編輯:關於android開發
圖樣:
1.自定義dialog的用法
YouMengDialog userMsgDialog=null;
private void initTipDialog() {
userMsgDialog = new YouMengDialog (this);
userMsgDialog.setTitle("系統提示!");
userMsgDialog.setMessage("提示的內容!");
userMsgDialog.setCanceledOnTouchOutside(false);
userMsgDialog.setButton1("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
userMsgDialog.dismiss();
}
});
userMsgDialog.setButton2("確定", new View.OnClickListener() {
@Override
public void onClick(View v) {
userMsgDialog.dismiss();
}
});
userMsgDialog.show();
}
2.dialog的java代碼
public class YouMengDialog extends Dialog {
private View contentView;
public YouMengDialog(Context context){
super(context, R.style.tran_AlertDialog);
LayoutInflater inflater = LayoutInflater.from(context);
this.contentView = inflater.inflate(R.layout.dialog, null);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(contentView);
Window window = this.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
Display d = window.getWindowManager().getDefaultDisplay();
lp.width = (int) (d.getWidth() * 0.9F);
window.setAttributes(lp);
}
//設置提示框標題
public void setTitle(String title){
final TextView textView = (TextView) contentView.findViewById(R.id.title);
textView.setText(title);
}
//設置提示的內容
public void setMessage(String message){
final TextView textView = (TextView) contentView.findViewById(R.id.message);
textView.setText(message);
}
//對提示框的第一個按鍵(取消按鈕)設置,title:按鈕上的文字,onclicklistener :觸發的事件
public void setButton(String title,View.OnClickListener onClickListener){
final Button button = (Button) contentView.findViewById(R.id.dialogButton);
button.setText(title);
button.setOnClickListener(onClickListener);
}
//當只需要一個確定鍵的時候讓取消鍵隱藏
public void setButtonGone(){
Button button = (Button) contentView.findViewById(R.id.dialogButton);
button.setVisibility(View.GONE);
}
//對提示框的第二個按鍵(確定按鈕)設置,title:按鈕上的文字,onclicklistener :觸發的事件
public void setButton2(String title,View.OnClickListener onClickListener){
final Button button = (Button) contentView.findViewById(R.id.dialogButton2);
button.setText(title);
button.setOnClickListener(onClickListener);
}
}
3.用到的樣式表
<style name="tran_AlertDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<!-- 邊框 -->
<item name="android:windowIsFloating">true</item>
<!-- 是否浮現在activity之上 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 半透明 -->
<item name="android:windowNoTitle">true</item>
<!-- 無標題 -->
<item name="android:windowBackground">@drawable/gray_corners_border</item>
<!-- 自己想要的背景 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 模糊 -->
</style>
4.dialog的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/gray_bottom_border"
android:padding="10dp"
android:gravity="center_vertical">
<ImageView
android:src="@drawable/jinggao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:maxWidth="25dp"
android:maxHeight="25dp"
android:scaleType="fitCenter"
android:layout_marginRight="8dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提示信息"
android:id="@+id/title"
android:textColor="@color/black"
android:textSize="@dimen/txt_20"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提示信息"
android:id="@+id/message"
android:textColor="@color/black"
android:textSize="@dimen/txt_20"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="取消"
android:background="@drawable/gray_corners_button"
android:id="@+id/dialogButton"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:textSize="@dimen/txt_20"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="確認"
android:background="@drawable/green_corners_button"
android:id="@+id/dialogButton2"
android:textSize="@dimen/txt_20"
android:textColor="@color/white"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_weight="1" />
</LinearLayout></LinearLayout>
 仿哔哩哔哩應用客戶端Android版源碼,android
仿哔哩哔哩應用客戶端Android版源碼,android
仿哔哩哔哩應用客戶端Android版源碼,android這是一款高仿哔哩哔哩安卓客戶端,跟官方網的差不多吧,界面也幾乎是一樣的,應用裡面也加了一些彈出廣告,大家可以參考一
 QQ視差特效和ListView側滑刪除,視差特效listview側
QQ視差特效和ListView側滑刪除,視差特效listview側
QQ視差特效和ListView側滑刪除,視差特效listview側如圖所示是效果圖,當向下拉時,圖片會被拉出來,松手後恢復。和ListView的側滑刪除 &n
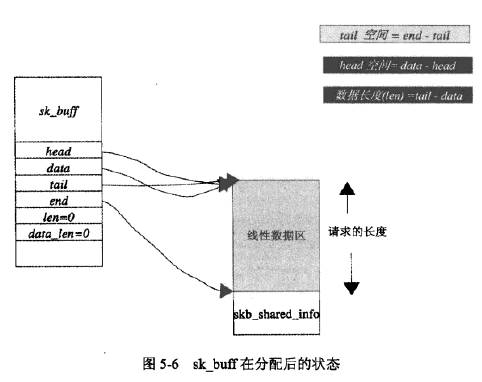
 Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp
Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp
Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp在介紹tcp發送函數之前得先介紹很關鍵的一個結構sk_buff,在linux中,sk_bu
 Android-繪制愛心,android-繪制
Android-繪制愛心,android-繪制
Android-繪制愛心,android-繪制自學android的圖形繪制,簡單的會用了Canvas和Paint,了解了他們的使用方法,便做了幾個愛心。這裡我記錄下我的幾