編輯:關於android開發
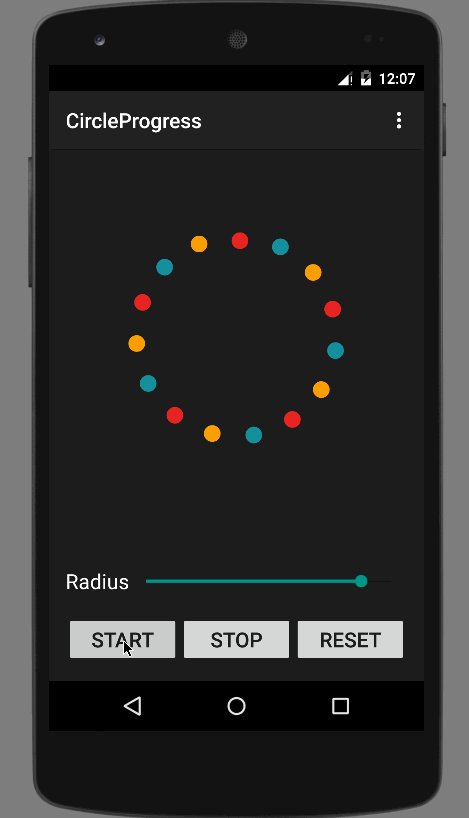
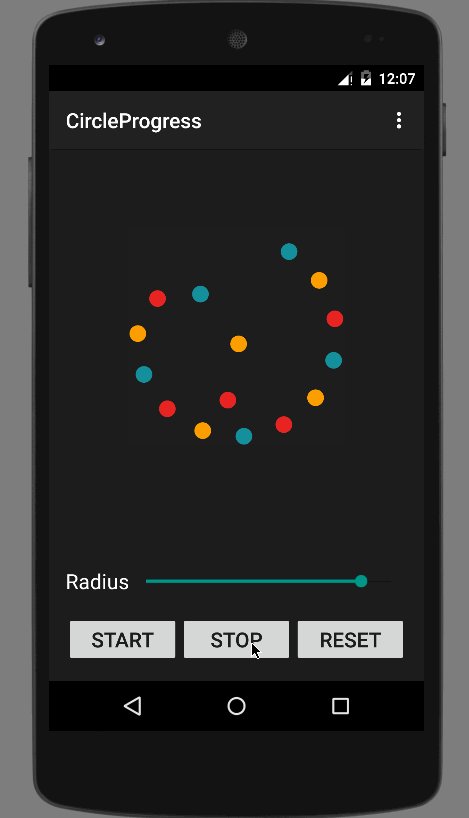
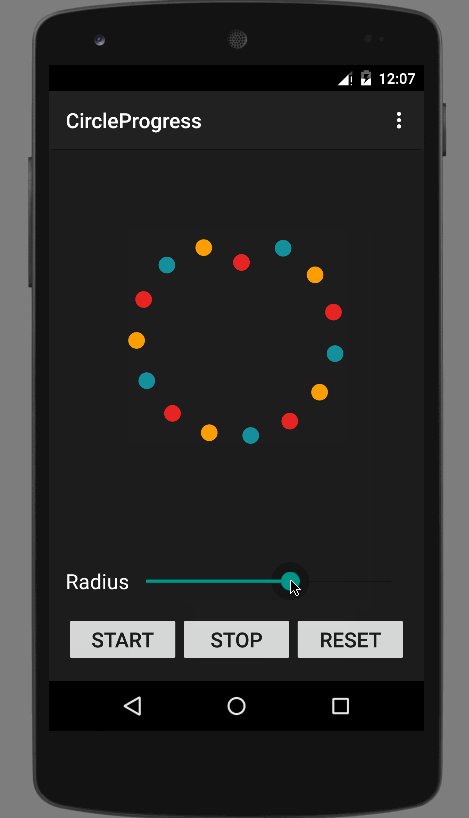
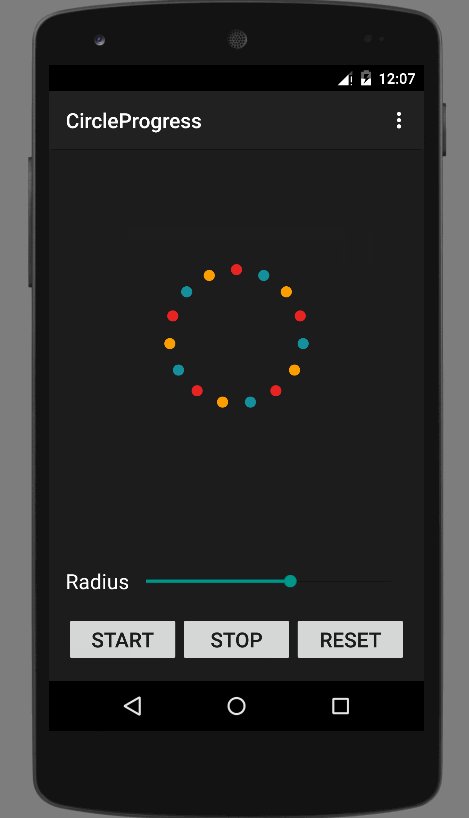
在github上找的一個有點酷炫的loading動畫https://github.com/Fichardu/CircleProgress
我寫寫使用步驟

自定義view(CircleProgress )的代碼
package com.hysmarthotel.view;
import com.hysmarthotel.roomcontrol.R;
import com.hysmarthotel.util.EaseInOutCubicInterpolator;
import android.animation.TimeInterpolator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.AnimationUtils;
public class CircleProgress extends View {
private static final int RED = 0xFFE5282C;
private static final int YELLOW = 0xFF1F909A;
private static final int BLUE = 0xFFFC9E12;
private static final int COLOR_NUM = 3;
private int[] COLORS;
private TimeInterpolator mInterpolator = new EaseInOutCubicInterpolator();
private final double DEGREE = Math.PI / 180;
private Paint mPaint;
private int mViewSize;
private int mPointRadius;
private long mStartTime;
private long mPlayTime;
private boolean mStartAnim = false;
private Point mCenter = new Point();
private ArcPoint[] mArcPoint;
private static final int POINT_NUM = 15;
private static final int DELTA_ANGLE = 360 / POINT_NUM;
private long mDuration = 3600;
public CircleProgress(Context context) {
super(context);
init(null, 0);
}
public CircleProgress(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs, 0);
}
public CircleProgress(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs, defStyle);
}
private void init(AttributeSet attrs, int defStyle) {
mArcPoint = new ArcPoint[POINT_NUM];
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.CircleProgress, defStyle, 0);
int color1 = a.getColor(R.styleable.CircleProgress_color1, RED);
int color2 = a.getColor(R.styleable.CircleProgress_color2, YELLOW);
int color3 = a.getColor(R.styleable.CircleProgress_color3, BLUE);
a.recycle();
COLORS = new int[]{color1, color2, color3};
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int defaultSize = getResources().getDimensionPixelSize(R.dimen.default_circle_view_size);
int width = getDefaultSize(defaultSize, widthMeasureSpec);
int height = getDefaultSize(defaultSize, heightMeasureSpec);
mViewSize = Math.min(width, height);
setMeasuredDimension(mViewSize, mViewSize);
mCenter.set(mViewSize / 2, mViewSize / 2);
calPoints(1.0f);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.translate(mCenter.x, mCenter.y);
float factor = getFactor();
canvas.rotate(36 * factor);
float x, y;
for (int i = 0; i < POINT_NUM; ++i) {
mPaint.setColor(mArcPoint[i].color);
float itemFactor = getItemFactor(i, factor);
x = mArcPoint[i].x - 2 * mArcPoint[i].x * itemFactor;
y = mArcPoint[i].y - 2 * mArcPoint[i].y * itemFactor;
canvas.drawCircle(x, y, mPointRadius, mPaint);
}
canvas.restore();
if (mStartAnim) {
postInvalidate();
}
}
private void calPoints(float factor) {
int radius = (int) (mViewSize / 3 * factor);
mPointRadius = radius / 12;
for (int i = 0; i < POINT_NUM; ++i) {
float x = radius * -(float) Math.sin(DEGREE * DELTA_ANGLE * i);
float y = radius * -(float) Math.cos(DEGREE * DELTA_ANGLE * i);
ArcPoint point = new ArcPoint(x, y, COLORS[i % COLOR_NUM]);
mArcPoint[i] = point;
}
}
private float getFactor() {
if (mStartAnim) {
mPlayTime = AnimationUtils.currentAnimationTimeMillis() - mStartTime;
}
float factor = mPlayTime / (float) mDuration;
return factor % 1f;
}
private float getItemFactor(int index, float factor) {
float itemFactor = (factor - 0.66f / POINT_NUM * index) * 3;
if (itemFactor < 0f) {
itemFactor = 0f;
} else if (itemFactor > 1f) {
itemFactor = 1f;
}
return mInterpolator.getInterpolation(itemFactor);
}
public void startAnim() {
mPlayTime = mPlayTime % mDuration;
mStartTime = AnimationUtils.currentAnimationTimeMillis() - mPlayTime;
mStartAnim = true;
postInvalidate();
}
public void reset() {
stopAnim();
mPlayTime = 0;
postInvalidate();
}
public void stopAnim() {
mStartAnim = false;
}
public void setInterpolator(TimeInterpolator interpolator) {
mInterpolator = interpolator;
}
public void setDuration(long duration) {
mDuration = duration;
}
public void setRadius(float factor) {
stopAnim();
calPoints(factor);
startAnim();
}
static class ArcPoint {
float x;
float y;
int color;
ArcPoint(float x, float y, int color) {
this.x = x;
this.y = y;
this.color = color;
}
}
}
EaseInOutCubicInterpolator是自定義view(CircleProgress )中要是用的一個工具
package com.hysmarthotel.util;
import android.animation.TimeInterpolator;
public class EaseInOutCubicInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if ((input *= 2) < 1.0f) {
return 0.5f * input * input * input;
}
input -= 2;
return 0.5f * input * input * input + 1;
}
}
在activity中的調用(還有一些其他用法可以自己看看github上的源代碼)
mProgressView = (CircleProgress)findViewById(R.id.progress_vie); mProgressView.startAnim(); //開始 mProgressView.stopAnim(); //結束 mProgressView.setRadius(factor); //半徑 mProgressView.reset(); //復原
在xml文件中的布局
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:circleprogress="http://schemas.android.com/apk/res/com.hysmarthotel.roomcontrol" //這個地方記得要加 //包名
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg1" >
<com.hysmarthotel.view.CircleProgress //類名
android:id="@+id/progress_vie"
android:layout_x="350.5px"
android:layout_y="150.0px"
android:layout_width="1140.0px"
android:layout_height="700.0px"
circleprogress:color1="@android:color/holo_red_light" //這些參數就是通過xmlns:circleprogress,和attrs文件相關聯的
circleprogress:color2="@android:color/holo_green_light"
circleprogress:color3="@android:color/holo_blue_light" />
自己在values目錄中新建的attrs文件,這是與自定義view中自定義參數相關的
<declare-styleable name="CircleProgress">
<attr name="color1" format="reference|color"/>
<attr name="color2" format="reference|color"/>
<attr name="color3" format="reference|color"/>
</declare-styleable>
自己在values目錄中新建的dimens文件,這個只是幾個顏色參數
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="default_circle_view_size">200dp</dimen>
</resources>
 【原創+譯文】官方文檔中聲明的如何創建抽屜導航欄(Navigation Drawer),navigationdrawer
【原創+譯文】官方文檔中聲明的如何創建抽屜導航欄(Navigation Drawer),navigationdrawer
【原創+譯文】官方文檔中聲明的如何創建抽屜導航欄(Navigation Drawer),navigationdrawer如需轉載請注明出處:http://www.cnbl
 新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(一),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(一),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(一),新浪微博第三方登錄 Android PullZoomView是
 Android 塗鴉最佳實踐
Android 塗鴉最佳實踐
Android 塗鴉最佳實踐 Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。 兩者還是有一些差別的。簡介下。
 Android開發:程序目錄結構詳解
Android開發:程序目錄結構詳解
Android開發:程序目錄結構詳解 HelloWorld程序的目錄結構概述 我們可以在文件夾中看到,HelloWorld程序的目錄主要包括