編輯:關於android開發
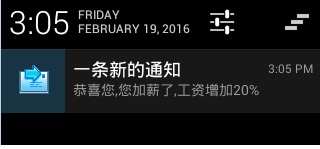
通知就是在是上方的狀態欄彈出通知消息

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:onClick="send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="發送通知" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="這是通知的跳轉頁面"/>
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/swift"/>
</LinearLayout>
/**
* 收到通知時,點擊通知打開的Activity
* @author 劉楠
*
* 2016-2-19下午11:03:44
*/
public class OtherActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.other);
}
}
ManiActivity
/**
* 發送通知
* @author 劉楠
*
* 2016-2-19下午7:20:05
*/
public class MainActivity extends Activity {
private NotificationManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取通知管理器
manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
}
/**
* 發送通知
* @param v
*/
@SuppressLint("NewApi")
public void send(View v){
//創建一個啟動的Intent意圖
Intent intent = new Intent();
intent.setClass(this, OtherActivity.class);
//打開A description of an Intent and target action to perform with it
PendingIntent pendingIntent =PendingIntent.getActivity(this, 0, intent, 0);
//建立通知
Notification notification = new Notification.Builder(this)
//設置打開通知
.setAutoCancel(true)
//狀態欄顯示的信息
.setTicker("狀態欄顯示的信息")
//設置通知的圖標
.setSmallIcon(R.drawable.notify)
//設置內容標題
.setContentTitle("一條新的通知")
//設置通知的內容
.setContentText("恭喜您,您加薪了,工資增加20%")
.setContentIntent(pendingIntent)
//設置通知的聲音
.build();
//發送一個通知
manager.notify(0, notification);
}
}


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="顯示"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="隱藏"
/>
</LinearLayout>
/**
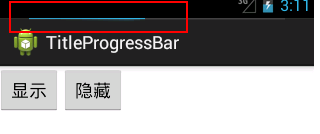
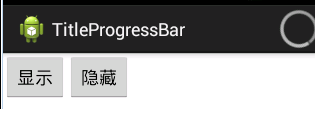
* 標題欄上方顯示進度條
* @author 劉楠
*
* 2016-2-19下午11:12:21
*/
public class MainActivity extends Activity {
private Button btn1;
private Button btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_PROGRESS);
//requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn1.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View source)
{
//顯示不帶進度的進度條
setProgressBarIndeterminateVisibility(true);
//顯示帶進度的進度條
setProgressBarVisibility(true);
//設置進度條的進度
setProgress(4500);
}
});
btn2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View source)
{
//隱藏不帶進度的進度條
setProgressBarIndeterminateVisibility(false);
//隱藏帶進度的進度條
setProgressBarVisibility(false);
}
});
}
}

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/lijiang"
android:alpha="1"/>
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="255"
android:thumb="@drawable/ic_launcher"
/>
<TextView
android:gravity="center_horizontal"
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
/**
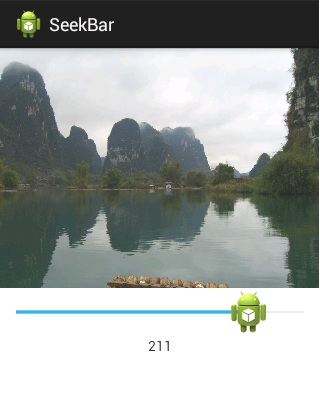
* SeekBar
* 拖動SeekBar來改變圖片的透明度
* @author 劉楠
*
* 2016-2-19下午11:09:43
*/
public class MainActivity extends Activity {
private ImageView iv;
private SeekBar seekbar;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
seekbar = (SeekBar) findViewById(R.id.seekbar);
tv = (TextView) findViewById(R.id.tv);
seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
tv.setText(seekBar.getProgress()+"");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
tv.setText(seekBar.getProgress()+"");
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
tv.setText(seekBar.getProgress()+"");
iv.setImageAlpha(progress);
}
});
}
}

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/lijiang"
android:alpha="1"/>
<RatingBar
android:id="@+id/ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:max="255"
android:progress="255"
android:numStars="5"
android:stepSize="0.5"/>
<TextView
android:gravity="center_horizontal"
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
/**
* 使用星星做為進度條
* @author 劉楠
*
* 2016-2-19下午11:14:00
*/
public class MainActivity extends Activity {
private ImageView iv;
private RatingBar ratingbar;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
ratingbar = (RatingBar) findViewById(R.id.ratingbar);
ratingbar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@SuppressLint("NewApi")
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
iv.setImageAlpha((int) (rating*255/5));
}
});
}
}

<?xml version="1.0" encoding="utf-8"?>
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定義第一個標簽頁的內容 -->
<LinearLayout
android:id="@+id/tab01"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女兒國國王 - 2012/12/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="東海龍女 - 2012/12/18"
android:textSize="11pt" />
</LinearLayout>
<!-- 定義第二個標簽頁的內容 -->
<LinearLayout
android:id="@+id/tab02"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="白骨精 - 2012/08/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蜘蛛精 - 2012/09/20"
android:textSize="11pt" />
</LinearLayout>
<!-- 定義第三個標簽頁的內容 -->
<LinearLayout
android:id="@+id/tab03"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="11pt">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="孫悟空 - 2012/09/19"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="豬八戒 - 2012/10/12"
android:textSize="11pt" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
/**
* 使用選項卡,
* Activity要繼承TabActivity
*
* @author 劉楠
*
* 2016-2-19下午11:16:12
*/
public class MainActivity extends TabActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 獲取該Activity裡面的TabHost組件
TabHost tabHost = getTabHost();
// 創建第一個Tab頁
TabHost.TabSpec tab1 = tabHost.newTabSpec("tab1")
.setIndicator("已接電話") // 設置標題
.setContent(R.id.tab01); //設置內容
// 添加第一個標簽頁
tabHost.addTab(tab1);
TabHost.TabSpec tab2 = tabHost.newTabSpec("tab2")
// 在標簽標題上放置圖標
.setIndicator("呼出電話", getResources()
.getDrawable(R.drawable.ic_launcher))
.setContent(R.id.tab02);
// 添加第二個標簽頁
tabHost.addTab(tab2);
TabHost.TabSpec tab3 = tabHost.newTabSpec("tab3")
.setIndicator("未接電話")
.setContent(R.id.tab03);
// 添加第三個標簽頁
tabHost.addTab(tab3);
}
}

使用ViewFlipper來播放圖片 這個控件繼承了ViewAnimator
調用showPrevious顯示上一張
showNext();顯示下一張
startFlipping();開始自動播放
stopFlipping();停止播放
設置進入的動畫效果與方向
viewFlipper.setInAnimation(this, android.R.anim.slide_out_right);
設置切換下一張時的動畫效果與方向
viewFlipper.setOutAnimation(this, android.R.anim.slide_in_left);
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="2000"
>
<ImageView
android:src="@drawable/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:src="@drawable/java"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:src="@drawable/javaee"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ImageView>
</ViewFlipper>
<Button
android:text="<"
android:onClick="prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:onClick="auto"
android:text="自動播放"/>
<Button
android:text=">"
android:onClick="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
/**
* 使用ViewFlipper來播放圖片 這個控件繼承了ViewAnimator
*
* 調用showPrevious顯示上一張
* showNext();顯示下一張
startFlipping();開始自動播放
stopFlipping();停止播放
設置進入的動畫效果與方向
viewFlipper.setInAnimation(this, android.R.anim.slide_out_right);
設置切換下一張時的動畫效果與方向
viewFlipper.setOutAnimation(this, android.R.anim.slide_in_left);
* @author 劉楠
*
* 2016-2-19下午11:19:40
*/
public class MainActivity extends Activity {
private ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper) findViewById(R.id.details);
}
/*
* 上一個
*/
public void prev(View v){
viewFlipper.setInAnimation(this, android.R.anim.slide_out_right);
viewFlipper.setOutAnimation(this, android.R.anim.slide_in_left);
viewFlipper.showPrevious();
viewFlipper.stopFlipping();
}
/*
* 下一個
*/
public void next(View v){
viewFlipper.setInAnimation(this, android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this, android.R.anim.slide_out_right);
viewFlipper.showNext();
viewFlipper.stopFlipping();
}
/*
* 自動播放
*/
public void auto(View v){
viewFlipper.setInAnimation(this, android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this, android.R.anim.slide_out_right);
viewFlipper.startFlipping();
}
}
使用時要建立一個工廠,返回必須為TextView

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextSwitcher
android:id="@+id/textSwicher"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inAnimation="@android:anim/slide_in_left"
android:outAnimation="@android:anim/slide_out_right"
android:onClick="next"/>
</LinearLayout>
/**
* TextSwitcher繼承 ViewSwitcher繼承ViewAnimator
* 使用時要建立一個工廠
*
* @author 劉楠
*
* 2016-2-19下午11:23:23
*/
public class MainActivity extends Activity {
private TextSwitcher textSwicher;
private String [] strs = {
"瘋狂JAVA講義",
"瘋狂Andorid講義",
"瘋狂XML講義",
"瘋狂Ajax講義",
"瘋狂JAVA EE講義"
};
private int cusStr=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textSwicher = (TextSwitcher) findViewById(R.id.textSwicher);
//設置工廠
textSwicher.setFactory(new ViewFactory() {
@Override
public View makeView() {
TextView tv= new TextView(MainActivity.this);
tv.setTextSize(40);
tv.setTextColor(Color.MAGENTA);
return tv;
}
});
}
public void next(View view){
textSwicher.setText(strs[cusStr++%strs.length]);
}
}

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.itheima.calendarview.MainActivity">
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textColor="#66ff0000"
android:text="請選擇日期"/>
<CalendarView
android:id="@+id/cv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:firstDayOfWeek="1"
android:shownWeekCount="4"
android:selectedWeekBackgroundColor="#aff"
android:focusedMonthDateColor="#f00"
android:weekSeparatorLineColor="#ff0"
android:unfocusedMonthDateColor="#f9f">
</CalendarView>
<TextView
android:id="@+id/tv"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textColor="#66ff0000"/>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
private CalendarView cv;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cv = (CalendarView) findViewById(R.id.cv);
tv = (TextView) findViewById(R.id.tv);
//設置監聽器
cv.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
//顯示用戶選擇日期
Toast.makeText(MainActivity.this,year+"年"+month+"月"+dayOfMonth+"日",Toast.LENGTH_SHORT).show();
}
});
}
}

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.itheima.datetimepicker.MainActivity">
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
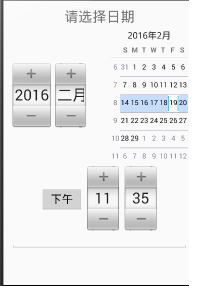
android:text="請選擇日期"/>
<DatePicker
android:id="@+id/dataPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="true"
android:calendarTextColor="@color/colorAccent"
android:layout_gravity="center_horizontal"
android:startYear="2000"
android:endYear="2020"
android:spinnersShown="true">
</DatePicker>
<TimePicker
android:id="@+id/timePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</TimePicker>
<EditText
android:id="@+id/et_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:editable="false"
android:cursorVisible="false"/>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
private DatePicker dataPicker;
private TimePicker timePicker;
private EditText et_show;
private int year;
private int month;
private int day;
private int hour;
private int minute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dataPicker = (DatePicker) findViewById(R.id.dataPicker);
timePicker = (TimePicker) findViewById(R.id.timePicker);
et_show = (EditText) findViewById(R.id.et_show);
/*
獲取當前時間
*/
Calendar calendar = Calendar.getInstance();
year =calendar.get(Calendar.YEAR);
month =calendar.get(Calendar.MONTH);
day =calendar.get(Calendar.DAY_OF_MONTH);
hour =calendar.get(Calendar.HOUR_OF_DAY);
minute =calendar.get(Calendar.MINUTE);
/*
初始化日期DataPicker組件
*/
dataPicker.init(year, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
MainActivity.this.year=year;
MainActivity.this.month = monthOfYear;
MainActivity.this.day = dayOfMonth;
showDate(year,month,day,hour,minute);
}
});
/*
設置監聽器
*/
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
MainActivity.this.hour=hourOfDay;
MainActivity.this.minute = minute;
showDate(year,month,day,hour,minute);
}
});
}
private void showDate(int year,int month,int day,int hour,int minute){
et_show.setText("日期:"+year+"年"+month+"月"+day+"月"+hour+"時"+minute+"分");
}
}


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.itheima.searchview.MainActivity">
<SearchView
android:id="@+id/sv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</ListView>
</LinearLayout>
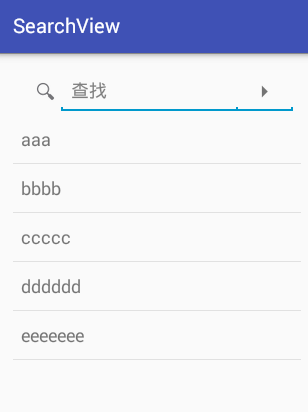
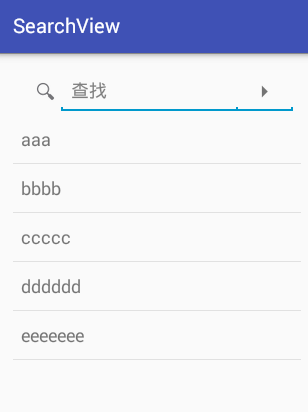
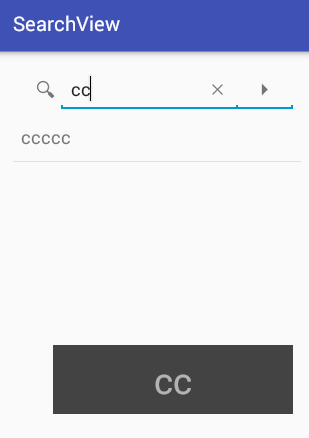
/**
* 搜索框的使用
*/
public class MainActivity extends AppCompatActivity {
private SearchView sv;
private ListView lv;
private String [] mStrings = {
"aaa",
"bbbb",
"ccccc",
"dddddd",
"eeeeeee"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sv = (SearchView) findViewById(R.id.sv);
lv = (ListView) findViewById(R.id.lv);
//適配器
lv.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStrings));
//啟用過濾
lv.setTextFilterEnabled(true);
//是否自動縮小為圖標
sv.setIconifiedByDefault(false);
//顯示搜索按鍵
sv.setSubmitButtonEnabled(true);
//設置搜索框內顯示的文件
sv.setQueryHint("查找");
sv.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(MainActivity.this,"選擇是:"+query,Toast.LENGTH_SHORT).show();
return false;
}
/**
* 單擊搜索按鍵時激發的事件
* @param newText
* @return
*/
@Override
public boolean onQueryTextChange(String newText) {
if(TextUtils.isEmpty(newText)){
//清除listview中的內容
lv.clearTextFilter();
}else{
lv.setFilterText(newText);
}
return true;
}
});
}
}
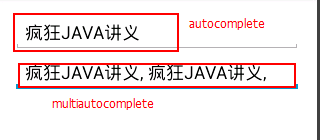
AutoCompleteTextView 單個完成
MultiAutoCompleteTextView可以有多個值,用,號分隔

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<AutoCompleteTextView
android:id="@+id/auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionHint="請選擇喜歡的圖書"
android:dropDownHorizontalOffset="10dp"
android:completionThreshold="1"/>
<MultiAutoCompleteTextView
android:id="@+id/mauto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"/>
</LinearLayout>
/**
* 自動完成文件框
* @author 劉楠
*
* 2016-2-19下午11:55:16
*/
public class MainActivity extends Activity {
private AutoCompleteTextView auto;
private MultiAutoCompleteTextView mauto;
String[] books = { "瘋狂JAVA講義", "瘋狂Android講義", "瘋狂Ajax講義", "瘋狂XML講義",
"瘋狂workflow講義" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
auto = (AutoCompleteTextView) findViewById(R.id.auto);
mauto = (MultiAutoCompleteTextView) findViewById(R.id.mauto);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
MainActivity.this, android.R.layout.simple_dropdown_item_1line,
books);
auto.setAdapter(adapter);
mauto.setAdapter(adapter);
//設置分隔符
mauto.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
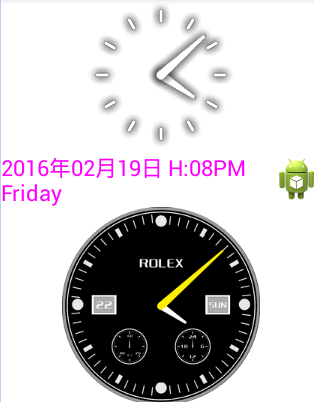
AnalogClock與TextClock
format12Hour:設置時鐘12小時制字符串
format24Hour:設置時鐘24小時制字符串
timeZone:設置時區
dial:設置模擬時鐘表盤使用的圖片
hand_hour:時針使用的圖片
hand_minuties:分針使用的圖片

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!-- 定義模擬時鐘 -->
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- 定義數字時鐘 -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10pt"
android:textColor="#f0f"
android:format12Hour="yyyy年MM月dd日 H:mma EEEE"
android:drawableEnd="@drawable/ic_launcher"/>
<!-- 定義模擬時鐘,並使用自定義表盤、時針圖片 -->
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dial="@drawable/watch"
android:hand_minute="@drawable/hand"/>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<Chronometer
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12pt"
android:textColor="#ffff0000"/>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="啟動"/>
</LinearLayout>
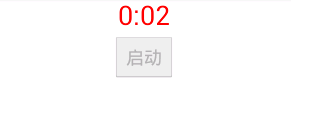
/**
* 計時器
* @author 劉楠
*
* 2016-2-20上午12:15:09
*/
public class MainActivity extends Activity {
Chronometer ch;
Button start;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 獲取計時器組件
ch = (Chronometer) findViewById(R.id.test);
// 獲取“開始”按鈕
start = (Button) findViewById(R.id.start);
start.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View source)
{
// 設置開始計時時間
ch.setBase(SystemClock.elapsedRealtime());
// 啟動計時器
ch.start();
start.setEnabled(false);
}
});
// 為Chronometer綁定事件監聽器
ch.setOnChronometerTickListener(new OnChronometerTickListener()
{
@Override
public void onChronometerTick(Chronometer ch)
{
// 如果從開始計時到現在超過了20s
if (SystemClock.elapsedRealtime() - ch.getBase() > 20 * 1000)
{
ch.stop();
start.setEnabled(true);
}
}
});
}
}
 andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob
andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob
andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob1.app功能:通過注冊登錄賬戶,擁有一個賬戶本,能夠將平時自己容易的忘
 Android帶頭像的用戶注冊頁面,android用戶注冊
Android帶頭像的用戶注冊頁面,android用戶注冊
Android帶頭像的用戶注冊頁面,android用戶注冊詳細的圖文可以到我的百度經驗去查看:http://jingyan.baidu.com/article/cd4c2
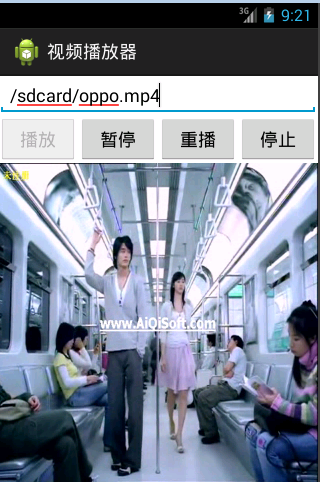
 Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview本文利用SurfaceView來實現視頻的播放 本文地址:http://www.cn
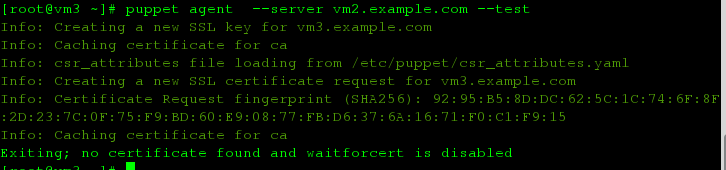
 Redhat下puppet集中配置管理
Redhat下puppet集中配置管理
Redhat下puppet集中配置管理一 puppet簡介puppet 是一個配置管理工具, 典型的, puppet 是一個 C/S 結構, 當然,這裡的 C 可以有很多