編輯:關於android開發
總體上來說,Toolbar的使用可以分為兩個方面,一方面是將ToolBar當作ActionBar來用,另一方面就是將Toolbar當成一個單獨的控件來用,不過到目前為止我見到的大部分情況都是把Toolbar當作ActionBar來用,下面我們分別就這兩種使用方式來進行說明。
將Toolbar當作ActionBar使用首先要隱藏系統默認的ActionBar,隱藏方式其實很簡單,只需要簡單設置一下style就可以了,如下了:
<style name="AppTheme.NoActionBar">
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item></style>
Android手機在3.0之前標題欄叫做titlebar,3.0之後又推出了ActionBar來代替titlebar,所以我們在使用的Toolbar的時候為了兼容早期的手機也要把titlebar隱藏掉。這兩個東東都隱藏之後,在清單文件中給Activity或者App設置一下主題就可以了,我這裡給Activity設置主題,如下:
<activity android:name=".MainActivity" android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="org.mobiletrain.toolbar2.MainActivity">
<android.support.v7.widget.toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" android:popuptheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.toolbar>
</linearlayout>
 單擊事件的處理方式及注冊窗體的創建之(一)按鈕單擊事件的實現,單擊窗體
單擊事件的處理方式及注冊窗體的創建之(一)按鈕單擊事件的實現,單擊窗體
單擊事件的處理方式及注冊窗體的創建之(一)按鈕單擊事件的實現,單擊窗體開發步驟: 聲明交互類組件對象 實例化交互類組件對象findViewById(ID資源名稱)
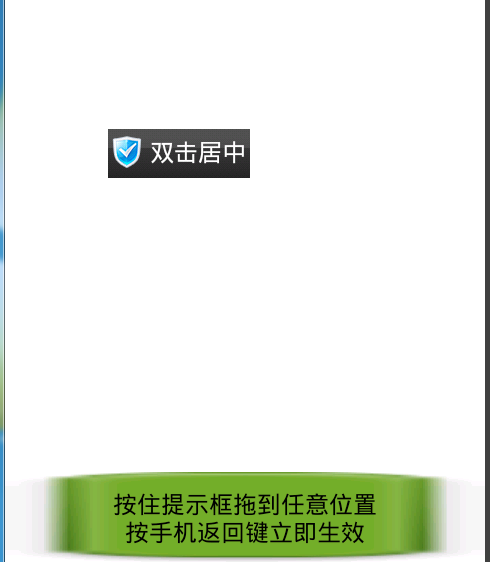
 實現控件的拖拽,實現控件拖拽
實現控件的拖拽,實現控件拖拽
實現控件的拖拽,實現控件拖拽如圖是效果圖,移動ImageView時ImageView的位置會發生改變,並且雙擊的時候ImageView會水平居中 pac
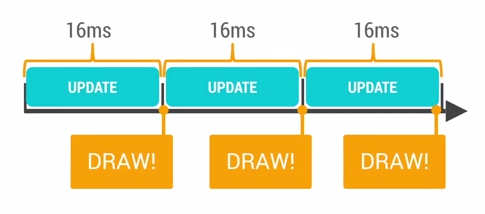
 Google 發布的15個 Android 性能優化典范,android性能優化
Google 發布的15個 Android 性能優化典范,android性能優化
Google 發布的15個 Android 性能優化典范,android性能優化 2015年伊始,Google發布了關於Android性能優化典范的專題,一共16個短視頻
 Android應用安全開發之淺談網頁打開APP
Android應用安全開發之淺談網頁打開APP
Android應用安全開發之淺談網頁打開APP 一、網頁打開APP簡介 Android有一個特性,可以通過點擊網頁內的某個鏈接打開APP,或者在其他APP