編輯:關於android開發
pulltorefresh插件可以輕松實現上拉下拉刷新,github.com上直接搜索進行下載。
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ptr="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/pull_to_refresh_listview"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
ptr:ptrDrawable="@drawable/default_ptr_flip"
ptr:ptrAnimation
ptr:ptrHeaderBackground="@android:color/transparent"
ptr:ptrHeaderTextColor="#919191"
/>
</RelativeLayout>
核心代碼如下,這裡用到了Android當中不少的知識點,其中主要的是異步任務處理、自定義適配器。
package com.example.pulltorefresh;
import java.util.ArrayList;
import com.handmark.pulltorefresh.library.ILoadingLayout;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import android.os.AsyncTask;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private PullToRefreshListView pullToRefreshView;
private ArrayList<Music> musics=new ArrayList<Music>();
private DataAdapter dataAdapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pullToRefreshView = (PullToRefreshListView) findViewById(R.id.pull_to_refresh_listview);
pullToRefreshView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
// TODO 自動生成的方法存根
new DataAsyncTask(MainActivity.this).execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
// TODO 自動生成的方法存根
new DataAsyncTask(MainActivity.this).execute();
}
});
pullToRefreshView.setMode(PullToRefreshBase.Mode.BOTH);
ILoadingLayout startLabels = pullToRefreshView
.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("下拉刷新...");// 剛下拉時,顯示的提示
startLabels.setRefreshingLabel("正在載入...");// 刷新時
startLabels.setReleaseLabel("放開刷新...");// 下來達到一定距離時,顯示的提示
ILoadingLayout endLabels = pullToRefreshView.getLoadingLayoutProxy(
false, true);
endLabels.setPullLabel("上拉刷新...");// 剛下拉時,顯示的提示
endLabels.setRefreshingLabel("正在載入...");// 刷新時
endLabels.setReleaseLabel("放開刷新...");// 下來達到一定距離時,顯示的提示
loadData();
dataAdapter=new DataAdapter(this, musics);
pullToRefreshView.setAdapter(dataAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
private int count;
private void loadData(){
for(int i=0;i<10;i++){
musics.add(new Music("歌曲-"+count,"歌手-"+count));
count++;
}
}
static class DataAsyncTask extends AsyncTask<Void, Void, String>{
private MainActivity mainActivity;
public DataAsyncTask(MainActivity mainActivity){
this.mainActivity=mainActivity;
}
@Override
protected String doInBackground(Void... arg0) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO 自動生成的 catch 塊
e.printStackTrace();
}
mainActivity.loadData();
return "success";
}
@Override
protected void onPostExecute(String result) {
// TODO 自動生成的方法存根
super.onPostExecute(result);
if("success".equals(result)){
mainActivity.dataAdapter.notifyDataSetChanged();
mainActivity.pullToRefreshView.onRefreshComplete();
}
}
}
static class DataAdapter extends BaseAdapter{
private Context ctx;
private ArrayList<Music> musics;
public DataAdapter(Context ctx,ArrayList<Music> musics){
this.ctx=ctx;
this.musics=musics;
}
@Override
public int getCount() {
// TODO 自動生成的方法存根
return musics.size();
}
@Override
public Object getItem(int arg0) {
// TODO 自動生成的方法存根
return musics.get(arg0);
}
@Override
public long getItemId(int arg0) {
// TODO 自動生成的方法存根
return arg0;
}
//ViewHolder就是一個持有者的類,他裡面一般沒有方法,只有屬性,作用就是一個臨時的儲存器,
//把你getView方法中每次返回的View存起來,可以下次再用。這樣做的好處就是不必每次都到布局文件中去拿到你的View,提高了效率
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
ViewHolder vh;
if(arg1==null){
arg1=LayoutInflater.from(ctx).inflate(R.layout.listitem,null);
vh=new ViewHolder();
vh.tv_title=(TextView) arg1.findViewById(R.id.gequ);
vh.tv_singer=(TextView) arg1.findViewById(R.id.geshou);
arg1.setTag(vh);
}
vh=(ViewHolder) arg1.getTag();
Music m=musics.get(arg0);
vh.tv_title.setText(m.getTitle());
vh.tv_singer.setText(m.getSinger());
return arg1;
}
static class ViewHolder{
TextView tv_title;
TextView tv_singer;
}
}
}
附帶核心代碼中用到的Music類,自定義適配器用到的自定義布局很簡單,就兩個TextView,這裡略。
package com.example.pulltorefresh;
public class Music {
private String title;
private String singer;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getSinger() {
return singer;
}
public void setSinger(String singer) {
this.singer = singer;
}
public Music(String title, String singer) {
this.title = title;
this.singer = singer;
}
public Music() {
}
}
 硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--重寫dispatchTouchEvent,並且要在按下的時候 getParent().requestDisallowInt
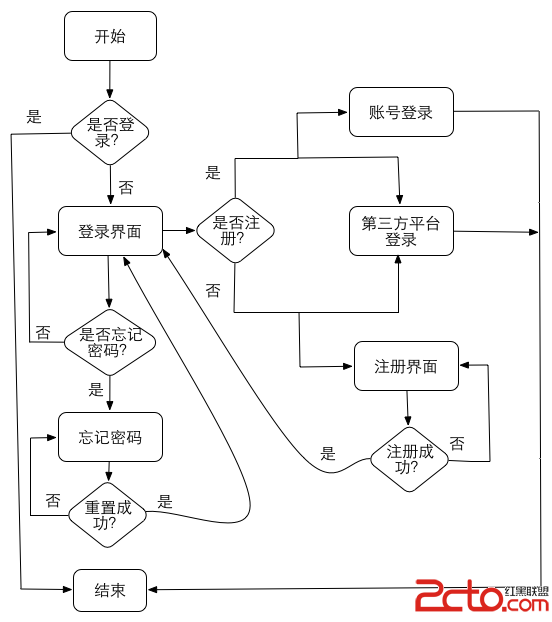
 Android技巧2:登錄注冊模塊解決方案
Android技巧2:登錄注冊模塊解決方案
Android技巧2:登錄注冊模塊解決方案 前言 幾乎每個app都會有登錄注冊的功能,可以看看筆者開發的『南方周末新聞閱讀器』,登錄、手機注冊、忘記密碼這些入口,這些功能
 Android應用開發教程之五:EditText詳解
Android應用開發教程之五:EditText詳解
EditText在API中的結構 java.lang.Object android.view.View android.widget.Text
 沉浸式,沉浸式狀態欄
沉浸式,沉浸式狀態欄
沉浸式,沉浸式狀態欄第一步: protected void onCreate(Bundle savedInstanceState) { super.o
 【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewP