編輯:關於android開發
轉載:http://blog.csdn.net/johnny901114/article/details/7839512
我們都知道在onCreate()裡面獲取控件的高度是0,這是為什麼呢?我們來看一下示例:
首先我們自己寫一個控件,這個控件非常簡單:
public class MyImageView extends ImageView {
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyImageView(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
System.out.println("onMeasure 我被調用了"+System.currentTimeMillis());
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
System.out.println("onDraw 我被調用了"+System.currentTimeMillis());
}
}
布局文件:
<com.test.MyImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/test" />
測試的Activity的onCreate():
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
System.out.println("執行完畢.."+System.currentTimeMillis());
}
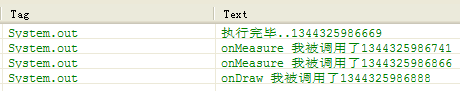
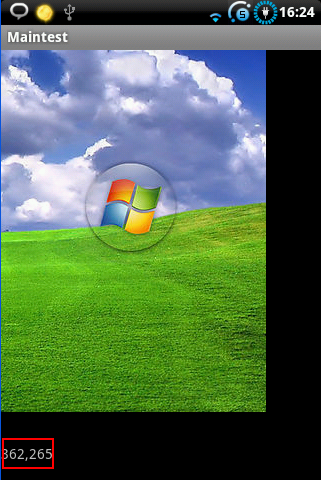
現在我們現在來看一下結果:

說明等onCreate方法執行完了,我們定義的控件才會被度量(measure),所以我們在onCreate方法裡面通過view.getHeight()獲取控件的高度或者寬度肯定是0,因為它自己還沒有被度量,也就是說他自己都不知道自己有多高,而你這時候去獲取它的尺寸,肯定是不行的.
現在碰到這個問題我們不能不解決,在網上找到了如下辦法:
//------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
這三個方法是哪裡找到現在已經忘了.
現在要討論的是當我們需要時候使用哪個方法呢?
現在把測試的Activity改成如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
System.out.println("執行完畢.."+System.currentTimeMillis());
}

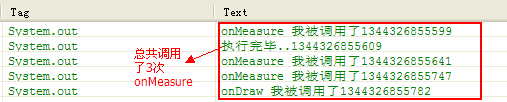
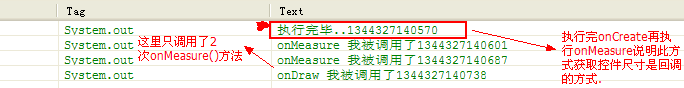
接著來看下面幾種方式輸出結果:
把測試Activity改成如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
結果如下:

方法三就不再測試了同方法二!!!
那麼方法而和方法三在執行上有什麼區別呢?
我們在布局文件中加入一個TextView來記錄這個控件的寬高.
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</ScrollView>
先來測試方法而:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
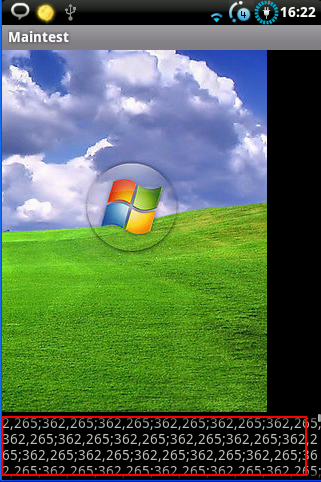
結果如下:

我們再來測試方法三
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
}
輸出結果如下:

我想這方法二和方法三之間的區別就不用說了吧.
總結:那麼需要獲取控件的寬高該用那個方法呢?
方法一: 比其他的兩個方法多了一次計算,也就是多調用了一次onMeasure()方法,該方法雖然看上去簡單,但是如果要目標控件計算耗時比較大的話(如listView等),不建議使用.
方法二,它的回調方法會調用很多次,並且滑動TextView的時候任然會調用,所以不建議使用.
方法三,比較合適.
當然,實際應用的時候需要根據實際情況而定.
 學習Android從0開始之基礎篇(3)-視圖組件之布局管理器
學習Android從0開始之基礎篇(3)-視圖組件之布局管理器
學習Android從0開始之基礎篇(3)-視圖組件之布局管理器 Android布局管理器 Android的Activity組件通過setContentView(xml r
 Android Design Support Library——Snackbar,androidsnackbar
Android Design Support Library——Snackbar,androidsnackbar
Android Design Support Library——Snackbar,androidsnackbar Snackbar是一個輕量級控件,它可以很方便的提供消
 Android編程: 界面組成、事件監聽器,android監聽器
Android編程: 界面組成、事件監聽器,android監聽器
Android編程: 界面組成、事件監聽器,android監聽器學習知識:界面組成、事件監聽器 ====界面組成==== 1.用戶界面的基本組件叫做View,都是繼承an
 Android學習指南之十一:ProgressBar、SeekBar和RatingBar
Android學習指南之十一:ProgressBar、SeekBar和RatingBar
上一講中介紹了Spinner、AutoCompleteTextView、DatePicke