編輯:關於android開發
轉載自並做少量添加:http://www.cnblogs.com/playing/archive/2011/04/07/2008620.html
Layout對於迅速的搭建界面和提高界面在不同分辨率的屏幕上的適應性具有很大的作用。這裡簡要介紹Android的Layout和研究一下它的實現。
Android有Layout:LinearLayout、TableLayout、RelativeLayout、FrameLayout、GridLayout、AbsoluteLayout
放入Layout中進行排布的View的XML屬性:
1.幾種Layout中Item所共有的XML屬性:
注: (1)和(2)用來確定放入Layout中的View的寬度和高度:它們的可能取值為fill_parent,wrap_content或者固定的像素值。
注:(3)(4)(5)(6)是放入Layout中的View期望它能夠和Layout的邊界或者其他View之間能夠相距一段距離。
android:paddingLeft與android:layout_marginLeft的區別:
padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距.
padding是控件的內容相對控件的邊緣的邊距.如果是一個控件的話那麼就是,空間內容相對於控件邊緣的距離。但是在父控件中設置,那麼就是子控件相對於父控件邊緣的距離。
layout_margin是控件邊緣相對父空間的邊距.這個要分布局,如果是線性布局,裡面的空間一個接一個排的話,那麼會是和下一個控件的距離。如果是相對布局不設置控件之間的關系會只和父控件產生邊距。
注:(7)用來確定View在Layout中的停靠位置。
android gravity和layout_gravity區別
android:gravity 屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.該屬性就干了這個.
android:layout_gravity是用來設置該view相對與起父view 的位置.比如一個button 在linearlayout裡,你想把該button放在靠左靠右等位置就可以通過該屬性設置.
這樣就解釋了,有什麼我們弄個最外布局,然後裡面包了幾個布局,如果要使這幾個布局都靠底,就可以在最外布局的屬性裡設置androi:gravity="botton" 因為gravity是對裡面的內容起作用.
FrameLayout是最簡單的Layout,就只具有這些屬性。一層層往上糊的布局。
LinearLayout還會有:
注: (8)用於在LinearLayout中把所有子View排布之後的剩余空間按照它們的layout_weight分配給各個擁有這個屬性的View。
TableLayout的行TableRow是一個橫向的(horizontal)的LinearLayout
RelativeLayout有16個align相關的XML屬性:
注:(9)到(24)用來確定RelativeLayout中的View相對於Layout或者Layout中的其他View的位置。
GridLayout 網格布局
AbsoluteLayout每個子組件都有兩個屬性
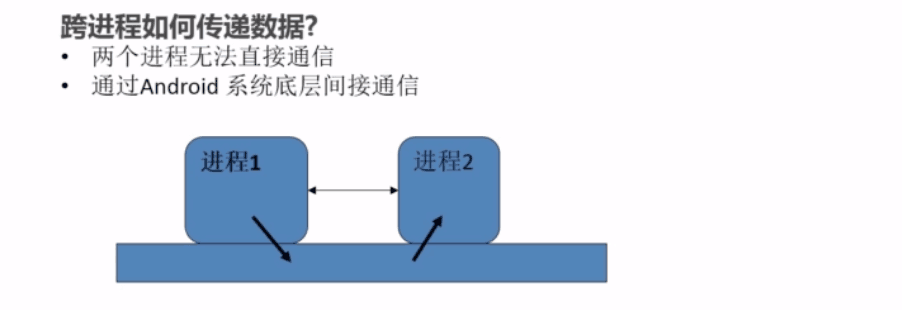
 AIDL
AIDL
AIDL 官網地址詳解分析: http://developer.android.com/guide/components/aidl.html 一)什麼是A
 安卓生成二維碼 ==。以及中文亂碼問題,安卓生成中文亂碼
安卓生成二維碼 ==。以及中文亂碼問題,安卓生成中文亂碼
安卓生成二維碼 ==。以及中文亂碼問題,安卓生成中文亂碼參考了http://blog.csdn.net/books1958/article/details/4634653
 linux中fcntl()、lockf、flock的區別
linux中fcntl()、lockf、flock的區別
linux中fcntl()、lockf、flock的區別fcntl()、lockf、flock的區別——lvyilong316這三個函數的作用都是給文件加鎖,那它們有什麼
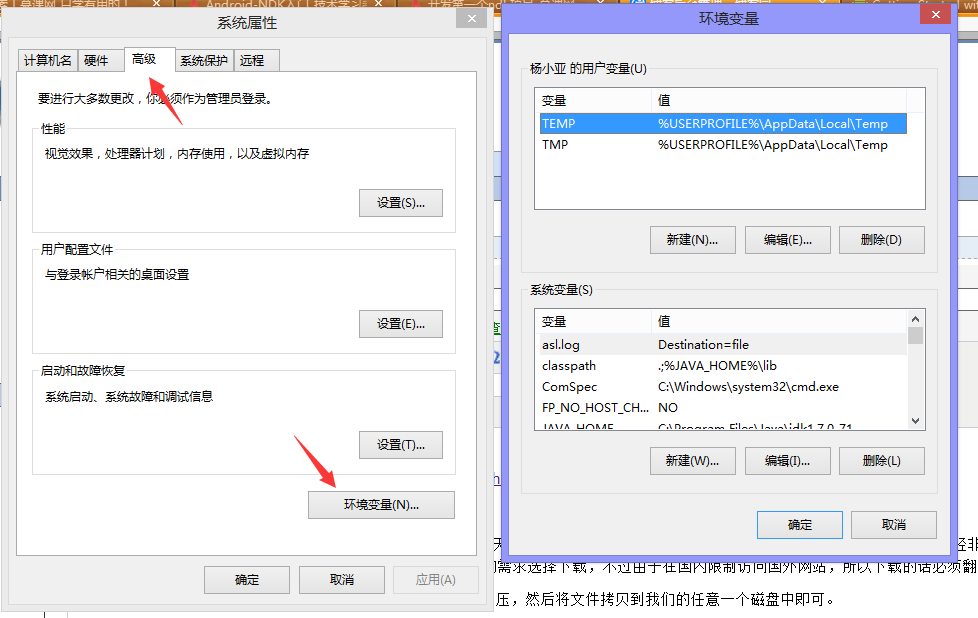
 Android NDK開發初識,androidndk初識
Android NDK開發初識,androidndk初識
Android NDK開發初識,androidndk初識 神秘的Android NDK開發往往眾多程序員感到興奮,但又不知它為何物,由於近期開發應用時,為了是開發的.a