編輯:關於android開發
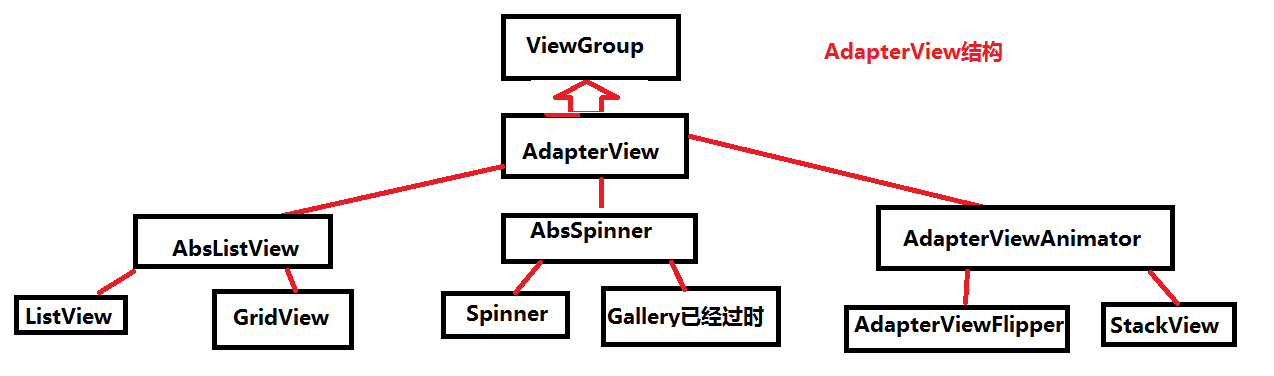
AdapteView 繼承ViewGroup它的本質是容器
AdapterView派生了3個子類:
AbsListView
AbsSpinner
AdapterViewAnimation
這3個類是抽象類
實際使用中采用的是它們的子類



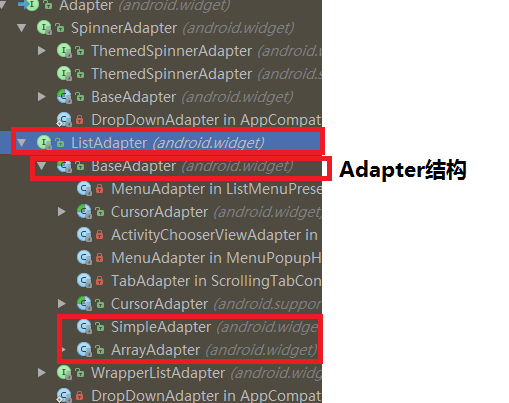
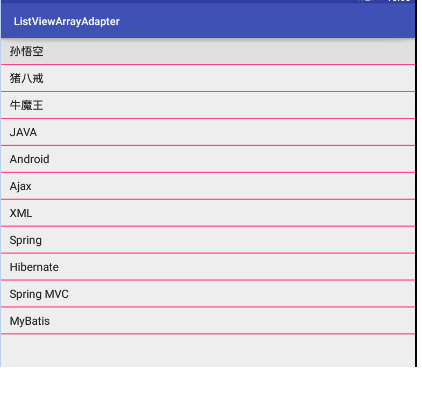
ListView使用的是ListAdapter類型的適配器
由於只顯示文字,所有使用ArrayAdapter
ArrayAdapter 是ListAdapter的子類
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
divider:分隔線顏色
dividerHeight:分隔線高度
ListView
建議 layout_width:與 layout_height 都設置為match_parent
要預覽的話要有ID屬性
-->
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@color/colorAccent"
android:dividerHeight="2dp">
</ListView>
</LinearLayout>
Activity
/**
* ListView使用
* ArrayAdapter適配器
*/
public class MainActivity extends AppCompatActivity {
/*
ListView
*/
private ListView lv;
private String [] items={
"孫悟空",
"豬八戒",
"牛魔王",
"JAVA",
"Android",
"Ajax",
"XML",
"Spring",
"Hibernate",
"Spring MVC",
"MyBatis"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv);
/*
public ArrayAdapter(Context context, @LayoutRes int resource, @NonNull T[] objects)
context:上下文
*/
//為ListView設置適配器
lv.setAdapter(new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,items));
}
}
android.R.layout.simple_list_item_1
內部就是一個TextView
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:paddingStart="?android:attr/listPreferredItemPaddingStart"
android:paddingEnd="?android:attr/listPreferredItemPaddingEnd"
android:minHeight="?android:attr/listPreferredItemHeightSmall" />
public SimpleAdapter(Context context, List<? extends Map<String, ?>> data,
@LayoutRes int resource, String[] from, @IdRes int[] to)
context:上下文
LIst<? extends Map<String,/.>> data: 集合類型的對象,每個元素都是一個Map<String,?>對象
resource:提定一個界面布局的ID,布局文件
from:該參數提取Map<String,?>的key
to:int[]類型的參數決定填充哪些控件

布局文件:

listview填充的布局文件

Activity中SimpleAdapter

BaseAdapter要實現 以下方法:
getCount():方法返回控制該Adapter將會包含多少個列表項
getItem(int position): 該方法的返回值決定第Position處的列表項的內容
getItemId(int position): 該方法的返回值決定第Position處的列表項的內容的ID
getView(int position,View conerView ,ViewGroup parent)
這個方法絕決返回值第posistion處的列表項


布局

ListView要使用的布局

數據庫創建類

實體類

數據庫工具類

Activity
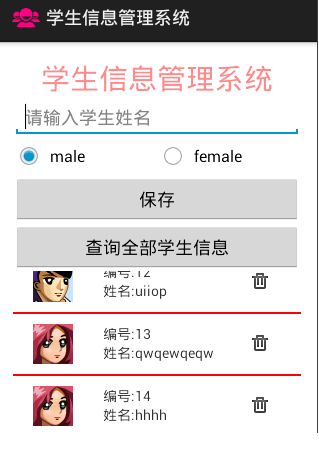
/**
* 學生管理信息系統Activity

GridView:和ListView有共同的父類,都是AbsListView,與ListView很相似
區別:ListView只顯示一列
GridView可以顯示多列
numcolumns:屬性可以設置顯示列數
其它用法與ListView一樣
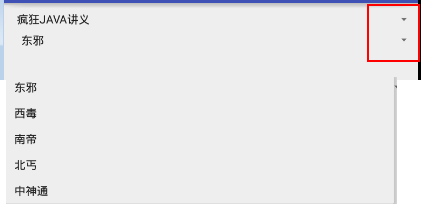
Spinner其實就是一個列表選擇框,彈出一個菜單提供用戶選擇,
也需要設置Adapter
entries:使用XML資源文件數據設置下拉菜單
pupupBackground:列表 選擇框的背景色
prompt:提示信息

<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="books">
<item>瘋狂JAVA講義</item>
<item>Android</item>
<item>JAVA EE企業應用</item>
<item>Android 第一行代碼</item>
</string-array>
</resources>
/**
* Spinner實現
* 設置適配器
* @author 劉楠
*/
public class MainActivity extends AppCompatActivity {
//Spinner
private Spinner spinner;
private String [] names={"東邪","西毒","南帝","北丐","中神通"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = (Spinner) findViewById(R.id.spinner);
//設置適配器
ArrayAdapter<String> arrayAdapter
= new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,names);
spinner.setAdapter(arrayAdapter);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.itheima.spinner.MainActivity">
<!--
第一個Spinner使用entries配置XML資源
-->
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/books">
</Spinner>
<!--
第二個沒有配置,
在Activity中設置Adapter
-->
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</Spinner>
</LinearLayout>
AdapterViewFlipper繼承了AdapterViewAnimator,它也會顯示Adapter提供的多個級件,但它每次只能顯示一個View組件,程序可以通過showPrevious()和showNext()方法控制顯示上一個,下一個,
使用startFlipper()控件自動播放
stopFlipper()停止播放
animateFirstView:第一個View是否使用動畫
inAnimation:顯示時使用動畫
loopViews:循環到最後一個時,是否自動轉頭到第一個
outAanimation:設置組件隱藏時使用的動畫
autoStrat()是否自動播放
flipInterval():設置自動播放的時間

布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.itheima.adapterviewflipper.MainActivity">
<!--
flipInterval 5秒顯示時間
layout_alignParentTop與父窗體頂部對齊
-->
<AdapterViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:flipInterval="5000"/>
<Button
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="prev"
android:text="上一個"/>
<Button
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="auto"
android:text="自動播放"/>
<Button
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="next"
android:text="下一個"/>
</RelativeLayout>
Adapter填充的XML布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_display"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ImageView>
</LinearLayout>
Activity實現
/**
* AdapterViewFlipper
* 步驟1.獲取flipper
* 2.創建資源與適配器
* 3.為flipper設置適配器
*
* @author 劉楠
*/
public class MainActivity extends AppCompatActivity {
/*
flipper
*/
private AdapterViewFlipper flipper;
/*
資源圖片
*/
private int[] imageIds = new int[]
{
R.drawable.shuangzi, R.drawable.shuangyu,
R.drawable.chunv, R.drawable.tiancheng, R.drawable.tianxie,
R.drawable.sheshou, R.drawable.juxie, R.drawable.shuiping,
R.drawable.shizi, R.drawable.baiyang, R.drawable.jinniu,
R.drawable.mojie};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
flipper = (AdapterViewFlipper) findViewById(R.id.flipper);
//聲明適配器
BaseAdapter baseAdapter = new BaseAdapter() {
@Override
public int getCount() {
return imageIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
if (convertView == null) {
view = View.inflate(MainActivity.this, R.layout.images, null);
} else {
view = convertView;
}
ImageView display = (ImageView) view.findViewById(R.id.iv_display);
//設置圖片資源
display.setImageResource(imageIds[position]);
//設置ImageView的縮放類型
display.setScaleType(ImageView.ScaleType.FIT_XY);
return view;
}
};
//設置適配器
flipper.setAdapter(baseAdapter);
}
/**
* 上一張
*
* @param v
*/
public void prev(View v) {
flipper.showPrevious();
flipper.stopFlipping();
}
/**
* 自動播放
*
* @param v
*/
public void auto(View v) {
flipper.startFlipping();
}
/**
* 下一張
*
* @param v
*/
public void next(View v) {
flipper.showNext();
flipper.stopFlipping();
}
}

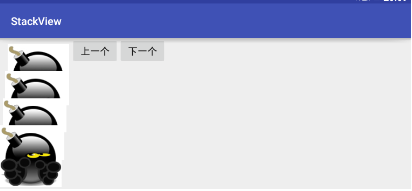
StackView也是AdapterViewAnimator的子類
它也是用於顯示Adapter提供的一系列View的.StackView將會心堆疊Stack的方式來顯示多個列表項
拖走StackView中處於頂端的View,下一View將會顯示出來,將上一個View拖進StackView,將進顯示 出來
showNext(),show()Previous()控制顯示下一個與上一個
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.itheima.stackview.MainActivity">
<StackView
android:id="@+id/stackView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:loopViews="true">
</StackView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:onClick="prev"
android:text="上一個"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:onClick="next"
android:text="下一個"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
填充XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_display"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
/**
* StackView
* 步驟
* 1.獲取stackview
* 2.建立適配器與資源
* 3.設置適配器
*/
public class MainActivity extends AppCompatActivity {
private StackView stackView;
private int[] imageIds = new int[]
{
R.drawable.bomb5, R.drawable.bomb6, R.drawable.bomb7
, R.drawable.bomb8, R.drawable.bomb9, R.drawable.bomb10
, R.drawable.bomb11, R.drawable.bomb12, R.drawable.bomb13
, R.drawable.bomb14, R.drawable.bomb15, R.drawable.bomb16
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
stackView = (StackView) findViewById(R.id.stackView);
/*
數據集合
*/
List<Map<String, Object>> listItem = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIds.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", imageIds[i]);
listItem.add(map);
}
SimpleAdapter simpleAdapter =
new SimpleAdapter(this, listItem, R.layout.images, new String[]{"image"}, new int[]{R.id.iv_display});
//設置適配器
stackView.setAdapter(simpleAdapter);
}
/**
* 上一個
*/
public void prev(View v){
stackView.showPrevious();
}
/**
* 下一個
*/
public void next(View v){
stackView.showNext();
}
}
 Android Studio教程--從Github 下載一個Repository,androidgithub
Android Studio教程--從Github 下載一個Repository,androidgithub
Android Studio教程--從Github 下載一個Repository,androidgithub從電腦上徹底刪除HelloWorld項目 回到as歡迎頁面
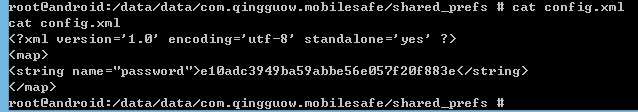
 [android] 手機衛士保存密碼時進行md5加密,androidmd5
[android] 手機衛士保存密碼時進行md5加密,androidmd5
[android] 手機衛士保存密碼時進行md5加密,androidmd5一般的手機沒有root權限,進不去data/data目錄,當手機刷機了後,擁有root權限,就可
 活動的生命周期系列(一)返回棧,生命周期系列
活動的生命周期系列(一)返回棧,生命周期系列
活動的生命周期系列(一)返回棧,生命周期系列 生命周期對程序員很重要,特別當我們了解,就可以寫出更流暢的程序,更好的來
 AnimationDemo,svganimationdemo
AnimationDemo,svganimationdemo
AnimationDemo,svganimationdemo package com.example.animationdemo; import java