編輯:關於android開發
在啟動Android應用時, 直接顯示頁面, 就稱之為冷啟動(Cold Start). 為了增強用戶體驗, 可以添加控件動畫, 讓啟動頁面更有趣, 用戶也更加容易接受. 提升應用的用戶體驗.

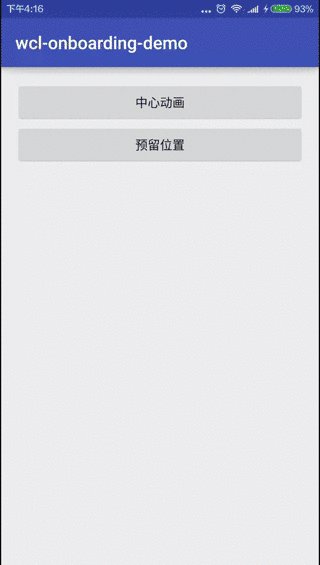
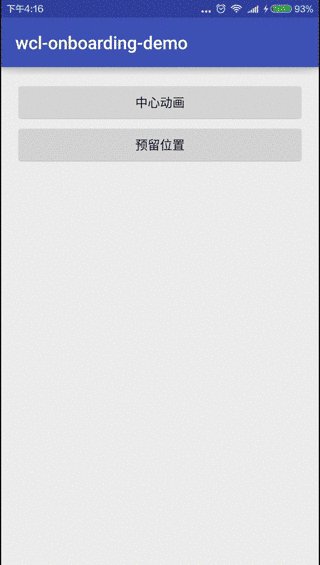
主要講解兩種啟動方式, 一種是中心動畫, 一種是預留位置.
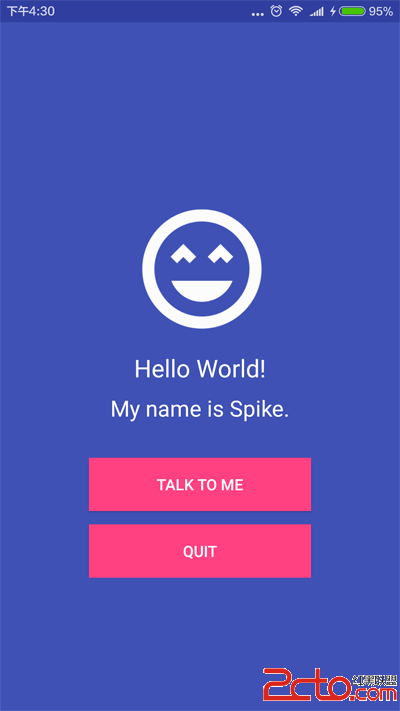
中心動畫: 使用動畫效果逐漸顯示控件, 如位移, 漸變, 縮放等.
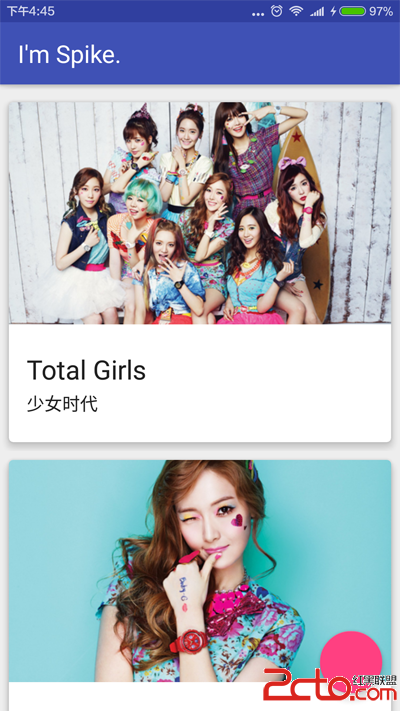
預留位置: 改變控件的位置和大小直至匹配, 如坍塌, 滑入等.
本文的GitHub下載地址
動畫效果

在顯示控件的過程中, 可以使用三種動畫方式, 位移\漸變\縮放, 可以單獨使用, 也可以組合使用. 核心類是* ViewCompat*.
位移: 控制Y軸的距離, 向上移動300像素.
// 向上移動
ViewCompat.animate(mIvLogo)
.translationY(-300)
.setStartDelay(STARTUP_DELAY)
.setDuration(ANIM_ITEM_DURATION)
.setInterpolator(new DecelerateInterpolator(1.2f))
.start();
漸變: 默認Alpha是0, 漸變為1, 並移動50像素.
viewAnimator = ViewCompat.animate(v)
.translationY(50).alpha(1)
.setStartDelay((ITEM_DELAY * i) + 500)
.setDuration(1000);
縮放: scaleX和scaleY從0變為1.
viewAnimator = ViewCompat.animate(v)
.scaleY(1).scaleX(1)
.setStartDelay((ITEM_DELAY * i) + 500)
.setDuration(500);
注意: setStartDelay延遲啟動動畫, setDuration動畫持續時間.

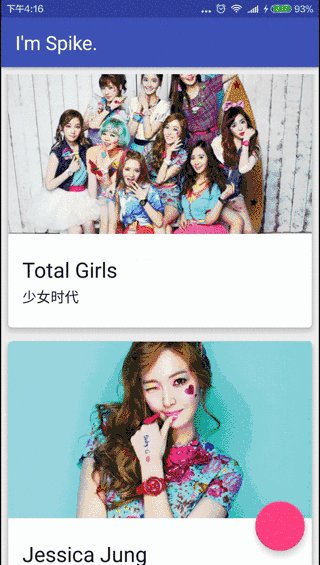
在控件顯示的過程中, 可以改變位置和大小, 動畫效果可以是坍塌和滑入. 坍塌效果與CollapsingToolbarLayout相同, 通過本文代碼, 理解實現原理.
坍塌: 使用* ValueAnimator*改變Toolbar的高度, 在結束時, 啟動其他動畫.
// Toolbar坍塌成ActionBar
private void collapseToolbar(int height) {
TypedValue tv = new TypedValue();
getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true);
int toolBarHeight = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
ValueAnimator valueAnimator = ValueAnimator.ofInt(height, toolBarHeight); // 動畫
valueAnimator.addUpdateListener(animation -> {
ViewGroup.LayoutParams lp = mTToolbar.getLayoutParams();
lp.height = (Integer) animation.getAnimatedValue();
mTToolbar.setLayoutParams(lp);
});
valueAnimator.start();
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mPhRecyclerAdapter.setItems(ModelItem.getFakeItems());
ViewCompat.animate(mFabBar).setStartDelay(500)
.setDuration(500).scaleX(1).scaleY(1).start();
}
});
}
漸入: 在列表加載時, 使用動畫效果, 卡片逐張滑入.
// 列表適配器
public static class PhRecyclerAdapter extends RecyclerView.Adapter {
private final ArrayList mItems = new ArrayList<>(); // 數據
public void setItems(List items) {
// 啟動動畫的關鍵位, 順次添加動畫效果
int pos = getItemCount();
mItems.addAll(items);
notifyItemRangeInserted(pos, mItems.size());
}
@Override
public PhViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_card, parent, false);
return new PhViewHolder(v);
}
@Override
public void onBindViewHolder(PhViewHolder holder, int position) {
holder.bindTo(mItems.get(position));
}
@Override public int getItemCount() {
return mItems.size();
}
// 數據存儲
public static class PhViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.item_tv_title) TextView mTvTitle;
@Bind(R.id.item_iv_image) ImageView mIvImage;
private Context mContext;
public PhViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
mContext = itemView.getContext().getApplicationContext();
}
public void bindTo(ModelItem item) {
Picasso.with(mContext).load(item.getImgId()).into(mIvImage);
mTvTitle.setText(item.getName());
}
}
}
注意: notifyItemRangeInserted(pos, mItems.size()); 確保單張動畫效果.
設置列表(RecyclerView)的Item動畫: mRvRecycler.setItemAnimator(…);

啟動動畫可以增強應用的吸引力, 但也並不是所有頁面都需要啟動動畫, 還需要根據情況具體分析, 交給UE\UX吧, 程序員只要提供這些可選技能即可.
 Android:支持多選的本地相冊
Android:支持多選的本地相冊
Android:支持多選的本地相冊 前段時間在做一個動態發布功能,需要用到圖片上傳。一開始直接調用的系統相冊和相機,由於系統相機不支持多選,就花點時間做了個本地相冊,
 Linux內核系列—操作系統開發之HelloWorld,linuxhelloworld
Linux內核系列—操作系統開發之HelloWorld,linuxhelloworld
Linux內核系列—操作系統開發之HelloWorld,linuxhelloworld org 07c00h ;偽指令,告訴編譯器程序會被加載到7c00處
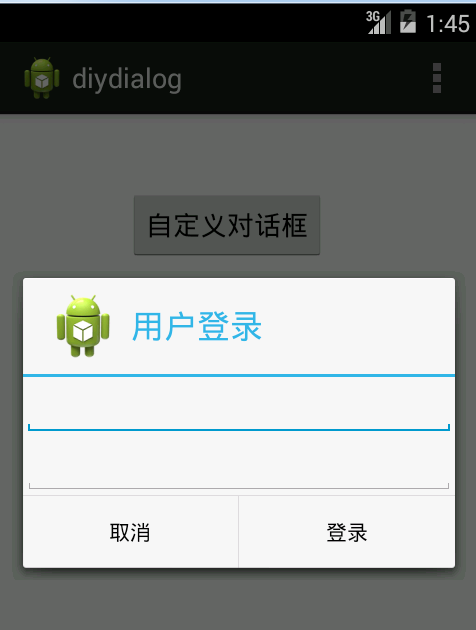
 Android 自定義對話框,android自定義
Android 自定義對話框,android自定義
Android 自定義對話框,android自定義Android實現自定義對話框效果: 核心代碼: package com.example.diydialog; i
 牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--先決配置階段
牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--先決配置階段
牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--先決配置階段基於VMwarevCenter Server中的Linux RedHat 6.4 安裝Ora