編輯:關於android開發
一個好的APP不僅有美觀,好看的界面,更需要良好的性能和穩定性。作為一名開發人員,需要理解界面設計原則並寫出優秀的界面設計代碼。
本章主要講述基本控件的使用,界面布局及一些常用的界面設計屬性。
(1) LinearLayout 相對布局
android:android:layout_weight=”1” //百分比屬性
android:layout_above //表示與某個元素綁定後,在某個元素之上
android:layout_toLeftOf // 表示與某個元素綁定後,在某個元素左邊
android:layout_alignLeft //依賴於某個元素的左邊(平行對齊)
android:layout_margin //表示與邊界的距離,沒有方向的margin是與四邊的距離
android:padding //是內邊距
android:orientation=”vertical” //垂直展示子控件列表
android:orientation=”horizontal” //水平展示子控件列表
控件可見性設置:
設置成gone為隱藏(完全不在,不占用空間)
設置成invisible不可見(看不見,但還存在,占用空間)
(2) RelativeLayout
android:layout_alignParentRight //相對於父控件;
android:layout_toRightOf //相對於xx控件
android:alighLeft //控件左邊和某控件的左邊平行
(3)FrameLayout 幀布局
控件會一直疊加在一起
(4)AbsoluteLayout(很少用)
android不建議用,因為android屏幕很多
(5)TableLayout(很少用)
兩個小工具:
LayoutInflater(加載資源文件格式)
LayoutInflater 是一個抽象類。LayoutInflater這個類,它的作用類似於findViewById(); 不同點是LayoutInflater是用來找res/layout/下的xml布局文件,並且實例化;而 findViewById()是找xml布局文件下的具體widget控件。
在文檔中如下聲明: public abstract class LayoutInflater extends Object
layoutInflater在項目中的使用實例代碼:
LayoutInflater inflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.custom, (ViewGroup)findViewById(R.id.test));
EditText editText = (EditText)view.findViewById(R.id.content);
對於上面代碼,指定了第二個參數 ViewGroup root,當然你也可以設置為 null 值。
View復用可以有效的提高頁面加載的速度,從而提高整體程序的性能。View復用舉例如下:
1 public View getView(int i, View view, ViewGroup viewGroup) { 2 LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 3 4 ViewHolder viewHolder; 5 //1、view復用:只有當view為空時,才讀取xml布局文件;不為空則繼續使用view,取控件。 6 if (view == null) { 7 view = inflater.inflate(R.layout.item_listview, null); 8 viewHolder = new ViewHolder(); 9 viewHolder.avatarImageView = (ImageView) view.findViewById(R.id.avatar_imageview); 10 viewHolder.nameTextView = (TextView) view.findViewById(R.id.item_name); 11 viewHolder.ageTextView = (TextView) view.findViewById(R.id.item_age); 12 13 //打標簽 14 view.setTag(viewHolder); 15 } else { 16 viewHolder = (ViewHolder) view.getTag(); 17 } 18 19 viewHolder.avatarImageView.setImageResource(R.drawable.avatar); 20 viewHolder.nameTextView.setText(mUserInfo.get(i).getName()); 21 viewHolder.ageTextView.setText(mUserInfo.get(i).getAge() + ""); 22 23 return view; 24 } 25 } 26 //2、創建一個類,用於緩存控件。 27 class ViewHolder { 28 ImageView avatarImageView; 29 TextView nameTextView; 30 TextView ageTextView; 31 } ViewDemo
android中常用的數據控件包括,ScrollView,GridView,ListView。作為數據交互,一般會結合adapter使用。
Adapter是連接後端數據和前端顯示的適配器接口,是數據和UI(View)之間一個重要的紐帶。在常見的View(ListView,GridView) 等地方都需要用到Adapter。如下圖直觀的表達了Data、Adapter、View三者的關系:
所以,界面顯示的步驟是:
ArrayAdapter最為簡單,只能展示一行字。
SimpleAdapter有最好的擴充性,可以自定義出各種效果。
SimpleCursorAdapter可以認為是SimpleAdapter對數據庫的簡單結合,可以方面的把數據庫的內容以列表的形式展示出來。
常用屬性:
常用方法:
數據綁定:
mPhoneBookListView = (ListView) findViewById(R.id.list_view);
PhoneBookAdapter phoneBookAdapter = new PhoneBookAdapter(ListViewDemoActivity.this);
mPhoneBookListView.setAdapter(phoneBookAdapter);
adapter定義如下:
1 public class PhoneBookAdapter extends BaseAdapter { 2 3 <pre><code>private Context mContext; 4 5 private LayoutInflater mLayoutInflater; 6 7 private String[] mNames = {"小明", "小花"}; 8 9 public PhoneBookAdapter(Context context) { 10 //構造器 11 mContext = context; 12 mLayoutInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 13 } 14 15 @Override 16 public int getCount() { 17 // 有多少條數據 18 return mNames.length; 19 } 20 21 @Override 22 public Object getItem(int position) { 23 // 返回某一條數據對象 24 return mNames[position]; 25 } 26 27 @Override 28 public long getItemId(int position) { 29 30 return position; 31 } 32 33 @Override 34 public View getView(int position, View convertView, ViewGroup parent) { 35 // 返回一個視圖 36 convertView = mLayoutInflater.inflate(R.layout.item_phone_book_friend, null); 37 //獲取控件 38 TextView nameTextView = (TextView) convertView.findViewById(R.id.name_text_view); 39 //和數據之間進行綁定 40 nameTextView.setText(mNames[position]); 41 return convertView;//返回視圖 42 } PhoneBookAdapter
注:
getView(int position, View convertView, ViewGroup parent)
postion表示位置
convertView表示視圖
parent表示所有者convertView = mLayoutInflater.inflate(R.layout.item_phone_book_friend, null);
將找到的布局變為視圖TextView nameTextView = (TextView) convertView.findViewById(R.id.name_text_view);
讀出來的視圖裡面找到TextView構造器負責傳遞上下文
LayoutInflater負責解析Layout
調用時,需要使用getSystemService(Context.LAYOUT_INFLATER_SERVICE)方法
更新ListView中的數據:
phoneBookAdapter.refreshData(mUserInfos);
phoneBookAdapter.notifyDataSetChanged(); //執行刷新功能
在對應的Adapter方法中加入刷新方法:
public void refreshData(UserInfo userInfos) {
mUserInfos = userInfos;
}
GridView和ListView的相似與區別:
相同:
不同之處:
樣式(宮格式)
下面是GridView特有重要的屬性:
android:numColumns="3" //顯示3列
android:columnWidth="50dp" //每一列的寬度
android:horizontalSpacing="110dp" //橫向間距
android:verticalSpacing="110dp" //縱向間距
ScrollView
讓不是列表的內容區滾動
extents自FrameLayout
支持垂直滾動HorizontalScrollView
 現代軟件工程_第一周練習_第14題,軟件工程第一周
現代軟件工程_第一周練習_第14題,軟件工程第一周
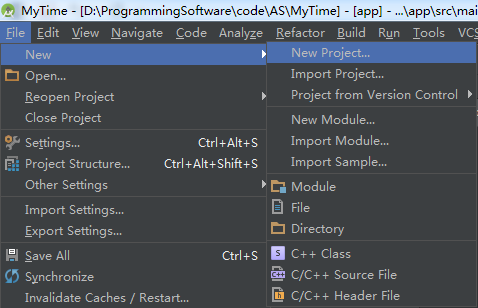
現代軟件工程_第一周練習_第14題,軟件工程第一周一:基於Android的HelloWorld程序開發 該程序的開發環境和工具是:AndroidStudio1.5+A
 Android React Native自定義組件的流程
Android React Native自定義組件的流程
Android React Native自定義組件的流程 假設我們現在有這麼一個需求,就是自定義一個組件,該組件由一個小圖標和圖標的文字說明組成,並且帶有背景色,背景
 Android中事件的分發機制
Android中事件的分發機制
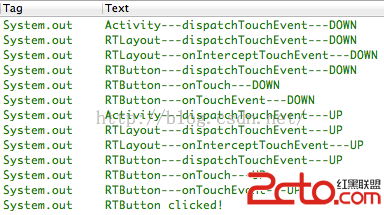
Android中事件的分發機制 Android事件構成 在Android中,事件主要包括點按、長按、拖拽、滑動等,點按又包括單擊和雙擊,另外還包括單指操
 從編程的角度理解gradle腳本??Android Studio腳本構建和編程
從編程的角度理解gradle腳本??Android Studio腳本構建和編程
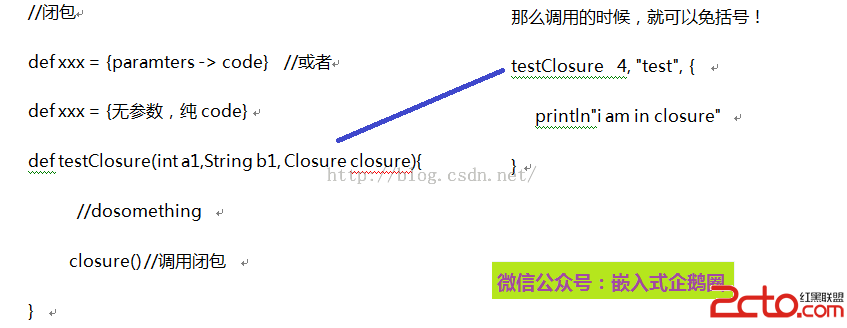
從編程的角度理解gradle腳本??Android Studio腳本構建和編程 隨著Android 開發環境從Eclipse轉向Android Studio,我們每個