編輯:關於android開發
一.iTween 介紹 、二.iTween 原理、三.iTween 下載、四.iTween 類介紹、五.主要功能介紹
原文地址:http://blog.csdn.net/dingkun520wy/article/details/50550529
一.iTween 介紹
iTween是一個動畫庫,作者創建它的目的就是最小的投入實現最大的產出.讓你做開發更輕松,用它可以輕松實現各種動畫,晃動,旋轉,移動,褪色,上色,控制音頻等等三.iTween 下載
從官網http://itween.pixelplacement.com下載
四.iTween 類介紹
iTween類的公共操作接口均以靜態方法的形式提供。可分為三大類:
1,靜態注冊方法:提供注冊動畫效果的靜態方法接口。如:MoveTo、CameraFadeTo等。
2,Update靜態方法:提供每幀改變屬性值的環境,在Update或循環環境中調用。如:MoveUpdate、AudioUpdate等。
3,外部工具方法:包括動畫控制、路徑繪制等。
iTween類內部定義了三種枚舉類型:
1,EaseType:緩動類型枚舉
2,LoopType:動畫的循環類型枚舉
3,NamedValueColor:已命名顏色枚舉
五.主要功能介紹
8種動畫方法:
1,Fade:淡入淡出
2,Look:旋轉對象使其面朝指定位置,詳解 http://blog.csdn.net/dingkun520wy/article/details/50578142
3,Move:移動位置,詳解 http://blog.csdn.net/dingkun520wy/article/details/50476864
4,Rotate:旋轉指定歐拉角度 詳解 http://blog.csdn.net/dingkun520wy/article/details/50696489
5,Scale:縮放大小,詳解 http://blog.csdn.net/dingkun520wy/article/details/50684392
6,Punch:添加搖晃力 詳解 http://blog.csdn.net/dingkun520wy/article/details/50828042
7,Shake:擺動對象 詳情 http://blog.csdn.net/dingkun520wy/article/details/50836780
8,CameraFade:攝像機的淡入淡出 詳情 http://blog.csdn.net/dingkun520wy/article/details/50896420
2種音頻方法:
1,Audio:音量和音調的變化 詳情http://blog.csdn.net/dingkun520wy/article/details/50826033
2,Stab :播放AudioClip一次,不用手動加載AudioSource組件 詳情http://blog.csdn.net/dingkun520wy/article/details/50826033
1種顏色變化方法:
1,Color:變換顏色
1種值變化方法:
1,ValueTo:返回一個“from”和“to”之間的插值,用以改變屬性,詳解 http://blog.csdn.net/dingkun520wy/article/details/50550527
每種動畫又有一種或多種執行方式:To(從原始到目標)、From(從目標到原始)、Add(隨時間改變,根據提供的量)、By(增加提供的量)。
每個方法一般有兩種重載方式:最小定制選項、完全定制項。
Update類方法:提供每幀改變屬性值的環境。在Update或FixedUpdate方法或類似於循環的環境中調用。
動畫控制:Pause(暫停),Resume(恢復),Stop(停止並銷毀iTween)
繪制方法:DrawLine(繪制線條),DrawLineGizmos(繪制線條),DrawPath(繪制彎曲的路徑)DrawPathGizmos(與DrawPath相同)
其他方法:Count(返回iTween的數量),PathLength(返回路徑長度),PutOnPath(根據提供的百分比將物體放置於所提供路徑上),PointOnPath(返回路徑上指定百分比處的Vector3)
iTweenPath類:用於在Scene試圖中編輯路徑。
 Android專用Log開源項目——KLog
Android專用Log開源項目——KLog
Android專用Log開源項目——KLog 在Android開發和調試的過程中,Log的使用是非常頻繁的,一個好的Log工具可以幫你節省很多時間,所以凱子哥抽空寫了個
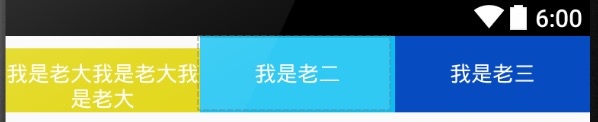
 layout_weight屬性圖解
layout_weight屬性圖解
layout_weight屬性圖解 layout_height的作用: 首先按照聲明的尺寸分配,剩余的空間再按照layout_weight進行分配 一平均分配: 代碼
 簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout
簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout
簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout 代碼工程簡要說明:以一個SwipeRefreshLayout包裹Li
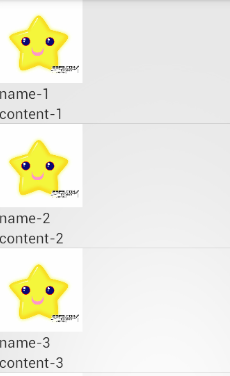
 Android開發學習——ListView+BaseAdapter的使用,androidbaseadapter
Android開發學習——ListView+BaseAdapter的使用,androidbaseadapter
Android開發學習——ListView+BaseAdapter的使用,androidbaseadapterListView 就是用來顯示一行一行的條目的MVC結構&n