編輯:關於android開發
列表,可以說是控件中最重要的一個,在iOS中是UITableView,本節就來學習一下如何來實現一個列表,如下所示效果圖
 效果圖
效果圖新建一個工程,工程名為UITableViewDemo,模板選擇Single View

在Xcode的右下角控件庫裡選擇Table View,按住拖拽到storyboard裡,並將其拖大至全屏

將Table View的Prototype Cells設成1,接著選中Prototype Cells,在右上角的屬性試圖中的Stype選擇Basic,設置Identifier為Cell(可以為任意,會在後面的代碼文件中使用),如圖

經過上面的操作,已經可以看到列表了,只是每個單元格都是空的,沒有任何數據
這裡提供一個顏色數組,它的每個元素將會被顯示到相應的單元格中
var colors = ["Red","Yellow","Green","Gray","Orange","Black","White"]
在ViewController類中需要實現UITableViewDataSource和UITableViewDelegate兩個協議,然後需要實現2個方法
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return colors.count } 這裡返回給定數組的大小,就是整個列表有多少行
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) cell.textLabel?.text = colors[indexPath.row] return cell } 上面的”Cell”就是在storyboard裡的Identifier,這個函數返回一個cell,cell上顯示一串字符。dequeueReusableCellWithIdentifier方法會重復利用單元格,提高效率,節省資源。常見的像微博裡的消息列表,設備的每一屏只顯示幾條消息,下拉刷新一次,單元格還是這幾個,只不過內容被重新填充了。
最後一步,切換到storyboard中,打開View Controller Scene,將Table View與View Controller做一個綁定,按住control鍵,拖動Table View到View Controller上放開,選擇dataSource,重復一次,選擇delegate

至此,列表的數據才被正確地顯示了出來,可以在模擬器上查看
https://github.com/djstava/SwiftForiOS/tree/master/TableViewDemo
 美團Android資源混淆保護實踐
美團Android資源混淆保護實踐
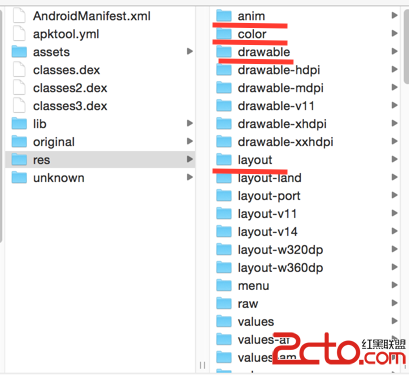
美團Android資源混淆保護實踐 前言 Android應用中的APK安全性一直遭人诟病,市面上充斥著各種被破解或者漢化的應用,破解者可以非常簡單的通過破解工具就能對一個
 安卓應用的界面編程(2),安卓應用界面編程
安卓應用的界面編程(2),安卓應用界面編程
安卓應用的界面編程(2),安卓應用界面編程第一組UI組件:布局管理器(以ViewGroup為基類派生的布局管理器) 1.線性布局 LinearLayout類 1 <
 自己定制ListView,上拉刷新和下拉刷新,加載網絡圖片,並且添加緩存機制。,自己定制listview
自己定制ListView,上拉刷新和下拉刷新,加載網絡圖片,並且添加緩存機制。,自己定制listview
自己定制ListView,上拉刷新和下拉刷新,加載網絡圖片,並且添加緩存機制。,自己定制listview 1 package com.lixu.listviewrefr
 魅族多機房部署方案
魅族多機房部署方案
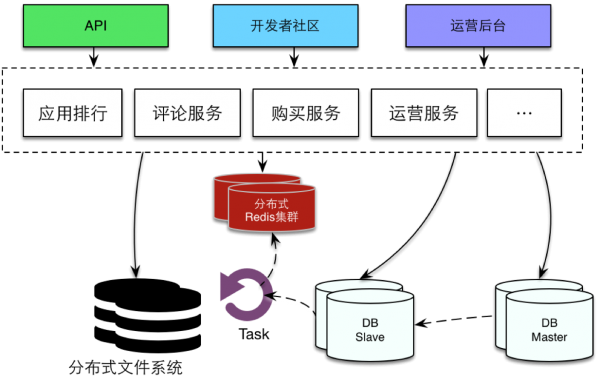
魅族多機房部署方案我們為什麼要做多機房部署 魅族經過2014-2015年的轉型以及銷量大爆發後,隨之而來的互聯網服務業務越來越多,用戶基數越來越大,之前單機房的擴展架構已