編輯:關於android開發
最近打算寫一個系列的android初級開發教程,預計40篇以上的文章,結合我實際工作中的經驗,寫一些工作中經常用到的技術,讓初學者可以少走彎路,寫一個系列的話,大家學習起來也有頭有尾。
今天就從我們每天都會用到的TextView講起.
1.設置背景顏色
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:layout_marginTop="10dp"
android:text="設置背景顏色" />2.如何在程序裡面動態賦值 這裡可以直接是字符串,也可以是字符串資源id
TextView tv0=(TextView) findViewById(R.id.tv0);
tv0.setText("如何在程序裡面動態賦值");3.實現多字符串的動態處理
1).在strings.xml文件中寫上字符串
<string name="testing">這是一個數:%1$d, 這是兩位數:%2$d,這是三位數:%3$s</string>2).在java代碼中設置值
tv1.setText(getString(R.string.testing, new Integer[]{11,21,31}));4.TextVie顯示html 字體顏色為紅色 需要注意不支持html標簽的style屬性
String html="<font color ='red'>TextVie顯示html 字體顏色為紅色</font><br/>";
tv3.setText(Html.fromHtml(html));5.給TextView設置點擊事件,這個事件是父類View的,所以所有的android控件都有這個事件,我這邊為了方便就采用了內部類的方式
tv4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "點擊了TextView4", Toast.LENGTH_LONG).show();
}
});6.給TextView文字加粗,並且設置陰影效果
字體陰影需要四個相關參數:
1). android:shadowColor:陰影的顏色
2). android:shadowDx:水平方向上的偏移量
3). android:shadowDy:垂直方向上的偏移量
4). android:shadowRadius:是陰影的的半徑大少
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text
android:shadowColor="#ff000000"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="1"
android:text="文字陰影,文字加粗" />7.文字加圖片顯示
drawableBottom是在文本框內文本的底端繪制指定圖像
drawableLeft是在文本框內文本的左邊繪制指定圖像
drawableRight是在文本框內文本的右邊繪制指定圖像
drawableTop是在文本框內文本的頂端繪制指定圖像
drawablePadding設置文本框內文本與圖像之間的間距
<TextView
android:id="@+id/tv6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/ic_launcher"
android:drawablePadding="10dp"
android:gravity="center_vertical"
android:text="文字+圖片" />8.TextView的樣式類Span的使用詳解
// 1. TextView的樣式類Span的使用詳解
SpannableString spannableString = new SpannableString("TextView的樣式類Span的使用詳解") ;
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
//0到10的字符設置紅色背景
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
tv7.setText(spannableString);9.TextView設置點擊事件Spannable
注意:在使用ClickableSpan的時候,在單擊鏈接時凡是有要執行的動作,都必須設置MovementMethod對象。
SpannableString spannableClickString = new SpannableString("TextView設置點擊事件Span") ;
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this,"TextView設置點擊事件Span", Toast.LENGTH_LONG).show();
}
};
spannableClickString.setSpan(clickableSpan,11,15, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
tv8.setMovementMethod(LinkMovementMethod.getInstance());
tv8.setText(spannableClickString);10.TextView設置點擊背景
1).新建一個selector_textview.xml文件,放到drawable目錄下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/textview_click_background" android:state_focused="true"/>
<item android:drawable="@color/textview_click_background" android:state_pressed="true"/>
<item android:drawable="@color/textview_default"/>
</selector>2).在TextView的xml布局中設置背景
android:background="@drawable/selector_textview" ``
3).設置點擊事件
`` //必須要給TextView加上點擊事件點擊之後才能改變背景顏色
findViewById(R.id.tv9).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"點擊了TextView9", Toast.LENGTH_LONG).show();
}
});11.TextView設置上下左右邊框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- This is the main color -->
<item>
<shape>
<!-- 邊框顏色 -->
<solid android:color="#00FF00"/>
</shape>
</item>
<!-- 給View的上 左 右設置8dp的邊框 -->
<item android:top="8dp" android:left="8dp" android:right="8dp" >
<shape>
<!-- View填充顏色 -->
<solid android:color="#FFFFFF" />
</shape>
</item>
</layer-list>12.TextView設置圓角跟邊框
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 默認背景色 -->
<solid android:color="#FF00FF"/>
<!-- 邊框 -->
<stroke
android:width="1dp"
android:color="@android:color/black" />
<!-- 設置弧度 -->
<corners
android:radius="20dp"/>
</shape>最後效果圖如下:
源碼下載
還有個人建議如果TextView能顯示的就不要用Botton,TextView使用更靈活方便。
延伸閱讀:
Android TextView加上陰影效果
Android TextView高級特性使用
TextView屬性大全
Android之TextView的樣式類Span的使用詳解
以上就是我整理的TextView常用的知識,暫時想到的也就這麼多,以後想到再來補充。。。大家有什麼問題也可以留言。。。
推薦下自己創建的android QQ群: 202928390歡迎大家的加入. 推薦一個公眾號,互聯網新聞跟Android學習專題,有興趣的朋友可以掃碼關注下. 算法導論之在線找女朋友問題,算法導論
算法導論之在線找女朋友問題,算法導論
算法導論之在線找女朋友問題,算法導論問題:假設你需要找一個女朋友。你先前的尋找嘗試都以失敗告終,所以你決定找一個相親代理。相親代理每天給你推薦一個女孩紙。你會面談此人,然
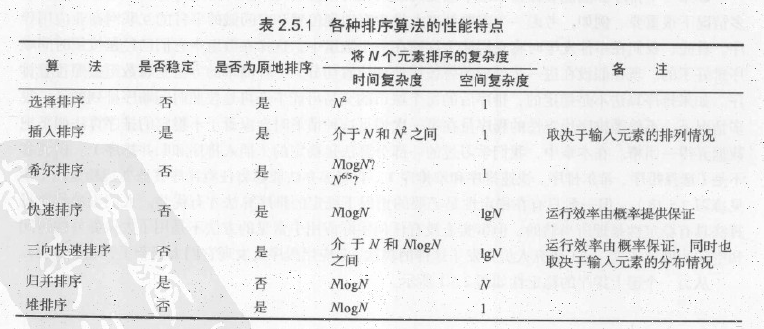
 算法—排序算法總結,排序算法總結
算法—排序算法總結,排序算法總結
算法—排序算法總結,排序算法總結
 Android中使用RecyclerView和CardView實現瀑布流效果(StaggeredGrid)
Android中使用RecyclerView和CardView實現瀑布流效果(StaggeredGrid)
Android中使用RecyclerView和CardView實現瀑布流效果(StaggeredGrid) 在Android 5.0 中引入了Material Des
 Android開發學習之路--Service之初體驗
Android開發學習之路--Service之初體驗
Android開發學習之路--Service之初體驗 android最後一個組件便是service了,終於學習到最後一個組件了,從年前的開發環境的搭建,到現在學到最後