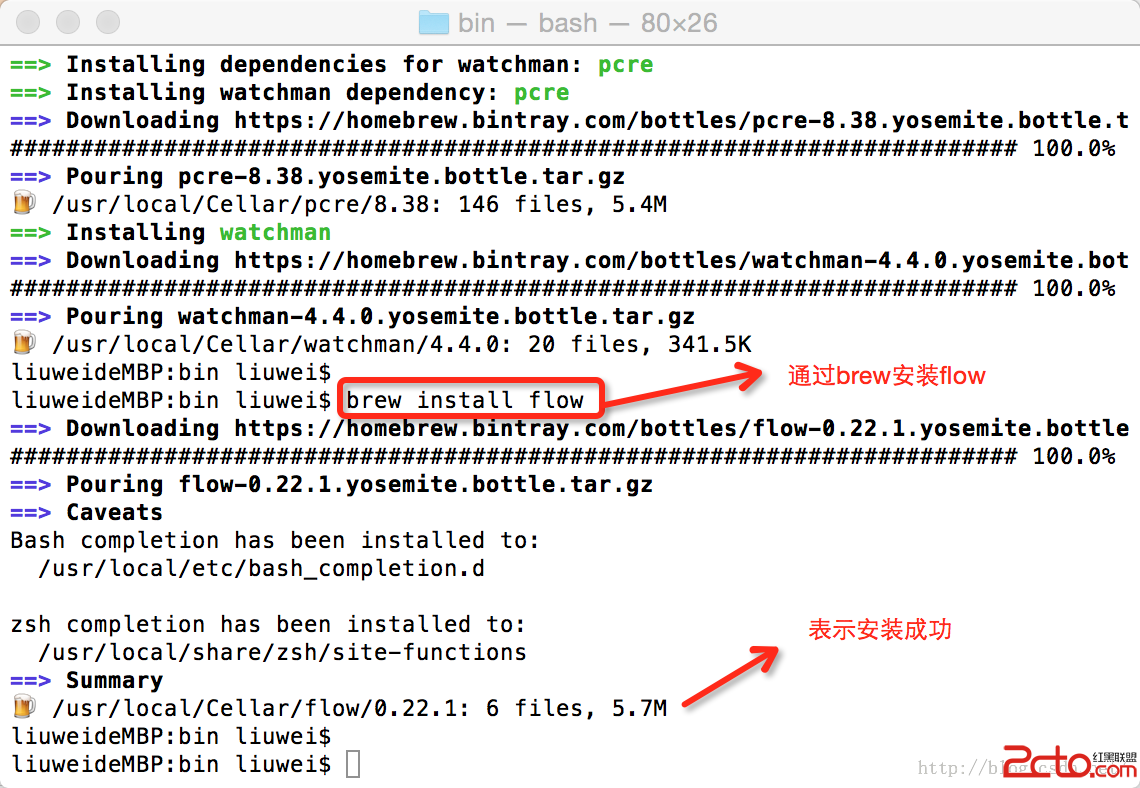
 2、安裝flow
flow是一個JavaScript的靜態類型檢查器。通過Homebrew安裝flow,在終端下輸入命令如下:
2、安裝flow
flow是一個JavaScript的靜態類型檢查器。通過Homebrew安裝flow,在終端下輸入命令如下:
brew install flow安裝結果如下圖所示:

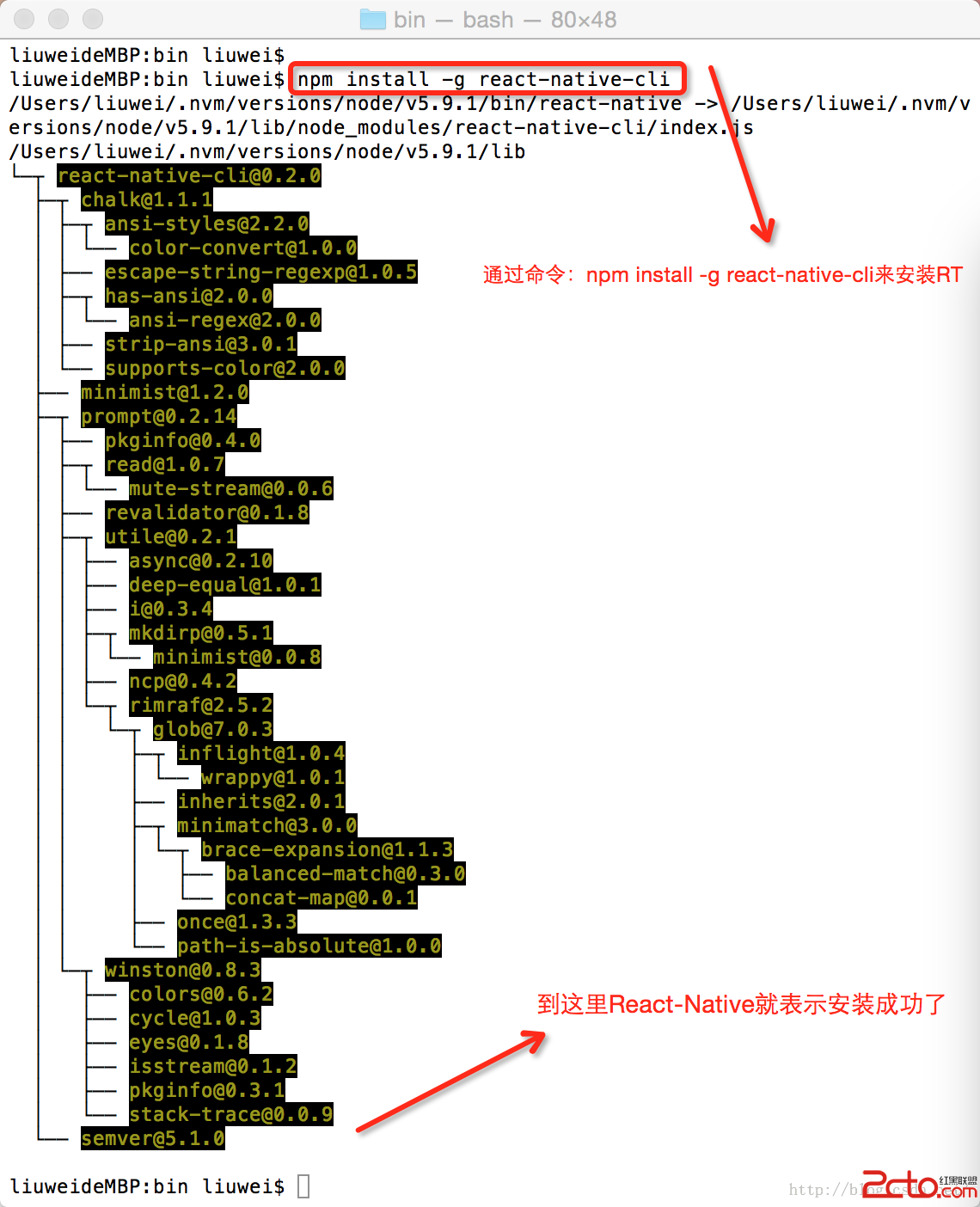
npm install -g react-native-cli運行結果如下圖所示:
 顯示如上界面表示React-Native安裝成功。
顯示如上界面表示React-Native安裝成功。
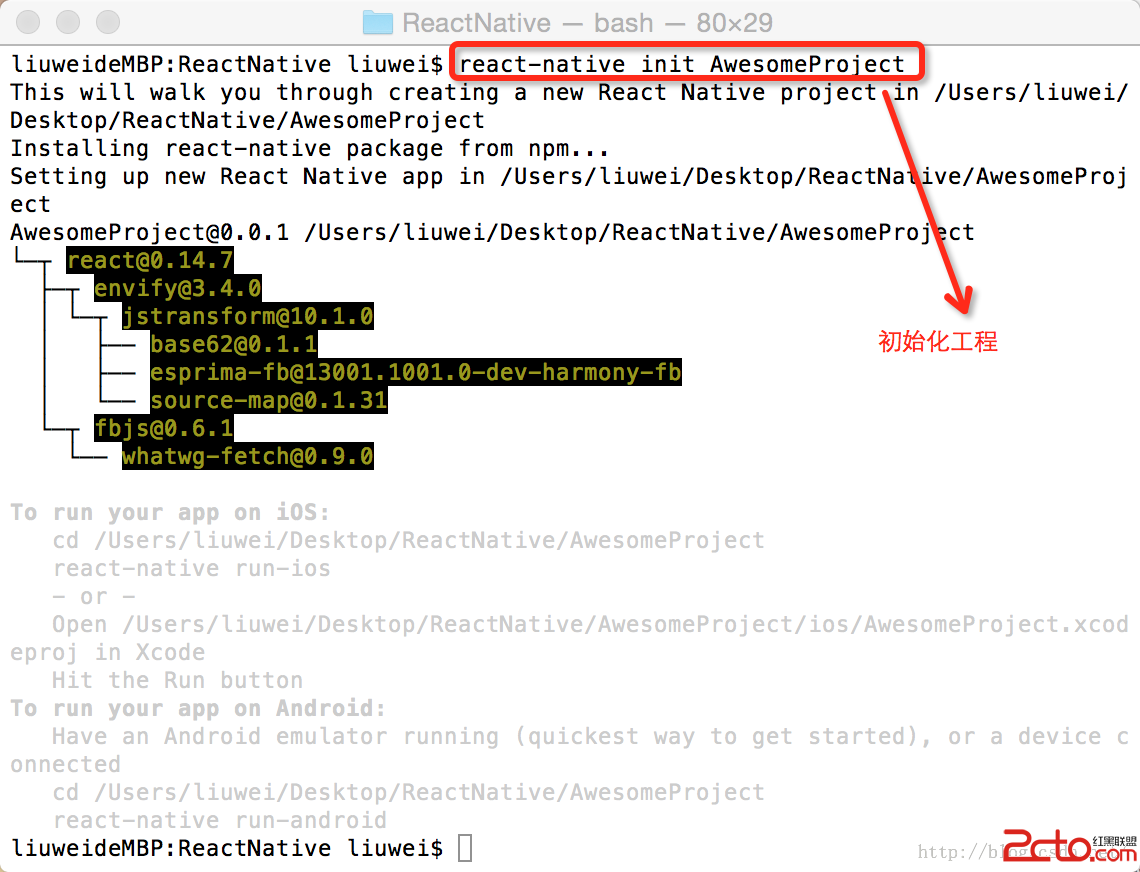
react-native init AwesomeProject運行結果如下圖所示:

export ANDROID_HOME=你的SDK路徑3、啟動模擬器,運行Demo工程,輸入如下命令:
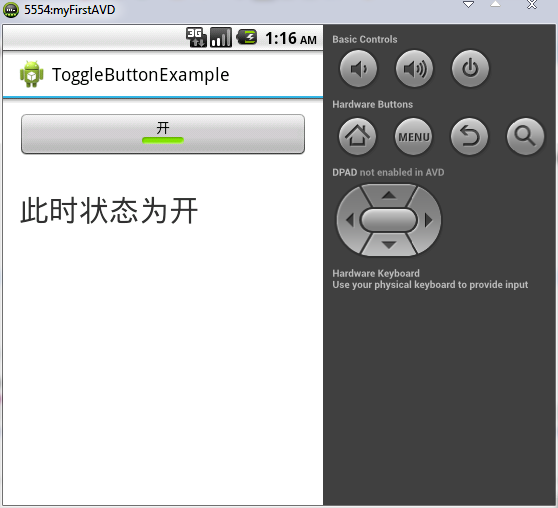
react-native run-android運行結果如下圖所示:
 這個運行結果並不是Demo下運行的結果,這是我做練習用的
好了,到現在為止React-Native的環境算是搭建完成,接下來就是練習React-Native的Android端對應控件了,敬請期待......
這個運行結果並不是Demo下運行的結果,這是我做練習用的
好了,到現在為止React-Native的環境算是搭建完成,接下來就是練習React-Native的Android端對應控件了,敬請期待......
 我的android學習經歷13,android學習經歷13
我的android學習經歷13,android學習經歷13
我的android學習經歷13,android學習經歷13ToggleButton控件的使用 ToggleButton控件看名字就可以知道它是一個 “開關&r
 Json解析工具的選擇,Json解析工具選擇
Json解析工具的選擇,Json解析工具選擇
Json解析工具的選擇,Json解析工具選擇前言 前段時間@寒江不釣同學針對國內Top500和Google Play Top200 Android應用做了全面的分析(具體
 RecyclerView,androidrecyclerview
RecyclerView,androidrecyclerview
RecyclerView,androidrecyclerview1.簡介 RecyclerView是一種新的視圖組,目標是為任何基於適配器的視圖提供相似的渲染方式。它
 Android自定義控件之自定義組合控件(三),android控件
Android自定義控件之自定義組合控件(三),android控件
Android自定義控件之自定義組合控件(三),android控件前言: 前兩篇介紹了自定義控件的基礎原理Android自定義控件