編輯:關於android開發
上周android推出了Android Support Library 23.2版本,提供了一些新的API支持和對現有庫增加新特性。
先來看看Bottom Sheet這個控件。
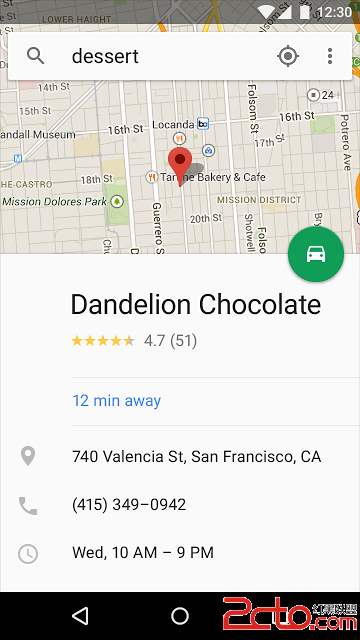
該控件一般用於底部劃出表單,Material Design 設計官網上就有這種設計。

來看怎麼用:
通過為CoordinatorLayout 的一個子view添加BottomSheetBehavior 表現行為即可。
layout_bottom_sheet.xml 裡面定義的是sheet的布局,裡面定義成什麼就看你自己想怎麼寫了。
需要注意的就是,sheet的布局必須是CoordinatorLayout 的一個子view。
public static BottomSheetBehavior from(V view) {
ViewGroup.LayoutParams params = view.getLayoutParams();
if (!(params instanceof CoordinatorLayout.LayoutParams)) {
throw new IllegalArgumentException("The view is not a child of CoordinatorLayout");
}
CoordinatorLayout.Behavior behavior = ((CoordinatorLayout.LayoutParams) params)
.getBehavior();
if (!(behavior instanceof BottomSheetBehavior)) {
throw new IllegalArgumentException(
"The view is not associated with BottomSheetBehavior");
}
return (BottomSheetBehavior) behavior;
}
通過上面的代碼可以看出,不是子view會出現IllegalArgumentException.
Bottom Sheet 一共有五個狀態回調:
STATE_COLLAPSED
折疊狀態。可通過app:behavior_peekHeight來設置默認顯示的高度。
STATE_SETTING
拖拽松開之後到達終點位置(collapsed or expanded)前的狀態。
STATE_EXPANDED
完全展開的狀態。
STATE_HIDDEN
隱藏狀態。默認是false,可通過app:behavior_hideable屬性設置。
STATE_DRAGGING
被拖拽狀態
View bottomSheet = findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(View bottomSheet, int newState) {
String state = "null";
switch (newState) {
case 1:
state = "STATE_DRAGGING";
break;
case 2:
state = "STATE_SETTLING";
break;
case 3:
state = "STATE_EXPANDED";
break;
case 4:
state = "STATE_COLLAPSED";
break;
case 5:
state = "STATE_HIDDEN";
break;
}
Log.d("MainActivity", "newState:" + state);
}
@Override
public void onSlide(View bottomSheet, float slideOffset) {
// Log.d("MainActivity", "slideOffset:" + slideOffset);
}
});
注意:
如果Bottom Sheet中有需要滑動的視圖,必須支持嵌套滑動才行。比如:NestedScrollView、RecyclerView或者API 21 + 上的ListView、ScrollView。
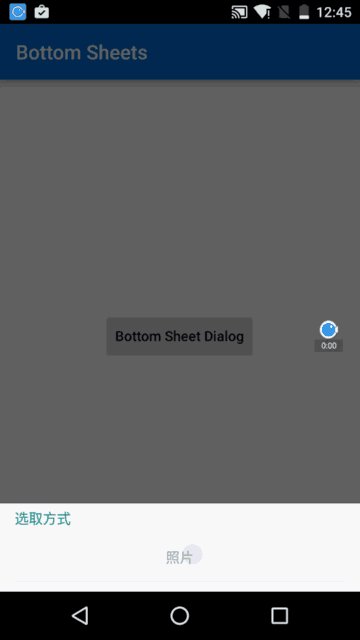
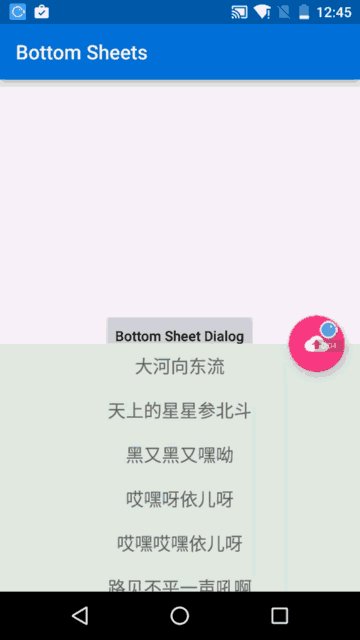
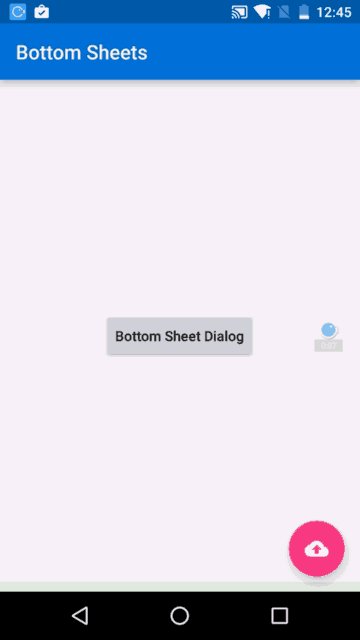
Support Library 23.2中還提供了BottomSheetDialog和BottomSheetDialogFragment。
用法與普通的dialog差不多。
Button dialogBtn = (Button) findViewById(R.id.bottom_sheet_dialog_btn);
dialogBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BottomSheetDialog dialog = new BottomSheetDialog(BottomSheetDemo.this);
dialog.setContentView(R.layout.bottom_sheet_dialog_layout);
dialog.show();
}
});
bottom_sheet_dialog_layout.xml
效果圖:

Bottom Sheet介紹完畢。
 簡單的為圖片添加水印,簡單圖片添加水印
簡單的為圖片添加水印,簡單圖片添加水印
簡單的為圖片添加水印,簡單圖片添加水印 1 package com.zzw.addwatermark; 2 3 import android.app.Activ
 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui..
100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui..
100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui.. Android開發中大量使用XML代碼作為界面的
 Android中實時預覽UI和編寫UI的各種技巧,androidui
Android中實時預覽UI和編寫UI的各種技巧,androidui
Android中實時預覽UI和編寫UI的各種技巧,androidui一、啰嗦 之前有讀者反饋說,你搞這個所謂的最佳實踐,每篇文章最後就給了一個庫,感覺不是很高大上。其實,
 Android特效專輯(九)——仿微信雷達搜索好友特效,邏輯清晰實現簡單
Android特效專輯(九)——仿微信雷達搜索好友特效,邏輯清晰實現簡單
Android特效專輯(九)——仿微信雷達搜索好友特效,邏輯清晰實現簡單 Android特效專輯(九)——仿微信雷達搜索好友特效,邏輯清晰實現