編輯:關於android開發
我們先實現拍照按鈕的圓形效果哈,Android開發中,當然可以找美工人員設計圖片,然後直接拿進來,不過我們可以自己寫代碼實現這個效果哈,最常用的的是用layout-list實現圖片的疊加,我們這個layout命名為btn_take_photo.xml,這是一個自定義的drawable文件,所以按照規范,我們要將它放在drawable文件夾裡
注意:drawable文件夾一般是來放自定義的drawable文件的,可以將它看成自己寫的背景樣式等等哦
解釋代碼:
layer-list裡面放3個item,先實現一個白色背景的橢圓,屬性android:shape="oval"是實現橢圓的
android:shape=["rectangle" | "oval" | "line" | "ring"]
shape的形狀,默認為矩形,可以設置為矩形(rectangle)、橢圓形(oval)、線性形狀(line)、環形(ring)
然後再放入一個item,這個item是一個左右上下都等長的橢圓
ok,這樣一個等邊的橢圓就做好了
接著再次放入一個一個藍色背景的橢圓

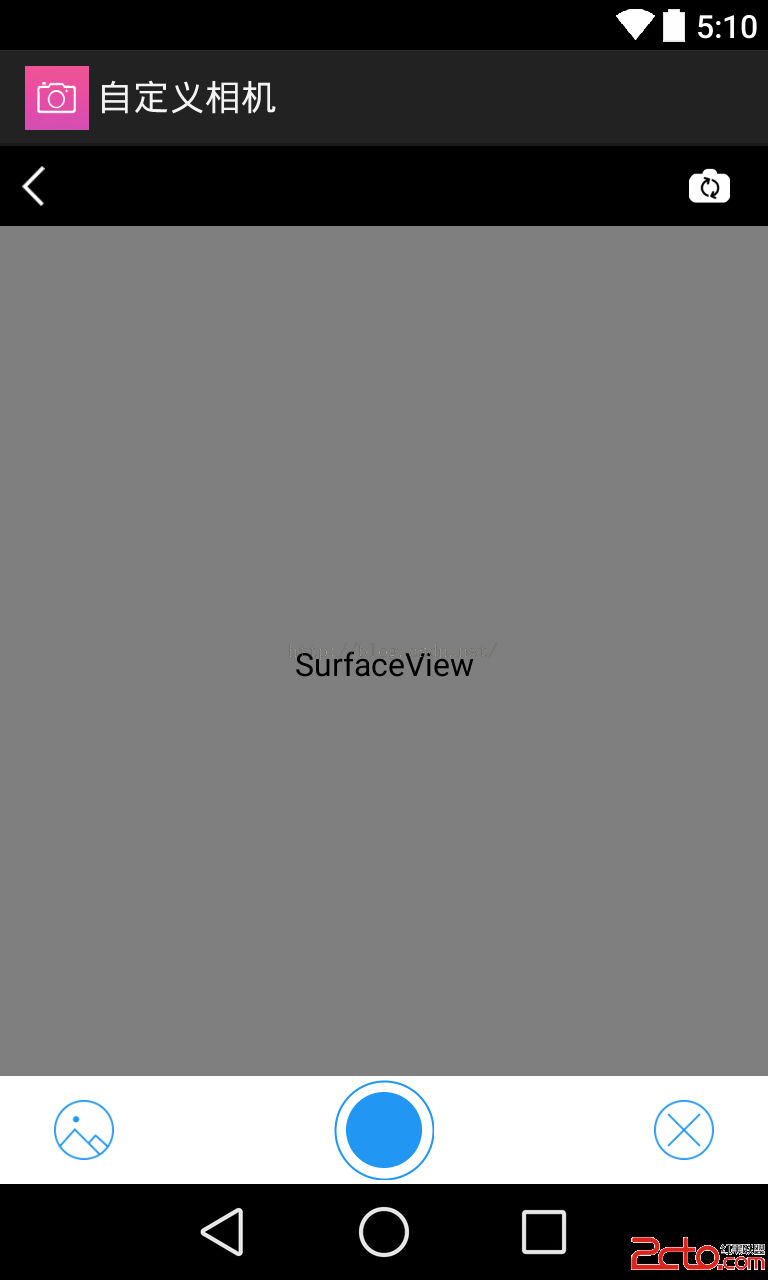
這是一個界面:activity_take_photo.xml
界面的很簡單,這裡只是提供參考學習的,解釋代碼:
SurfaceView是用來拍照用的,注意這個類只要和視頻或者拍照的都需要用到,不過項目裡一般都是自己寫的
這些代碼只是參考互相學習,功能的話,自己還在做,所以先提供這些學習的...,希望可以幫助學習的人,然後自己寫博客的目的也是對自己學習的技術進行收錄和共享,只是本著互相學習的目的
<framelayout android:background="#ffffff" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
提供自定義CameraGrid類:
/**
* 自定義的View
* 照相機井字線
*
*/
public class CameraGrid extends View {
private int topBannerWidth = 0;
private Paint mPaint;
public CameraGrid(Context context) {
this(context,null);
}
public CameraGrid(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setColor(Color.WHITE);
mPaint.setAlpha(120);
mPaint.setStrokeWidth(1f);
}
private boolean showGrid = true;
public boolean isShowGrid() {
return showGrid;
}
public void setShowGrid(boolean showGrid) {
this.showGrid = showGrid;
}
public int getTopWidth() {
return topBannerWidth;
}
}
 算法—符號表,算法符號
算法—符號表,算法符號
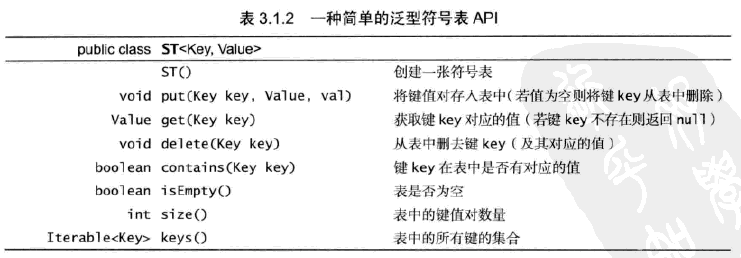
算法—符號表,算法符號定義:符號表是一種存儲鍵值對的數據結構,支持兩種操作:插入(put),即將一組新的鍵值對存入表中;查找(get),即根據給定的鍵得到相應的值。 1
 Android—Service與Activity的交互,androidactivity
Android—Service與Activity的交互,androidactivity
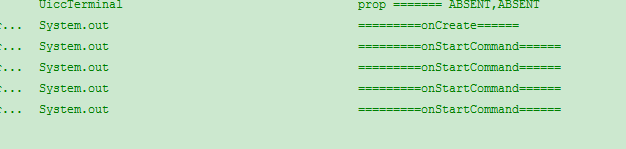
Android—Service與Activity的交互,androidactivity service—Android的四大組件之一。人稱“後台服
 Android練習項目 Mp3播放器實現(二)
Android練習項目 Mp3播放器實現(二)
Android練習項目 Mp3播放器實現(二) 在經過幾天的折騰之後,迎來了Mp3播放器的第二篇博客,這篇文章主要將如何實現播放器的播放,下一首,上一首,順序播放,循
 ListView和Adapter數據適配器的簡單介紹,listviewadapter
ListView和Adapter數據適配器的簡單介紹,listviewadapter
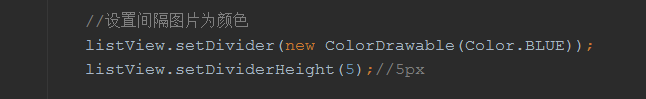
ListView和Adapter數據適配器的簡單介紹,listviewadapter ListView 顯示大量相同格式數據 常用屬性: li