編輯:關於android開發
首先需要在當前的module中的build Gradle的 dependencies中加入以下句子
compile 'com.android.support:design:23.0.1'
因為我們用到的TabLayout是屬於android.support.design.widget中的組件
以下為主xml文件,包含TabLayout和ViewPager兩個組件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:tabIndicatorColor="@android:color/holo_red_dark" //游標的顏色
app:tabSelectedTextColor="@android:color/holo_red_light" //選中的標簽的顏色
app:tabTextColor="@android:color/black"/> //普通狀態下的標簽顏色
<android.support.v4.view.ViewPager
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/vp_view"
/>
</LinearLayout>
以下是主界面的代碼,主要通過TabLayout和ViewPager來實現滑動頁卡的效果,比較簡單
package com.hcc.customviewpager;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
public class NewsHomePage extends AppCompatActivity {
ArrayList<View>mViewList;//Save each of the Page View
ArrayList<String>mTabList;//Save each of the Tabs'Title
ViewPager mViewPager;
TabLayout mTabLayout;
LayoutInflater mLayoutInflater;
View view_home;
View view_intro;
View view_info;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
initList();
//Add ViewList
view_home = mLayoutInflater.inflate(R.layout.pager_home,null);
view_info = mLayoutInflater.inflate(R.layout.page_information,null);
view_intro = mLayoutInflater.inflate(R.layout.page_introduce,null);
mViewList.add(view_home);
mViewList.add(view_info);
mViewList.add(view_intro);
//Add TabList
mTabList.add("個人信息");
mTabList.add("網易新聞");
mTabList.add("娛樂資訊");
mTabLayout.setTabMode(TabLayout.MODE_FIXED);//設置標簽的模式,默認系統模式
//set the click event of Tag and change current page into the seleceted one
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
mViewPager.setCurrentItem(tab.getPosition());//點擊哪個就跳轉哪個界面
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
//Add the tag elements
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(0)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(1)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(2)));
//Bind the adapter with the mViewPager as well as mTablayout
CustomPagerAdapter myAdapter = new CustomPagerAdapter(mViewList, mTabList);
mViewPager.setAdapter(myAdapter);
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.setTabsFromPagerAdapter(myAdapter);
}
private void initList(){
mTabList = new ArrayList<String>();
mViewList = new ArrayList<View>();
}
private void findViews() {
mLayoutInflater = LayoutInflater.from(this);
mTabLayout = (TabLayout)findViewById(R.id.tabs);
mViewPager = (ViewPager)findViewById(R.id.vp_view);
}
}
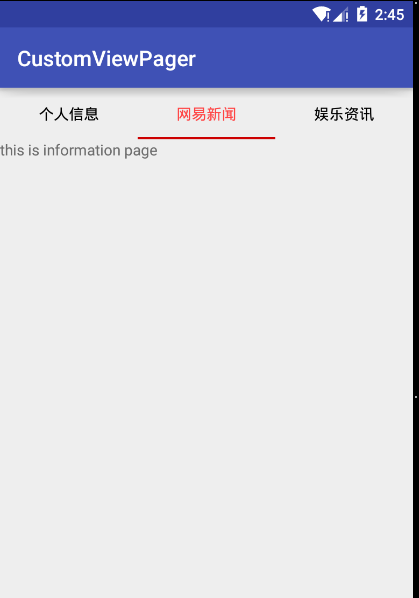
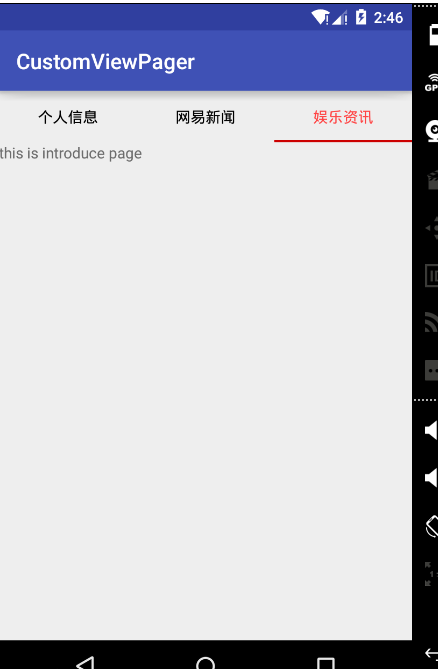
結果如下圖:


最後說明一下
TabLayout.OnTabSelectedListener:監聽Tab選中的事件
TabLayout.TabLayoutOnPageChangeListener:配合Viewpager使用的PageChangeListener用來切換Tab,不過這裡提供的TabLayout以及幫助我們實現了,所以可以不用該方法
以上便是關於TabLayout和ViewPager聯合使用達到滑動頁卡面的效果
 關於使用底部菜單欄的使用。。。,使用底部菜單欄..
關於使用底部菜單欄的使用。。。,使用底部菜單欄..
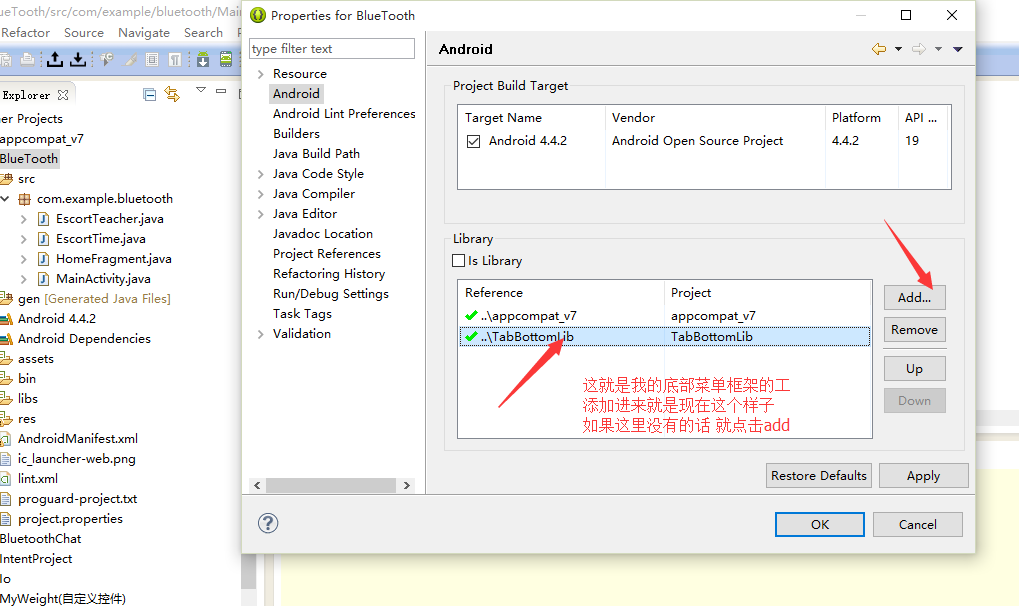
關於使用底部菜單欄的使用。。。,使用底部菜單欄..要使用它的話, 首先, 你要引用你的庫 到你的當前工程裡面, 操作方式如下,右鍵你當前的工程, build
 ListView分欄--制作分欄音樂列表,listview分欄--列表
ListView分欄--制作分欄音樂列表,listview分欄--列表
ListView分欄--制作分欄音樂列表,listview分欄--列表之前我遇到過這樣的需求,要求在ListView中按時間對數據分欄,當時的做法是在每個ListView
 Android 時間攔截機制
Android 時間攔截機制
Android 時間攔截機制 對於Android事件攔截機制,相信對於大多數Android初學者是一個抓耳撓腮難於理解的問題。其實理解這個問題並不困難。
 android中提示&對話框----Notification,android提示
android中提示&對話框----Notification,android提示
android中提示&對話框----Notification,android提示Notification(狀態欄通知) 一、Notification用於狀態欄顯示