編輯:關於android開發

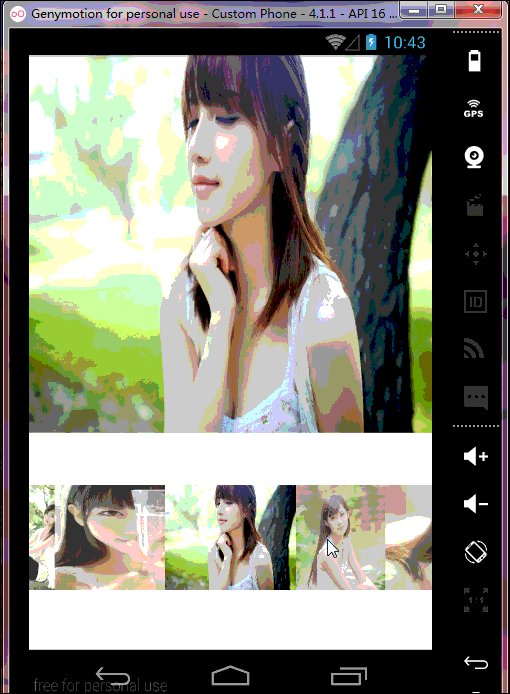
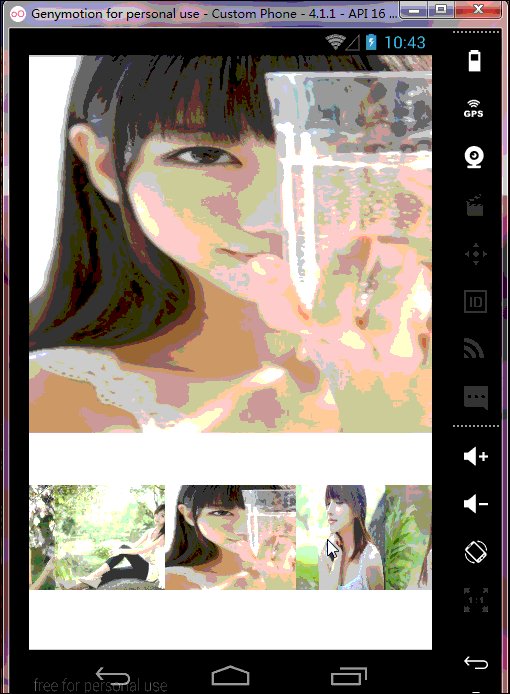
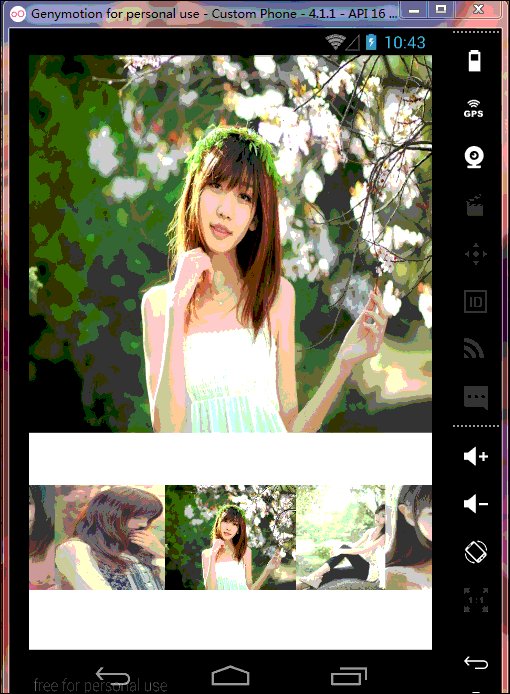
為了使圖片浏覽器左右無限循環滑動 我們要自定義gallery的adapter
如果要想自定義adapter首先要了解這幾個方法
@Override
public int getCount() {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
return null;
}
getItem方法 返回的是一個object對象 也就是返回目前容器中數據ID position所對應的對象
getItemId 返回目前容器中的數據ID
getView取得目前要顯示的View
如果要實現左右循環滑動 首先我們要返回數據源的數量為最大值 然後把所有數據的ID對原本數據源的數量取余 最後設置gallery初始的位置在0-最大值的中間即可
更改後的adapter就是這樣
package com.example.imageswitcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MyAdapter extends BaseAdapter{
private int id_image[];
private Context contex;
public MyAdapter(Context contex,int id_image[]) {
this.contex=contex;
this.id_image=id_image;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return id_image[position%id_image.length];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position%id_image.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(contex);
imageView.setBackgroundResource(id_image[position%id_image.length]);
imageView.setLayoutParams(new Gallery.LayoutParams(250, 200));
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
}
}
MainActivity
package com.example.imageswitcher;
import android.os.Bundle;
import android.app.Activity;
import android.view.LayoutInflater.Factory;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity implements OnItemSelectedListener,ViewFactory{
private ImageSwitcher imageSwitcher;
private Gallery gallery;
private int id_image[] = { R.drawable.beauty1, R.drawable.beauty2,
R.drawable.beauty3, R.drawable.beauty4, R.drawable.beauty5,
R.drawable.beauty6, R.drawable.beauty7, R.drawable.beauty8,
R.drawable.beauty9};
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.id_gallery);
imageSwitcher = (ImageSwitcher) findViewById(R.id.id_imageSwitcher);
myAdapter=new MyAdapter(this, id_image);
imageSwitcher.setFactory(this);
gallery.setOnItemSelectedListener(this);
//設置淡入淡出效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery.setAdapter(myAdapter);
//一定不要忘記 設置gallery的初始位置為中間即可
gallery.setSelection(id_image.length*100);
}
@Override
public void onItemSelected(AdapterView parent, View view, int position,
long id) {
// TODO Auto-generated method stub
imageSwitcher.setBackgroundResource(id_image[position%id_image.length]);
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO Auto-generated method stub
}
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView image=new ImageView(this);
image.setScaleType(ScaleType.FIT_CENTER);
return image;
}
}
 Android 性能分析工具之 TraceView 使用說明
Android 性能分析工具之 TraceView 使用說明
Android 性能分析工具之 TraceView 使用說明 TraceView 是 Android 平台配備一個很好的性能分析的工具。它可以通過圖形化的方式讓我們了解我
 添加頁面切換動畫, 避免冷啟動
添加頁面切換動畫, 避免冷啟動
添加頁面切換動畫, 避免冷啟動 在啟動Android應用時, 直接顯示頁面, 就稱之為冷啟動(Cold Start). 為了增強用戶體驗, 可以添加控件動畫, 讓啟動
 三種POST和GET的提交方式,postget提交
三種POST和GET的提交方式,postget提交
三種POST和GET的提交方式,postget提交 向服務器提交數據有兩種方式,post和get。兩者的區別主要有三點,
 Android中Dialog對話框,androiddialog
Android中Dialog對話框,androiddialog
Android中Dialog對話框,androiddialog布局文件xml: 1 <LinearLayout xmlns:android=http://sc