編輯:關於android開發
使用view畫圖,有兩個重要的組件需要介紹:
(1)Paint 可以理解為畫刷或者畫筆,去主要用來設置繪圖使用的顏色、填充方式、透明度、字體以及字體樣式等。
(2)Canvas 畫布,在view上顯示的圖形都是由canvas來繪制的,可以繪制矩形、圓、橢圓、扇形……。
Paint常見方法與屬性:
(1)Paint.Style.FILL 用顏色填充圖形
(2)Paint.Style.FILL_AND_STROKE 即繪制邊框 同時也填充內部
(3)Paint.Style.STROKE 繪制邊框
(4)paint.setAntiAlias(true)這個是用來設置抗鋸齒效果的。
一、設計界面
1、布局文件
我們使用自定義GraphicsView類作為布局,繼承自View。
因此,不需要布局文件。
package com.example.yanlei.wifi;
import android.content.Context;
import android.net.wifi.ScanResult;
import android.net.wifi.WifiManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import org.w3c.dom.Document;
import org.w3c.dom.Element;
import org.w3c.dom.NodeList;
import org.xml.sax.SAXException;
import org.xmlpull.v1.XmlPullParser;
import org.xmlpull.v1.XmlPullParserException;
import org.xmlpull.v1.XmlPullParserFactory;
import org.xmlpull.v1.XmlSerializer;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.util.Xml;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private static final String BOOKS_PATH = "/sdcard/books.xml";
private View mButton1,mButton2,mButton3;
private TextView mTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//實例化GraphicsView
GraphicsView graphicsView = new GraphicsView(this);
setContentView(graphicsView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
GraphicsView
package com.example.yanlei.wifi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Color;
import android.view.View;
import android.view.WindowManager;
public class GraphicsView extends View{
//聲明畫筆
Paint paint=null;
public GraphicsView(Context context) {
super(context);
/*----------------------------------------------
* 部分書籍中把Paint paint=new Paint();放在onDraw方法中,建議
* 盡量不要把初始化畫筆放在onDraw方法中,這是因為:onDraw經常會運行
* 到的,不要在裡面new對象,越少越好,不然很浪費內存
*--------------------------------------------*/
//獲取畫筆,初始化畫筆
paint=new Paint();
// onDraw(View);
}
@Override
protected void onDraw(Canvas canvas){
//設置畫布背景為白色
canvas.drawColor(Color.WHITE);
int width = this.getWidth();
int height = this.getHeight();
paint.setStrokeWidth(4);
paint.setColor(Color.YELLOW);
canvas.drawRect(0, 0, (float) width - 20, (float) height - 20, paint);
//設置畫筆為紅色
paint.setColor(Color.BLUE);
//使用當前畫筆繪制一個圓心坐標為220,100,半徑為60的圓
canvas.drawCircle(220,180, 60, paint);
//設置畫筆為紅色
paint.setColor(Color.RED);
//使用當前畫筆繪制一個左上角坐標為80,20,右下角坐標為360,180的矩形
canvas.drawRect(80,20,360,180, paint);
}
}
參考:http://blog.csdn.net/jianghuiquan/article/details/8641174
 一步一步學ROP之Android ARM 32位篇
一步一步學ROP之Android ARM 32位篇
一步一步學ROP之Android ARM 32位篇 0x00 本文僅解釋說明蒸米大神一步一步學ROP之Android ARM 32位篇,讀者應先閱讀這篇文章,遇到問題
 Android IPC機制(五)用Socket實現跨進程聊天程序
Android IPC機制(五)用Socket實現跨進程聊天程序
Android IPC機制(五)用Socket實現跨進程聊天程序 1.Socket簡介 Socket也稱作“套接字“,是在應用層和傳輸層之間的
 SlidePictures,男同網pictures
SlidePictures,男同網pictures
SlidePictures,男同網pictures package com.example.SlidePictures; import java.util
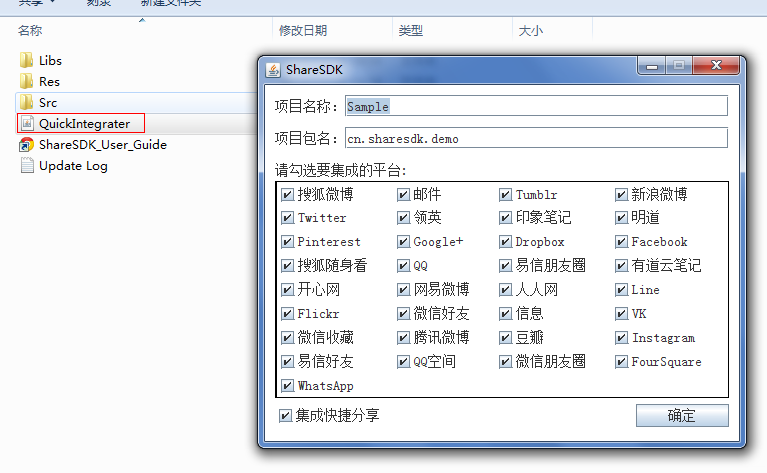
 Android ShareSDK快速實現分享功能,androidsharesdk
Android ShareSDK快速實現分享功能,androidsharesdk
Android ShareSDK快速實現分享功能,androidsharesdk第一步 :獲取ShareSDK 為了集成ShareSDK,您首先需要到ShareSDK