編輯:關於android開發
- form#uploadfile
- div.form-group
- input#inputfile(type="file" name="inputfile")
- p.help-block#upfiletip 只支持png和ipg格式的圖片上傳
- button.btn.btn-success(type="button" onclick="upFile()") 上傳
注意:其中一定要注意的點:processData的屬性要設置為false,這個是html5的屬性,如果沒有設置為false的話,這個地方會出問題。主要是文件的內容不希望轉換成字符串。具體可查看jquery ajax的參數解釋:http://www.w3school.com.cn/jquery/ajax_ajax.asp
- //判斷圖片的格式是否是png/ipg的格式
- function judgePhotoExt(name){
- if(name.length === 0){
- $("#upfiletip").css("color","red");
- $("#upfiletip").text = "你沒有選擇任何圖片!!!"
- return false;
- }
- var extName = name.substring(name.lastIndexOf('.'),name.length).toLowerCase();
- if(extName != '.png' && extName != '.ipg'){
- $("#upfiletip").css("color","red");
- $("#upfiletip").text = "只支持png和ipg格式的格式的文件!!!"
- return false;
- }
- return true;
- }
- //上傳圖片文件
- function upFile(){
- var filename = $("#inputfile").val();
- if(judgePhotoExt(filename)){
- var data = new FormData();
- var files = $("#inputfile")[0].files;
- if(files){
- data.append("file", files[0]);
- }
- $.ajax({
- url: '/blog/photo/new',
- type: 'POST',
- data: data,
- async: false,
- cache: false,
- contentType: false,
- processData: false,
- success: function(data){
- var text = $("#content-textarea").val();
- text = text+"";
- $("#content-textarea").val(text);
- $('#imageModal').modal('hide');
- },
- error: function(err){
- console.log(err);
- }
- })
- }
- }
這部分內容需要查看FormData對象的具體內容,可查看該網址:http://www.cnblogs.com/lhb25/p/html5-formdata-tutorials.html
- var oMyForm = new FormData();
- oMyForm.append("username", "Groucho");
- oMyForm.append("accountnum", 123456); // 數字123456被立即轉換成字符串"123456"
- // fileInputElement中已經包含了用戶所選擇的文件
- oMyForm.append("userfile", fileInputElement.files[0]);
- var oFileBody = "<a id="a"><b id="b">hey!"; // Blob對象包含的文件內容
- var oBlob = new Blob([oFileBody], { type: "text/xml"});
- oMyForm.append("webmasterfile", oBlob);
- var oReq = new XMLHttpRequest();
- oReq.open("POST", "http://foo.com/submitform.php");
- oReq.send(oMyForm);
- router.post('/photo/new',function(req,res,next){
- let form = new formidable.IncomingForm(); //創建上傳表單
- form.uploadDir = UPLOAD_PATH;
- form.keepExtensions = true; //保留後綴
- form.maxFieldsSize = 4*1024*1024; //文件大小
- form.parse(req,function(err,fields,files){
- if(err){
- res.send("插入標簽失敗");
- return;
- }
- let extName = '';
- let urls = [];
- for(var key in files){
- let file = files[key];
- switch(file.type){
- case 'image/pjpeg':
- extName = 'jpg';
- break;
- case 'image/jpeg':
- extName = 'jpg';
- break;
- case 'image/png':
- extName = 'png';
- case 'image/x-png':
- extName = 'png';
- break;
- }
- if(extName.length === 0){
- res.send("只支持png和jpg格式的圖片文件");
- return;
- }
- let saveName = uuid.v1()+'.'+extName;
- let savePath = form.uploadDir+saveName;
- urls.push(PHOTO_URL+saveName);
- fs.renameSync(file.path,savePath);
- }
- res.send(urls[0]);
- })
- })
 面面具到!android重力傳感器,
面面具到!android重力傳感器,
面面具到!android重力傳感器,前兩篇都是向大家介紹了很有意思的兩種手勢操作,嵌入我們游戲中,不得不說讓游戲的自由度、可玩性和趣味性都增色不少!那麼今天繼續給大家介紹
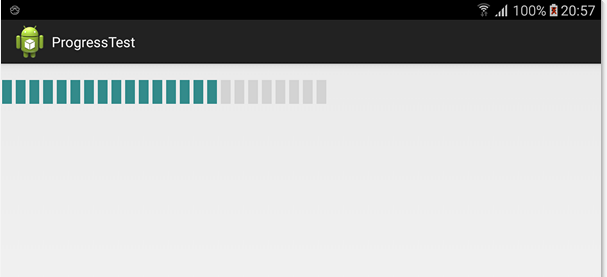
 Android--自定義荷載進度的兩種方法,android--荷載
Android--自定義荷載進度的兩種方法,android--荷載
Android--自定義荷載進度的兩種方法,android--荷載博客撰寫人:It一zhai男 轉載請標明地址:http://www.cnblogs.com/i
 【android】仿360手機衛士的簡易設計思路及源碼
【android】仿360手機衛士的簡易設計思路及源碼
【android】仿360手機衛士的簡易設計思路及源碼 筆者最近一直忙於滿廣州的跑,實習好難找好難找,博客也是有點久沒去更新。仿360手機衛士的實現的目的更多的是出於對常
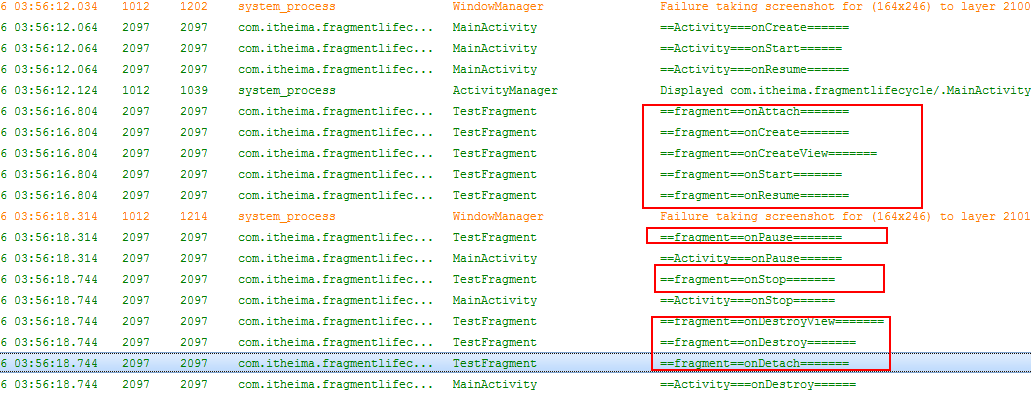
 安卓第十天筆記-fragment,安卓-fragment
安卓第十天筆記-fragment,安卓-fragment
安卓第十天筆記-fragment,安卓-fragment安卓第十天筆記-fragment Fragment(片段) 一.Fragment簡介 *Fragment是3.0引