編輯:關於android開發
Animator最早出現在Android 3.0 中,和之前的Animation框架相比,Animator更加的靈活並且具有更多的功能,官方推薦使用Animator代替Animation。在3.0之前可以使用nineoldandroids來實現相同的效果。
使用Animator前需要先了解幾個概念:
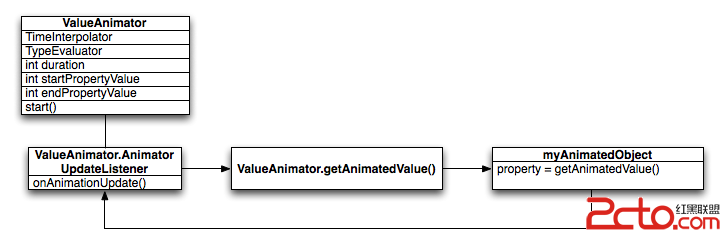
Duration:動畫播放時間 Time interpolation:屬性值隨著時間的改變情況,比如線性增長或者先快後慢 Repeat count:動畫重復播放次數 Animator sets:動畫集,可以使多個動畫同時播放或者順序播放 Frame refresh delay:動畫每一幀的刷新時間,一般默認10ms刷新一次Property Animation非常強大,他可以讓你幾乎在任何東西上播放動畫。Property Animation的結構如下圖:

ValueAnimator用來跟蹤動畫運行的時間和屬性的值。其中TimeInterpolator指定了動畫的 interpolation,如AccelerateDecelerateInterpolator。TypeEvaluator指定屬性的值如何計算比如IntEvaluator.
點擊一個Button,Button的寬和高分別增加到500dp和400dp。

以IntEvaluator為例,源碼如下:
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int startInt = startValue;
return (int)(startInt + fraction * (endValue - startInt));
}
很簡單,就是根據初始值,結束值和當前時間與總時長的比例這三個值計算出當前某屬性應該的值。
Animator提供了創建動畫的基本結構,通常我們不直接使用它,而是使用它的子類。
使用ofInt(), ofFloat(), 或者 ofObject()方法來獲得ValueAnimator實例
ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f);
animation.setDuration(1000);
animation.start();
當然也可以自定義類型
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue);
animation.setDuration(1000);
animation.start();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final IntEvaluator mEvaluator = new IntEvaluator();
ValueAnimator valueAnimator = ValueAnimator.ofInt(1, 100);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float fraction = valueAnimator.getAnimatedFraction();
button.getLayoutParams().width = mEvaluator.evaluate(fraction, button.getWidth(), 500);
button.getLayoutParams().height = mEvaluator.evaluate(fraction, button.getHeight(), 400);
button.requestLayout();
}
});
valueAnimator.setDuration(1000).start();
}
});
注:別忘了 button.requestLayout()和valueAnimator.setDuration(1000).start()。
ObjectAnimator是ValueAnimator 的子類。可以直接對目標屬性計算。
對foo這個對象的alpha屬性做從0到1的變化,代碼如下:
ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f);
anim.setDuration(1000);
anim.start();
為了使ObjectAnimator正常運行,還需要如下步驟:
要修改的屬性必須有set方法,如setFoo() 如果你在values…參數中只指定了一個參數,默認為這是最後一個參數。參數必須有get方法,如getFoo() 有些屬性需要手動刷新,所以要在onAnimationUpdate() 中調用invalidate()。如果沒有要修改的屬性必須有set方法,有如下三個解決辦法:
如果有權限,添加set方法一個Set中包含多個動畫,使用起來也很方便,直接上代碼。
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(bounceAnim).before(squashAnim1);
bouncer.play(squashAnim1).with(squashAnim2);
bouncer.play(squashAnim1).with(stretchAnim1);
bouncer.play(squashAnim1).with(stretchAnim2);
bouncer.play(bounceBackAnim).after(stretchAnim2);
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
fadeAnim.setDuration(250);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(bouncer).before(fadeAnim);
animatorSet.start();
新建res/animator/目錄
每種Animator對應的標簽
<code class="language-html hljs "><set android:ordering="sequentially">
<set>
<cke:objectanimator android:propertyname="x" android:duration="500" android:valueto="400" android:valuetype="intType">
<cke:objectanimator android:propertyname="y" android:duration="500" android:valueto="300" android:valuetype="intType">
</cke:objectanimator></cke:objectanimator></set>
<cke:objectanimator android:propertyname="alpha" android:duration="500" android:valueto="1f">
</cke:objectanimator></set></code>
在Activity中調用
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);
set.setTarget(myObject);
set.start();
 【微學堂】第22期| Nginx的性能優化
【微學堂】第22期| Nginx的性能優化
【微學堂】第22期| Nginx的性能優化分享主題:Nginx的性能優化分享時間:2016年11月24日(周四)20:00特邀講師:李強(撒加)運維幫專家顧問團成員,先後
 Android提高21篇之十九:“多方向”抽屜
Android提高21篇之十九:“多方向”抽屜
在android上要實現類似Launch的抽屜效果,大家一定首先會想起SlidingDrawer。
 Android 顯示意圖激活另外一個Actitity,androidactitity
Android 顯示意圖激活另外一個Actitity,androidactitity
Android 顯示意圖激活另外一個Actitity,androidactitity1、跳轉到一個新的Actitity 新建項目, 新建一個java類Other
 Android學習指南之十八:共享參數類SharedPreferences的使用
Android學習指南之十八:共享參數類SharedPreferences的使用
Android系統在數據存儲和數據共享方面提供了多種方式,包括前面我們講過的使
 Android studio使用gradle動態構建APP(不同的包,不同的icon、label),androidgradle
Android studio使用gradle動態構建APP(不同的包,不同的icon、label),androidgradle
Android studio使用gradle動態構建APP(不同的包,不