編輯:關於android開發
寫了這麼久,看了這麼多控件,好像都是靜態的,一點交互都沒有。這次要弄點彈框,活躍活躍。
這次繼續用上一章的代碼往下面寫吧。
先看看圖

還是前一章的九宮圖,我把對話框綁定在第一個圖標。
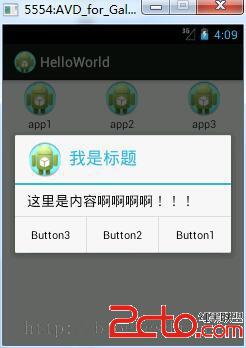
點擊一下,可以看到如下:

再來看看代碼吧
package com.fable.helloworld;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.util.*;
public class HelloWorldActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world); //設置主布局文件
GridView gridview = (GridView) findViewById(R.id.gridview);
//創造數據來源
ArrayList> images = new ArrayList>();
for(int i=1;i<10;i++)
{
HashMap map = new HashMap();
map.put("ItemImage", R.drawable.ic_launcher);//添加圖像資源的ID,標識符,值
map.put("ItemText", "app"+String.valueOf(i));//按序號做ItemText,標識符,值
images.add(map);
}
//把數據傳入適配器,轉換成布局需要的數據
SimpleAdapter simpleAdapter = new SimpleAdapter(this, //上下文為當前Activity
images,//數據來源
R.layout.my_list_item,//每一項的布局的XML實現
new String[] {"ItemImage","ItemText"},//動態數組與ImageItem對應的子項
new int[] {R.id.ItemImage,R.id.ItemText}); //ImageItem的XML文件裡面的一個ImageView,兩個TextView ID
//添加並且顯示
gridview.setAdapter(simpleAdapter);
//添加消息處理
gridview.setOnItemClickListener(new ItemClickListener());
}
//當AdapterView被單擊(觸摸屏或者鍵盤),則返回的Item單擊事件
class ItemClickListener implements OnItemClickListener
{
public void onItemClick(AdapterView arg0,//父視圖
View arg1,//當前視圖
int arg2,//點擊的位置
long arg3//id
) {
HashMap item = (HashMap) arg0.getItemAtPosition(arg2); //獲取點擊的item
//setTitle((String)item.get("ItemText")); //這個只是把標題改一改,
showDialog(HelloWorldActivity.this,(String)item.get("ItemText"));
}
private void showDialog(Context context, String itemStr) {
if (itemStr.equals("app1")){//點擊了第一個圖標
//AlertAialog的構造函數是protected的,只能通過Builder函數來構建一個新的對象
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setIcon(R.drawable.ic_launcher); //設置圖標
builder.setTitle("我是標題"); //設置標題
builder.setMessage("這裡是內容啊啊啊啊!!!");//設置內容
builder.setPositiveButton("Button1", //確認按鈕
new DialogInterface.OnClickListener() {//為了方便,不顯式聲明一個類了
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("點擊了對話框上的Button1");
}
});
builder.setNeutralButton("Button2", //中性按鈕
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("點擊了對話框上的Button2");
}
});
builder.setNegativeButton("Button3", //否認按鈕
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("點擊了對話框上的Button3");
}
});
builder.show(); //顯式這個對話框
}
}
}
}
可以看到,對話框有三種按鈕setPositiveButton,setNeutralButton,setNegativeButton
從字面上看是確認,中性,否認三個意思,但是這三個按鈕綁定的事件,做什麼是沒有規定的,你寫什麼事件,什麼操作都可以。當然,為了方便閱讀,應該盡量符合原來的意義。
setTitle是Activity的函數,設置標題
點一下按鈕看看?

下面是xml布局文件,跟上一章一樣,沒有改過,不過還是黏貼出來:
activity_hello_world.xml
 在Android上使用qemu-user運行可執行文件,androidqemu-user
在Android上使用qemu-user運行可執行文件,androidqemu-user
在Android上使用qemu-user運行可執行文件,androidqemu-user在Android上使用qemu-user運行可執行文件 作者:尋禹@阿裡聚安全 &
 android ViewFlipper使用示例(注冊引導頁)
android ViewFlipper使用示例(注冊引導頁)
android ViewFlipper使用示例(注冊引導頁) 其實ViewFlipper工作機制很簡單,如上圖,就是將添加到ViewFlipper中的子View按照順序定
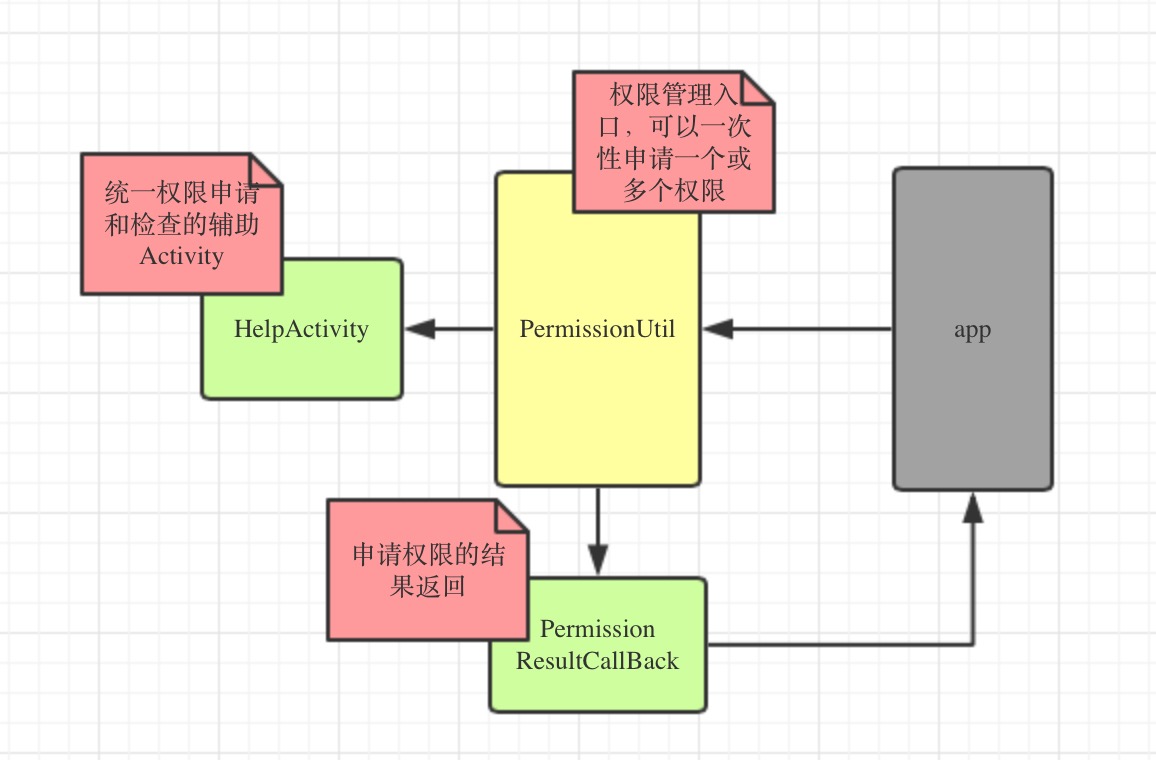
 android6.0權限管理工具EasyPermissionUtil
android6.0權限管理工具EasyPermissionUtil
android6.0權限管理工具EasyPermissionUtil 前言 android6.0開始,權限的申請發生了改變,申請變的動態化,也就是運行時權限,和iOS相仿
 MD5簡單實例,md5實例
MD5簡單實例,md5實例
MD5簡單實例,md5實例如圖當點擊按鈕時,會先判斷是否第一次登陸,如果是第一次登陸登陸則會彈出設置密碼的彈窗,若果登陸過則彈出登陸彈窗 其中輸入的密碼會用MD5加密下