編輯:關於android開發
在Android程序開發中,我們經常會去用到Shape這個東西去定義各種各樣的形狀,首先我們了解一下Shape下面有哪些標簽,都代表什麼意思:
solid:填充
android:color指定填充的顏色
gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,
android:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type="linear",即線性漸變,
可以指定漸變為徑向漸變,android:type="radial",徑向漸變需要指定半徑android:gradientRadius="50"。
angle值對應的位置如圖:

stroke:描邊
android:width="2dp" 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,
同時設置五個屬性,則Radius屬性無效
android:Radius="20dp" 設置四個角的半徑
android:topLeftRadius="20dp" 設置左上角的半徑
android:topRightRadius="20dp" 設置右上角的半徑
android:bottomLeftRadius="20dp" 設置右下角的半徑
android:bottomRightRadius="20dp" 設置左下角的半徑
padding:間隔
可以設置上下左右四個方向的間隔
在這裡我們來看一個簡單的小例子,ShapDemo,在drawable文件夾下面先定義兩個xml文件:
button_bg.xml的內容如下:
在drawable文件夾下添加一個button.xml文件,內容如下:
我們再來看一下layout目錄下的activity_main.xml的內容:
程序運行截圖如下:

 Linux內核基數樹應用分析
Linux內核基數樹應用分析
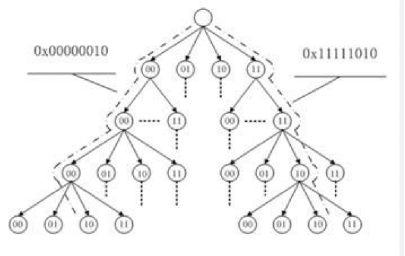
Linux內核基數樹應用分析Linux內核基數樹應用分析——lvyilong316基數樹(Radix tree)可看做是以二進制位串為關鍵字的trie樹,是一種多叉樹結構
 使用Chrome遠程調試GenyMotion上的WebView程序,genymotionwebview
使用Chrome遠程調試GenyMotion上的WebView程序,genymotionwebview
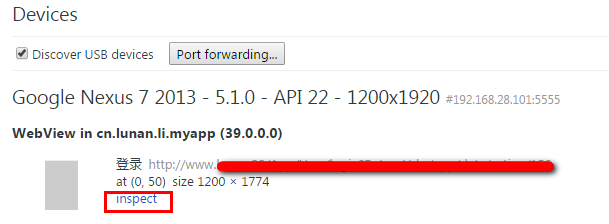
使用Chrome遠程調試GenyMotion上的WebView程序,genymotionwebviewWebView讓我們方便的使用熟悉的Html/JS/Css來開發AP
 Android屏幕適配方案
Android屏幕適配方案
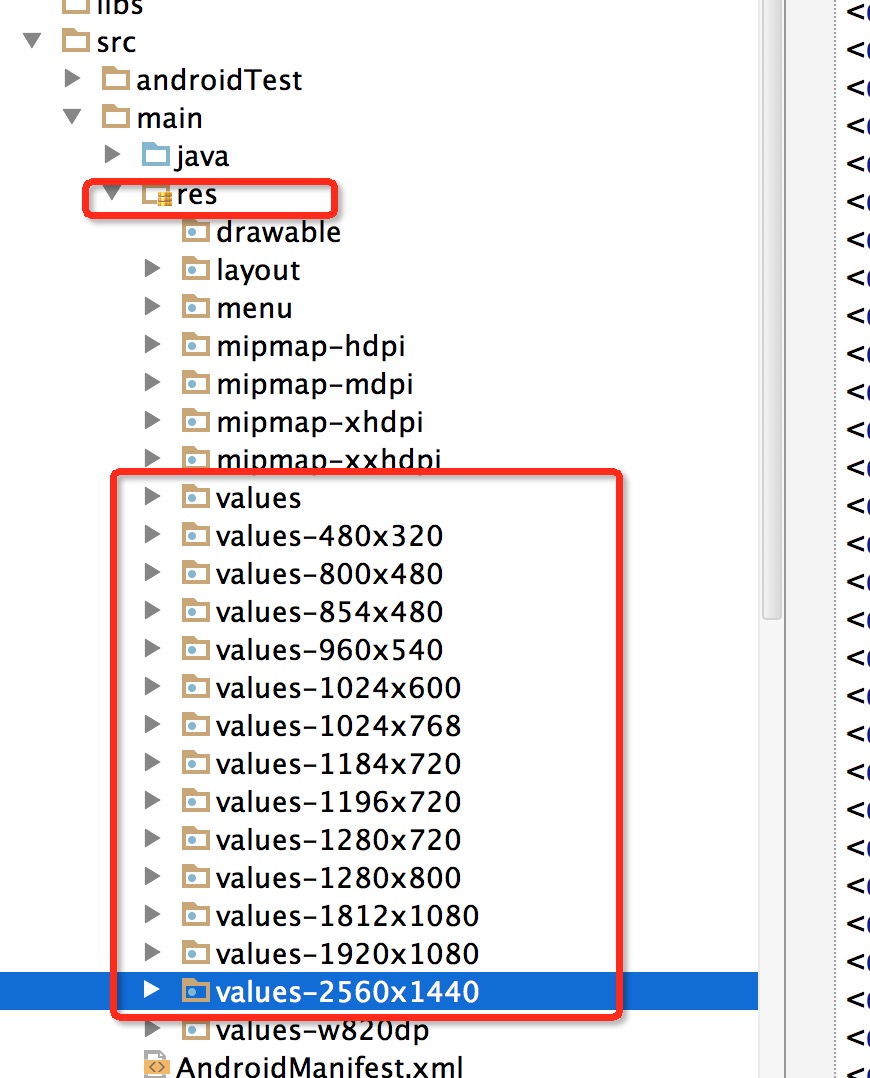
Android屏幕適配方案 1、概述 大家在Android開發時,肯定會覺得屏幕適配是個尤其痛苦的事,各種屏幕尺寸適配起來蛋疼無比。如果我們換個角度我們看下這個問題,不知
 Unity Shaders and Effects Cookbook (4-1)(4-2)靜態立方體貼圖的創建與使用
Unity Shaders and Effects Cookbook (4-1)(4-2)靜態立方體貼圖的創建與使用
Unity Shaders and Effects Cookbook (4-1)(4-2)靜態立方體貼圖的創建與使用 開始學習第4章 - 著色器的反射 看