編輯:關於android開發
相關文章
Android網絡編程(一)HTTP協議原理
Android網絡編程(二)HttpClient與HttpURLConnection
Volley想必很多人都用過,為了建立網絡編程的知識體系,Volley是必須要講的知識點,所以我這裡有必要再次介紹一下Volley的使用。
在2013年Google I/O大會上推出了一個新的網絡通信框架Volley。Volley既可以訪問網絡取得數據,也可以加載圖片,並且在性能方面也進行了大幅度的調整,它的設計目標就是非常適合去進行數據量不大,但通信頻繁的網絡操作,而對於大數據量的網絡操作,比如說下載文件等,Volley的表現就會非常糟糕。在使用Volley前請下載Volley庫並放在libs目錄下並add到工程中。
Volley請求網絡都是基於請求隊列的,開發者只要把請求放在請求隊列中就可以了,請求隊列會依次進行請求,一般情況下,一個應用程序如果網絡請求沒有特別頻繁則完全可以只有一個請求隊列(對應Application),如果非常多或其他情況,則可以是一個Activity對應一個網絡請求隊列,這就要看具體情況了,首先創建隊列:
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
StringRequest返回的數據是String類型的,我們查看下StringRequest的源碼:
public class StringRequest extends Request {
private final Listener mListener;
public StringRequest(int method, String url, Listener listener, ErrorListener errorListener) {
super(method, url, errorListener);
this.mListener = listener;
}
public StringRequest(String url, Listener listener, ErrorListener errorListener) {
this(0, url, listener, errorListener);
}
...省略
}
有兩個構造函數,其中第一個比第二個多了一個請求的方法,如果采用第二個則默認是GET請求。好了,我們試著用GET方法來請求百度:
//創建請求隊列
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
StringRequest mStringRequest = new StringRequest(Request.Method.GET, "http://www.baidu.com",
new Response.Listener() {
@Override
public void onResponse(String response) {
Log.i("wangshu", response);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e("wangshu", error.getMessage(), error);
}
});
//將請求添加在請求隊列中
mQueue.add(mStringRequest);
當然別忘了添加網絡訪問權限:
請求結果不用說是百度界面的html文件:

和StringRequest類似,我們直接上代碼:
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
JsonObjectRequest mJsonObjectRequest = new JsonObjectRequest(Request.Method.POST,"http://api.1-blog.com/biz/bizserver/article/list.do",
new Response.Listener() {
@Override
public void onResponse(JSONObject response) {
Log.d("wangshu", response.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e("wangshu", error.getMessage(), error);
}
}
);
mQueue.add(mJsonObjectRequest);
運行程序返回的是一堆新聞的Json數據:

為了解析這些Json數據,我們用Gson來解析Json數據。將jar包放在libs目錄下並add進工程中。我們開始寫article類用於存儲數據:
public class Article {
private String desc;
private String status;
private List detail = new ArrayList();
public List getDetail() {
return detail;
}
public void setDetail(List detail) {
this.detail = detail;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public class detail {
private String title;
private String article_url;
private String my_abstract;
private String article_type;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getArticle_url() {
return article_url;
}
public void setArticle_url(String article_url) {
this.article_url = article_url;
}
public String getMy_abstract() {
return my_abstract;
}
public void setMy_abstract(String my_abstract) {
this.my_abstract = my_abstract;
}
public String getArticle_type() {
return article_type;
}
public void setArticle_type(String article_type) {
this.article_type = article_type;
}
}
}
最後我們改寫JsonRequest的請求回調:
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
JsonObjectRequest mJsonObjectRequest = new JsonObjectRequest(Request.Method.POST,"http://api.1-blog.com/biz/bizserver/article/list.do",
new Response.Listener() {
@Override
public void onResponse(JSONObject response) {
Article mArticle=new Gson().fromJson(response.toString(), Article.class);
ListmList=mArticle.getDetail();
String title=mList.get(0).getTitle();
Log.d("wangshu", title);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e("wangshu", error.getMessage(), error);
}
}
);
mQueue.add(mJsonObjectRequest);
來看看打印結果:

ImageRequest已經是過時的方法了,和前面兩種的用法類似:
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
ImageRequest imageRequest = new ImageRequest(
"http://img.my.csdn.net/uploads/201603/26/1458988468_5804.jpg",
new Response.Listener() {
@Override
public void onResponse(Bitmap response) {
iv_image.setImageBitmap(response);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
iv_image.setImageResource(R.drawable.ico_default);
}
});
mQueue.add(imageRequest);
查看ImageRequest的源碼發現它可以設置你想要的圖片的最大寬度和高度,在加載圖片時如果圖片超過期望的最大寬度和高度則會進行壓縮:
public ImageRequest(String url, Listener listener, int maxWidth, int maxHeight, ScaleType scaleType, Config decodeConfig, ErrorListener errorListener) {
super(0, url, errorListener);
this.setRetryPolicy(new DefaultRetryPolicy(1000, 2, 2.0F));
this.mListener = listener;
this.mDecodeConfig = decodeConfig;
this.mMaxWidth = maxWidth;
this.mMaxHeight = maxHeight;
this.mScaleType = scaleType;
}
ImageLoader的內部使用ImageRequest來實現,它的構造器可以傳入一個ImageCache緩存形參,實現了圖片緩存的功能,同時還可以過濾重復鏈接,避免重復發送請求。
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
ImageLoader imageLoader = new ImageLoader(mQueue, new BitmapCache());
ImageLoader.ImageListener listener = ImageLoader.getImageListener(iv_image,R.drawable.ico_default, R.drawable.ico_default);
imageLoader.get("http://img.my.csdn.net/uploads/201603/26/1458988468_5804.jpg", listener);
與ImageRequest實現效果不同的是,ImageLoader加載圖片會先顯示默認的圖片,等待圖片加載完成才會顯示在ImageView上。


當然ImageLoader也提供了設置最大寬度和高度的方法:
public ImageLoader.ImageContainer get(String requestUrl, ImageLoader.ImageListener imageListener, int maxWidth, int maxHeight) {
return this.get(requestUrl, imageListener, maxWidth, maxHeight, ScaleType.CENTER_INSIDE);
}
NetworkImageView是一個自定義控件,繼承自ImageView,封裝了請求網絡加載圖片的功能。
先在布局中引用:
代碼中調用,和ImageLoader用法類似:
iv_image = (ImageView) this.findViewById(R.id.iv_image);
RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext());
ImageLoader imageLoader = new ImageLoader(mQueue, new BitmapCache());
nv_image.setDefaultImageResId(R.drawable.ico_default);
nv_image.setErrorImageResId(R.drawable.ico_default);
nv_image.setImageUrl("http://img.my.csdn.net/uploads/201603/26/1458988468_5804.jpg",
imageLoader);
NetworkImageView並沒有提供設置最大寬度和高度的方法,根據我們設置控件的寬和高結合網絡圖片的寬和高內部會自動去實現壓縮,如果我們不想要壓縮可以設置NetworkImageView控件的寬和高都為wrap_content。
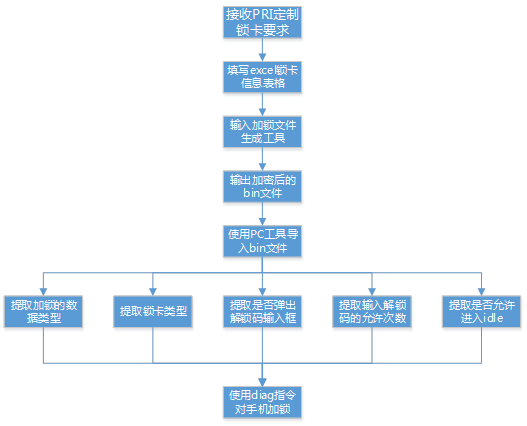
 SIMLock鎖卡功能解析,simlock鎖解析
SIMLock鎖卡功能解析,simlock鎖解析
SIMLock鎖卡功能解析,simlock鎖解析一、鎖卡背景介紹 鎖卡即SIMLock,當手機開機啟動或者插入SIM卡時,手機modem側預置在NV項中的配置信息會與
 Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七)
Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七)
Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七) (一).前言: 仿36Kr客戶端開發過程中,因為他們網站上
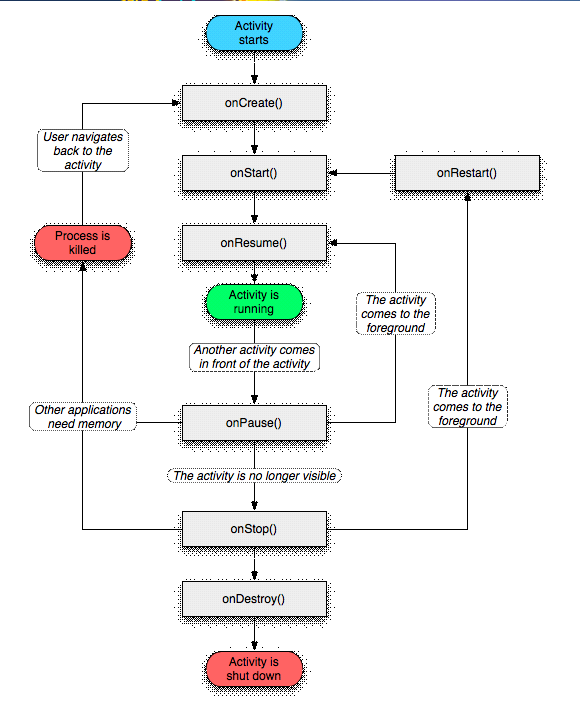
 Android-現場保護,android-現場
Android-現場保護,android-現場
Android-現場保護,android-現場現場保護 當一個活動進入到了停止的狀態,是有可能被系統回收的,我們都學過Activity的生命周期 當活動處於onPaus
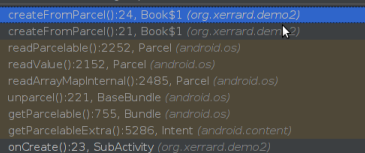
 android對象序列化Parcelable淺析,androidparcelable
android對象序列化Parcelable淺析,androidparcelable
android對象序列化Parcelable淺析,androidparcelable一、android序列化簡介 我們已經知道在Android使用Intent/Bindl