編輯:關於android開發
常用的Dialog有確認對話框,單選按鈕對話框,多選按鈕對話框,復選按鈕對話框另外還有自定義的對話框
AlertDialog的常用方法
setTitle:為對話框設置標題
setMessage:為對話框設置內容
setIcon:為對話框設置圖標
setItems設置對話框要顯示的list
setMultiChoiceItems:一般用於復選框顯示
setSingleChoiceItem:,設置單選按鈕
setNeutralButton:普通按鈕
setPositiveButton:添加確定按鈕
setNegativeButton:添加取消按鈕
setView:設置自定義樣式
下面通過一個實例來了解這些方法
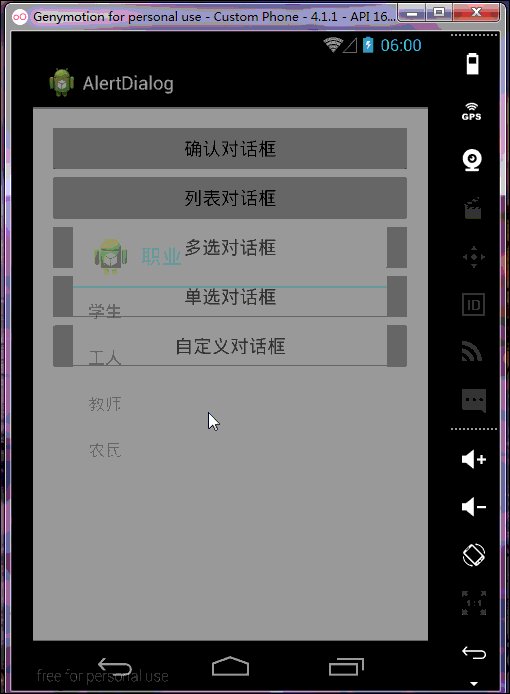
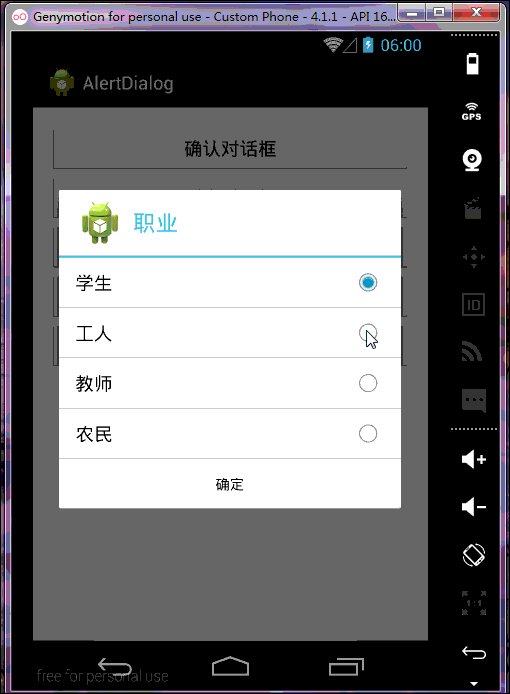
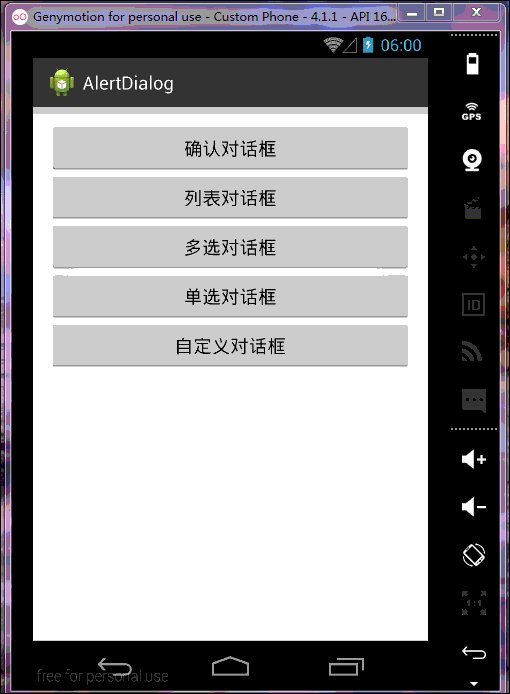
這是運行結果:

MainActivity.class
package com.example.alertdialog;
import android.R.bool;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.pm.LabeledIntent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private Button button1;
private Button button2;
private Button button3;
private Button button4;
private Button button5;
private int mark=0;
private String item[] = { "學生", "工人", "教師", "農民" };
private String multChoice[]={"旅游","電影","運動","讀書"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.btn_button1);
button2 = (Button) findViewById(R.id.btn_button2);
button3 = (Button) findViewById(R.id.btn_button3);
button4 = (Button) findViewById(R.id.btn_button4);
button5 = (Button) findViewById(R.id.btn_button5);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
button4.setOnClickListener(this);
button5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
//確認對話框
case R.id.btn_button1: {
AlertDialog.Builder builder = new Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("確認對話框");
builder.setMessage("確認退出?");
builder.setPositiveButton("確定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你單擊了確定按鈕",
Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你單擊了取消按鈕",
Toast.LENGTH_SHORT).show();
}
});
builder.create();
builder.show();
break;
}
//列表對話框
case R.id.btn_button2: {
AlertDialog.Builder builder = new Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("職業");
builder.setItems(item, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你的職業是" + item[which],
Toast.LENGTH_SHORT).show();
}
});
builder.create();
builder.show();
break;
}
//多選對話框
case R.id.btn_button3: {
final boolean choose[]=new boolean[multChoice.length];
AlertDialog.Builder builder = new Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("愛好");
builder.setMultiChoiceItems(multChoice, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// TODO Auto-generated method stub
choose[which]=isChecked;
}
});
builder.setPositiveButton("確認", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String result="";
for(int i=0;i<multchoice.length;i++){ if(choose[i]){="" result+="multChoice[i]+"" ";="" }="" toast.maketext(mainactivity.this,="" "你的愛好["+result+"]",="" toast.length_short).show();="" });="" builder.create();="" builder.show();="" break;="" 單選對話框="" case="" r.id.btn_button4:="" {="" mark="0;" alertdialog.builder="" builder="new" builder(this);="" builder.seticon(r.drawable.ic_launcher);="" builder.settitle("職業");="" builder.setsinglechoiceitems(item,="" 0,="" new="" dialoginterface.onclicklistener()="" @override="" public="" void="" onclick(dialoginterface="" dialog,="" int="" which)="" todo="" auto-generated="" method="" stub="" builder.setpositivebutton("確定",="" "你的職業:"+item[mark],="" 自定義對話框="" r.id.btn_button5:="" layoutinflater="" inflater="LayoutInflater.from(this);" view="" null);="" builder.settitle("自定義對話框");="" builder.setview(view);="" builder.setneutralbutton("普通按鈕",="" toast.maketext(mainactivity.this,"我是自定義的對話框哦",toast.length_short).show();="" 布局文件<="" pre=""><p>
</p><p>activity_main.xml</p><p>
</p><pre class="brush:java;"><relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<linearlayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"><button android:id="@+id/btn_button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="確認對話框"></button><button android:id="@+id/btn_button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="列表對話框"></button><button android:id="@+id/btn_button3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="多選對話框"></button><button android:id="@+id/btn_button4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="單選對話框"></button><button android:id="@+id/btn_button5" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="自定義對話框"></button></linearlayout></relativelayout></pre>
自定義的對話框布局文件<p>
</p><p>item.xml</p><p>
</p><pre class="brush:java;"><!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<imageview android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaletype="fitCenter" android:src="@drawable/icon">
<textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="我是自定義的對話框">
</textview></imageview></linearlayout>
</pre>
希望能對大家有幫助 渣渣學習中、、、
<p>
</p></multchoice.length;i++){>
 ListView下拉刷新,listview下拉
ListView下拉刷新,listview下拉
ListView下拉刷新,listview下拉下拉刷新------- 1.addHeaderView必須在setAdapter之前調用
 Android Studio Ndk 編程
Android Studio Ndk 編程
Android Studio Ndk 編程 現在開發Android程序基本都已經從Eclipse轉到了Android Studio了, 最近項目需求, 需要用到ndk編程
 Android MotionEvent詳解
Android MotionEvent詳解
Android MotionEvent詳解 我們已經了解了android觸摸事件傳遞機制,接著我們再來研究一下與觸摸事件傳遞相關的幾個比較重要的類,比如MotionE
 TimePicker源碼學習-TimePicker的結構,數據結構源碼學習
TimePicker源碼學習-TimePicker的結構,數據結構源碼學習
TimePicker源碼學習-TimePicker的結構,數據結構源碼學習 雖然自己也看過很多的Android源碼,也看過很多別人寫的源碼分析,但是總覺得寫出來的東西並