編輯:關於android開發
這個自定義的View很簡單,就是畫一個圓,實現一個圓形效果的自定義View。
先看一個不規范的自定義View是怎麼做的
public class CircleView extends View {
private int mColor = Color.RED;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
public CircleView(Context context) {
super(context);
init();
}
public CircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint.setColor(mColor);
}
@Override
protected void onDraw(Canvas canvas) {
int width = getWidth();
int height = getHeight();
int radius = Math.min(width, height) / 2;
canvas.drawCircle(width / 2, height / 2, radius, mPaint);
}
}
對應的xml
這樣雖然也能畫出一個圓來,但是這並不是一個規范的自定義View,主要存在以下問題:
android:padding屬性是不能使用的 使用wrap_content就相當於使用match_partent為了解決以上問題需要重寫View的onMeasure和onDraw方法。
完整代碼如下:
public class CircleView extends View {
private int mColor = Color.RED;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
public CircleView(Context context) {
super(context);
init();
}
public CircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleView);
mColor = a.getColor(R.styleable.CircleView_circle_color, Color.RED);
a.recycle();
init();
}
private void init() {
mPaint.setColor(mColor);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSpecMode == MeasureSpec.AT_MOST
&& heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(200, 200);
} else if (widthSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(200, heightSpecSize);
} else if (heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(widthSpecSize, 200);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final int paddingLeft = getPaddingLeft();
final int paddingRight = getPaddingRight();
final int paddingTop = getPaddingTop();
final int paddingBottom = getPaddingBottom();
int width = getWidth() - paddingLeft - paddingRight;
int height = getHeight() - paddingTop - paddingBottom;
int radius = Math.min(width, height) / 2;
canvas.drawCircle(paddingLeft + width / 2, paddingTop + height / 2,
radius, mPaint);
}
}
在values文件夾下添加attrs.xml
自定義的屬性集合CircleView,在這個屬性集合裡只定義了一個格式為color的屬性circle_color。
在View的構造函數中解析自定義的屬性
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleView);
mColor = a.getColor(R.styleable.CircleView_circle_color, Color.RED);
a.recycle();
init();
}
在布局文件中使用自定義屬性
在使用自定義的屬性時,要在schemas聲明:xmlns:app=”http://schemas.android.com/apk/res-auto”,使用時與普通屬性類似,app:circle_color=”@color/light_green” 。
想要自定義出漂亮的View並不容易,只有多讀,多寫,多測,才能更好的掌握。自己造一個輪子,然後再對比成熟的輪子去找差距和不足。
歡迎轉載,轉載請注明原文鏈接http://blog.csdn.net/l664675249/article/details/50787973
 關於android架構的文章工程等
關於android架構的文章工程等
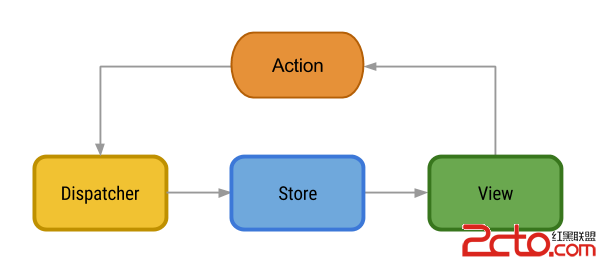
關於android架構的文章工程等 Flux Architecture https://github.com/lgvalle/android-flux-todo-app
 React Native控件之PullToRefreshViewAndroid下拉刷新組件講解
React Native控件之PullToRefreshViewAndroid下拉刷新組件講解
React Native控件之PullToRefreshViewAndroid下拉刷新組件講解 (一)前言 今天我們一起來看一下PullToRefreshViewAn
 Android學習指南之十八:共享參數類SharedPreferences的使用
Android學習指南之十八:共享參數類SharedPreferences的使用
Android系統在數據存儲和數據共享方面提供了多種方式,包括前面我們講過的使
 通過redhat crash utility從ramdump中獲取ftrace log
通過redhat crash utility從ramdump中獲取ftrace log
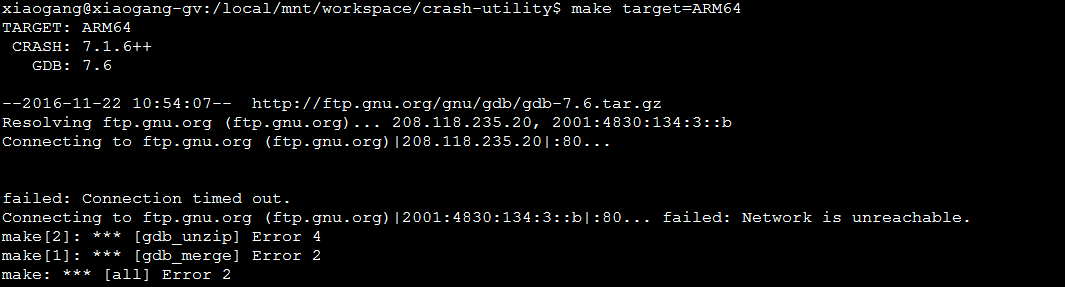
通過redhat crash utility從ramdump中獲取ftrace log最近准備用redhat的crash utility 來解析ramdump的ftrac