編輯:關於android開發
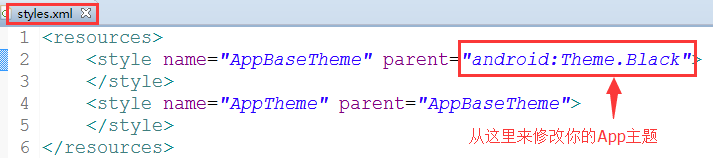
在AndroidManifest.xml文件中有<application android:theme="@style/AppTheme">,其中的@style/AppTheme是引用的res/values/styles.xml 中的主題樣式,也有可能是引用的 res/values-v11/styles.xml 或者 res/values-v14/styles.xml,這是根據運行此程序的手機系統來決定的,如果手機系統的API版本是11以上就是v11/styles.xml,以此類推。在values/styles.xml中你會發現AppTheme的主題樣式又是繼承自AppBaseTheme,而AppBaseTheme的父主題就各有不同了,你也可以從這個位置來自己修改主題,此文章主要就是來討論這個主題如何修改。

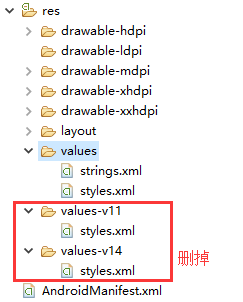
需要注意的是,做為初學者或者專門來研究主題(Theme),你最好是刪除values-v11和values-v14以及values-vXX,以免被這些東西所干擾。

主題的來源有三個:
1) 來自Android系統自帶的
2) 來自兼容包的(比如v7兼容包)
3) 你自己寫一個主題
這裡主要探討前兩者,自己寫主題不探討。
使用android系統中自帶的主題要加上“android:”,如:android:Theme.Black
使用v7兼容包中的主題不需要前綴,直接:Theme.AppCompat
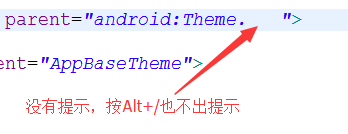
在Android Studio中書寫主題時都會有自動提示,而在Eclipse不會有自動提示

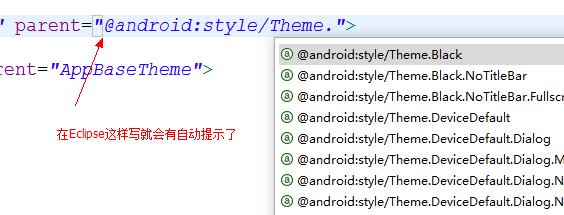
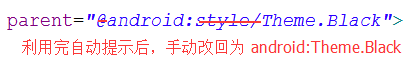
解決辦法是不要寫“android:Theme.Black”,而是寫“@android:style/Theme.Black”這樣就會有提示
不要寫“Theme.AppCompat”,而是寫“@style/Theme.AppCompat”

因為 style(@android:style/Theme.Black) 與 theme(android:Theme.Black) 在使命上還是有區別的,所以在eclipse中書寫時為了出現自動提示,可以寫“@android:style/Theme.Black”,但是寫完了之後,記得手動的改為“android:Theme.Black”

現在看看有些什麼主題
系統自帶主題:
API 1:
android:Theme 根主題
android:Theme.Black 背景黑色
android:Theme.Light 背景白色
android:Theme.Wallpaper 以桌面牆紙為背景
android:Theme.Translucent 透明背景
android:Theme.Panel 平板風格
android:Theme.Dialog 對話框風格API 11:
android:Theme.Holo Holo根主題
android:Theme.Holo.Black Holo黑主題
android:Theme.Holo.Light Holo白主題API 14:
Theme.DeviceDefault 設備默認根主題
Theme.DeviceDefault.Black 設備默認黑主題
Theme.DeviceDefault.Light 設備默認白主題API 21: (網上常說的 Android Material Design 就是要用這種主題)
Theme.Material Material根主題
Theme.Material.Light Material白主題
兼容包v7中帶的主題:
Theme.AppCompat 兼容主題的根主題
Theme.AppCompat.Black 兼容主題的黑色主題
Theme.AppCompat.Light 兼容主題的白色主題
Theme.AppCompat主題是兼容主題,是什麼意思呢?
意思就是說如果運行程序的手機API是21則就相當於是Material主題,如果運行程序的手機API是11則就相當於是Holo主題,以此類推
兼容包v7會被Google公司不斷升級:
比如 appcompat-v7-21.0 表示升級到向 API 21 兼容
比如 appcompat-v7-23.2 表示升級到向 API 23 兼容

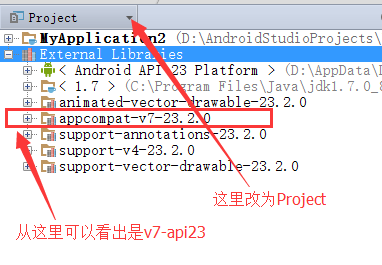
在eclipse中只能看到 appcompat_v7 後面沒有跟API的版本號,如何識別呢?
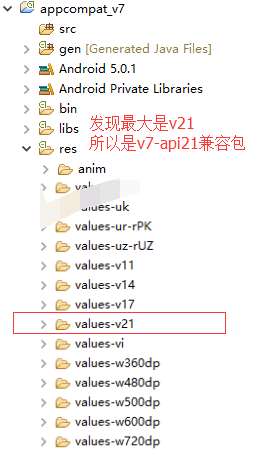
可以在eclipse中展開v7項目的res文件夾,查看有沒有values-21、values-23這樣的文件夾,最大數字就是API版本號了。

所以同樣是v7兼容包,會有API版本號不同的區別,要注意。
所有能應用於應用程序主題都是以“Theme.”開頭
不是以“Theme.”開頭的就不是應用程序主題,而是用於某些局部控件
比如“ThemeOverlay”主題,可用於 Toolbar 控件,這裡不做深入分析了。
比如“TextAppearance”主題,可用於設置文字外觀,這裡不做深入分析了。
比如在v7中有很多以“Base”開頭的主題,是一些父主題,不建議直接使用。
更多主題:
以下都是指“包含”,比如包含“Dialog”表示對話框風格
比如Theme.Dialog、Theme.Holo.Dialog、Theme.Material.Dialog、Theme.AppCompat.Dialog都是對話框風格
具體有沒有這種組合,你就在“自動提示”中來看就可以,提示有就有,沒有就沒有。
Black 黑色風格
Light 光明風格
Dark 黑暗風格
DayNight 白晝風格
Wallpaper 牆紙為背景
Translucent 透明背景
Panel 平板風格
Dialog 對話框風格
NoTitleBar 沒有TitleBar
NoActionBar 沒有ActionBar
Fullscreen 全屏風格
MinWidth 對話框或者ActionBar的寬度根據內容變化,而不是充滿全屏
WhenLarge 對話框充滿全屏
TranslucentDecor 半透明風格
NoDisplay 不顯示,也就是隱藏了
WithActionBar 在舊版主題上顯示ActionBar
很多主題在使用時會報錯,原因有很多,比如窗體必須繼承AppCompactActivity,或者要繼承ActionBarActiivty,或者要繼承FragmentActivity,或者需要手動指定寬高,或者需要提升最低API版本,或者需要更高版本的SDK,或者兼容包版本不對等原因。
使勁折騰吧!!!
寫得不好,請批評指正。
 算法—2.插入排序,算法插入排序
算法—2.插入排序,算法插入排序
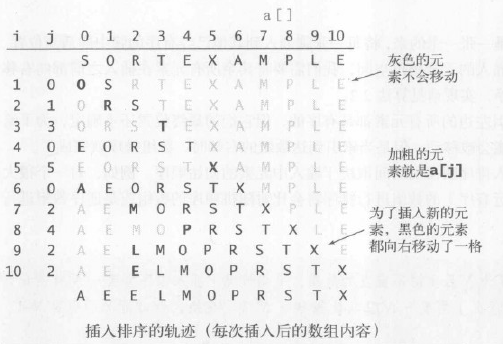
算法—2.插入排序,算法插入排序1.基本思想 通常人們整理橋牌的方法是一張一張的來,將每一張牌插入到其他已經有序的牌中的適當位置。在計算機的實現中,為了給要插入的元素騰出
 Android提高21篇之五:Service
Android提高21篇之五:Service
上次介紹了Activity以及Intent的使用,這次就介紹Service,如果把Activity比喻為前台程
 MultiTouch————多點觸控,伸縮圖片,變換圖片位置,
MultiTouch————多點觸控,伸縮圖片,變換圖片位置,
MultiTouch————多點觸控,伸縮圖片,變換圖片位置,前言:當今的手機都支持多點觸控功能(可以進行圖片伸縮,變換位置),但是我們程序員要怎樣結合硬件去實現這個功能
 自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview
自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview
自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview有的時候可能想在TextView中添加一些圖片,比如下圖,發短信