編輯:關於android開發
# 安裝要點:
1. 嚴格按照官方文檔:https://facebook.github.io/react-native/docs/android-setup.html
2. 遇到問題首先在項目git issue裡尋找答案。
3. 模擬器:僅安裝genymotion模擬器,不需要嘗試谷歌自帶的,或微軟的模擬器,那種速度會非常痛苦。
# 系統准備:
1、系統環境:
C:\WINDOWS\system32>git --version
git version 2.6.4.windows.1
C:\WINDOWS\system32>node -v
v5.4.0
C:\WINDOWS\system32>npm -v
3.3.12
D:\note>react-native --version
react-native-cli: 0.1.10
react-native: 0.21.0
這裡注意npm3,以前所有的npm依賴,是目錄嵌套目錄,現在是平行放在同一個目錄下。安裝react-native-cli的時候,
版本3是必要的。
非必需:安裝了vs2015社區版,注意勾選c++相關模塊,有些C++模塊可藉此編譯。
# 安裝jdk(國內正常訪問)
http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
Java Platform, Standard Edition這一節,點擊jdk download按鈕
在Java SE Development Kit 8u66這一節中,先accept它的協議
因為使用win10,windows x64版本,下載後正常安裝。
然後:
1、增加環境變量:
JAVA_HOME,其值為jdk的安裝路徑:C:\Program Files\Java\jdk1.8.0_66
2、確保Path裡有jdk的bin目錄
C:\Program Files\Java\jdk1.8.0_66\bin
# 安裝android sdk管理工具(國內網站替代)
##安裝:
下載sdk manager,這裡都選擇x64版本,http://androiddevtools.cn/ 在主菜單的android sdk tools中選擇sdk tools:
選擇Windows installer_r24.3.4-windows.exe
安裝完畢後執行sdk manager,要更新的話,科學上網,或者使用淘寶、騰訊的鏡像。
將SDK的platform-tools子目錄加入系統PATH環境變量。
## 更新android sdk(科學上網)
Define the ANDROID_HOME environment variable 然後重啟
值為:C:\Program Files (x86)\Android\android-sdk
這裡要嚴格按照官方文檔,該安裝的都要安裝,沒勾的不要安裝,注意版本號要一致。
# 安裝react-native-cli
npm install -g react-native-cli
這是react native的命令行工具
# 安裝react native
執行:
D:\>react-native init note
這個過程很漫長,因為此時才會下載react-native包。
要注意react native包不要全局安裝,首次init項目後,會緩存react-native,下次就很快樂。
同時要注意國內的npm源不可用,為了速度快些,可以將https源改為http源
npm config set registry "https://registry.npmjs.org"
初始化項目完畢後,在模擬器成功運行,才意味著安裝成功:
1、打開genymotion
2、啟動一個模擬器:這裡注意,通過模擬器的手機操作,打開wifi並連接上面唯一的熱點。
3、開兩個命令窗口:
第一個運行:npm start,啟動服務,保持監控狀態
第二個運行:react-native run-android
在項目運行後修改代碼,在模擬器上,右下角找到menu圖標,選擇ReloadJs即可,不需要每次執行上述步驟。
#遇到的問題
## 問題1:模擬器不能連接
使用模擬器的手機設置功能,打開wifi,連上唯一的熱點。
其它不用額外設置。
## 問題2:運行時出錯:
原因是使用了國內npm源,改FQ重新init項目,結果正常。
#使用Visual Studio Code
安裝了react native支持模塊後,按Ctrl+shift+p,輸入R
react native:start package 作用等同npm start
react native:run android 等同react-native run-anroid.
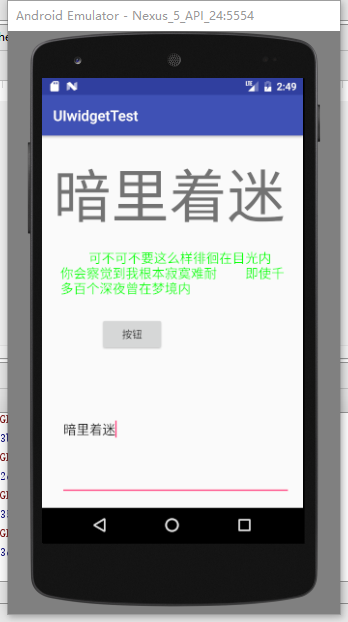
 UI篇(初識君面),ui初識君面
UI篇(初識君面),ui初識君面
UI篇(初識君面),ui初識君面 我們的APP要想吸引用戶,就要把UI(臉蛋)搞漂亮一點。畢竟好的
 Android中Dialog對話框,androiddialog
Android中Dialog對話框,androiddialog
Android中Dialog對話框,androiddialog布局文件xml: 1 <LinearLayout xmlns:android=http://sc
 函數式Android編程(II):Kotlin語言的集合操作,androidkotlin
函數式Android編程(II):Kotlin語言的集合操作,androidkotlin
函數式Android編程(II):Kotlin語言的集合操作,androidkotlin原文標題:Functional Android (II): Collection
 2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit
2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit
2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit今年的Google I/O沒有抽到票,不能到現場參加。不過11月舉行的An