編輯:關於android開發
在Adapter類中定義一個HashMap列表,保存每一行是否被選中:
private static HashMap<Integer, Boolean> isSelected;
可見定義了名為isSelected的HashMap列表,再定義它的getter和setter方法:
public static void setIsSelected(HashMap<Integer, Boolean> isSelected) {
MyAdapter.isSelected = isSelected;
}
public static HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
在Adapter類的構造方法中,將isSelected的所有初始值設置為false:
public MyAdapter(Context context, List<String> list){
this.context = context;
this.list = list;
isSelected = new HashMap<Integer, Boolean>();
initData();
}
private void initData() {
for (int i = 0; i < list.size(); i++) {
getIsSelected().put(i, false);
}
}
在getView方法中,定義CheckBox的點擊方法,當CheckBox選中/不選中時設置isSelected的值為true/false;同時根據isSelected的值設置CheckBox是否選中,並顯示相應的圖標:
mCheckbox = (CheckBox)convertView.findViewById(R.id.chkBox);
mCheckbox.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked){
buttonView.setButtonDrawable(R.drawable.r02);
isSelected.put(position, true);
}else{
buttonView.setButtonDrawable(R.drawable.r01);
isSelected.put(position, false);
}
}
});
mCheckbox.setChecked(getIsSelected().get(position));
if (getIsSelected().get(position)){
mCheckbox.setButtonDrawable(R.drawable.r02);
}else{
mCheckbox.setButtonDrawable(R.drawable.r01);
}
在主窗體文件中,當點擊列表下面的CheckBox時,調用selectAll方法將isSelected的所有值設置為true/false,同時顯示相應的圖標:
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case R.id.chkSelect:
selectAll(chkSelect.isChecked());
break;
case R.id.btnDelete:
break;
default:
break;
}
}
private void selectAll(boolean x){
for (int i=0; i<mList.size(); i++){
mAdapter.getIsSelected().put(i, x);
}
if (chkSelect.isChecked()){
chkSelect.setButtonDrawable(R.drawable.r02);
}else{
chkSelect.setButtonDrawable(R.drawable.r01);
}
mAdapter.notifyDataSetChanged();
}
完整的文件如下。
MainActivity.java:
package com.hzhi.mylistview;
import android.support.v7.app.ActionBarActivity;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.ListView;
public class MainActivity extends ActionBarActivity implements OnClickListener{
private CheckBox chkSelect;
private Button btnDelete;
private List<String> mList;
private MyAdapter mAdapter;
private ListView mListview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
mAdapter = new MyAdapter(MainActivity.this, mList);
mListview.setAdapter(mAdapter);
}
private void initView(){
chkSelect = (CheckBox) findViewById(R.id.chkSelect);
btnDelete = (Button) findViewById(R.id.btnDelete);
mListview = (ListView) findViewById(R.id.lstView);
chkSelect.setOnClickListener(this);
btnDelete.setOnClickListener(this);
chkSelect.setButtonDrawable(R.drawable.r01);
}
private void initData(){
mList = new ArrayList<String>();
for (int i=0; i<10; i++){
mList.add("第" + String.valueOf(i) + "條數據");
}
}
private void selectAll(boolean x){
for (int i=0; i<mList.size(); i++){
mAdapter.getIsSelected().put(i, x);
}
if (chkSelect.isChecked()){
chkSelect.setButtonDrawable(R.drawable.r02);
}else{
chkSelect.setButtonDrawable(R.drawable.r01);
}
mAdapter.notifyDataSetChanged();
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case R.id.chkSelect:
selectAll(chkSelect.isChecked());
break;
case R.id.btnDelete:
break;
default:
break;
}
}
}
MyAdapter.java:
package com.hzhi.mylistview;
import java.util.HashMap;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MyAdapter extends BaseAdapter{
List<String> list;
Context context;
private static HashMap<Integer, Boolean> isSelected;
public MyAdapter(Context context, List<String> list){
this.context = context;
this.list = list;
isSelected = new HashMap<Integer, Boolean>();
initData();
}
private void initData() {
for (int i = 0; i < list.size(); i++) {
getIsSelected().put(i, false);
}
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
CheckBox mCheckbox;
TextView mText;
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.listitem, null);
}
mCheckbox = (CheckBox)convertView.findViewById(R.id.chkBox);
mCheckbox.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked){
buttonView.setButtonDrawable(R.drawable.r02);
isSelected.put(position, true);
}else{
buttonView.setButtonDrawable(R.drawable.r01);
isSelected.put(position, false);
}
}
});
mCheckbox.setChecked(getIsSelected().get(position));
if (getIsSelected().get(position)){
mCheckbox.setButtonDrawable(R.drawable.r02);
}else{
mCheckbox.setButtonDrawable(R.drawable.r01);
}
mText = (TextView)convertView.findViewById(R.id.txtText);
mText.setText(list.get(position).toString());
return convertView;
}
public static void setIsSelected(HashMap<Integer, Boolean> isSelected) {
MyAdapter.isSelected = isSelected;
}
public static HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
}
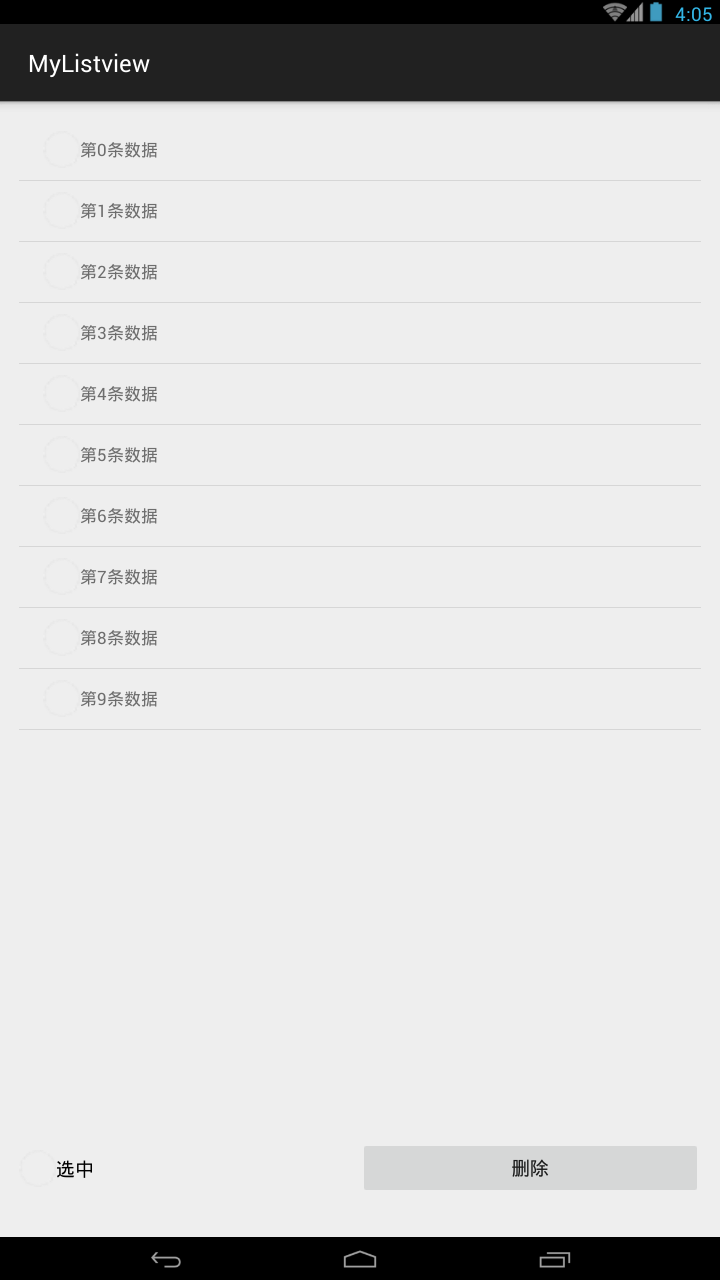
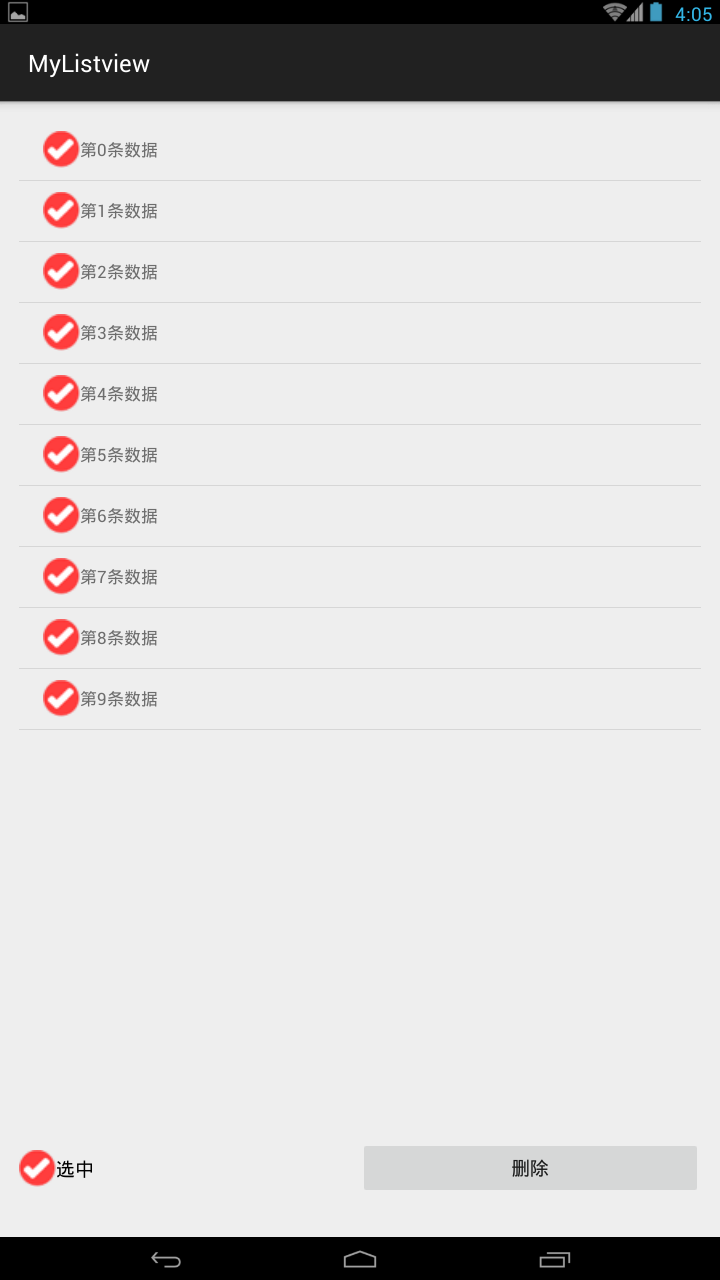
運行效果如下:


 Android自定義控件之動態柱狀圖
Android自定義控件之動態柱狀圖
Android自定義控件之動態柱狀圖 設計思路: 1.畫柱狀圖 2.畫豎線 3.畫頂部橫線 4.畫文字 1.畫柱狀圖 畫柱狀圖的方法很簡單,就是使用canvas.dra
 [android] 手機衛士自定義對話框布局,android衛士
[android] 手機衛士自定義對話框布局,android衛士
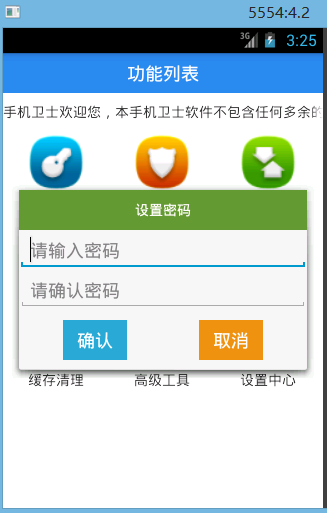
[android] 手機衛士自定義對話框布局,android衛士手機防盜頁面部分 點擊手機防盜,進行判斷,如果沒有設置密碼,顯示一個設置密碼的對話框,如果已經設置密碼了,
 Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
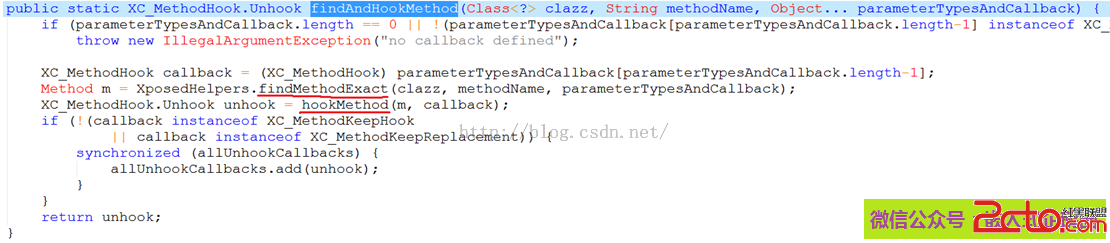
Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案) 本文由嵌入式企鵝圈原創團隊成員、阿裡資深工程師Hao分享。 上篇文章《Android無線開發的幾種
 使用Vitamio打造自己的Android萬能播放器—— 手勢控制亮度、音量、縮放
使用Vitamio打造自己的Android萬能播放器—— 手勢控制亮度、音量、縮放
使用Vitamio打造自己的Android萬能播放器—— 手勢控制亮度、音量、縮放 使用Vitamio打造自己的Android萬能播放器(1)——