編輯:關於android開發
前言:當今的手機都支持多點觸控功能(可以進行圖片伸縮,變換位置),但是我們程序員要怎樣結合硬件去實現這個功能呢?
跟隨我一起,來學習這個功能
國際慣例:先上DEMO免費下載地址:http://download.csdn.net/detail/cnwutianhao/9443667
示例圖片:

我是用Genymotion錄制的,沒有真機上多點觸控顯示的效果那麼好,大家在真機上跑程序,會體會到多點觸控功能。(注:Genymotion多點觸控快捷鍵是 ctrl+鼠標指針上下拖動)
具體代碼實現:
布局文件 activtiy_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context="com.cnwuth.mutiltouch.MainActivity"> 7 8 <ImageView 9 android:id="@+id/iv" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:scaleType="matrix" 13 android:src="@mipmap/ic_launcher"/> 14 15 </RelativeLayout>
MainActivity.java
1 package com.cnwuth.mutiltouch;
2
3 import android.graphics.Matrix;
4 import android.graphics.PointF;
5 import android.support.v7.app.AppCompatActivity;
6 import android.os.Bundle;
7 import android.view.MotionEvent;
8 import android.view.View;
9 import android.widget.ImageView;
10
11 public class MainActivity extends AppCompatActivity implements View.OnTouchListener{
12
13 private ImageView mImageView;
14
15 //縮放控制
16 private Matrix mMatrix = new Matrix();
17 private Matrix savedMatrix = new Matrix();
18
19 //不同狀態的表示
20 private static final int NONE = 0;
21 private static final int DRAG = 1;
22 private static final int ZOOM = 2;
23 private int mode = NONE;
24
25 //定義第一個按下的點,兩只接觸點的重點,以及出事的兩指按下的距離:
26 private PointF startPoint = new PointF();
27 private PointF midPoint = new PointF();
28 private float oriDis = 1f;
29
30 @Override
31 protected void onCreate(Bundle savedInstanceState) {
32 super.onCreate(savedInstanceState);
33 setContentView(R.layout.activity_main);
34 mImageView = (ImageView) findViewById(R.id.iv);
35 mImageView.setOnTouchListener(this);
36 }
37
38 @Override
39 public boolean onTouch(View v, MotionEvent event) {
40 ImageView view = (ImageView) v;
41 switch (event.getAction() & MotionEvent.ACTION_MASK)
42 {
43 //單指
44 case MotionEvent.ACTION_DOWN:
45 mMatrix.set(view.getImageMatrix());
46 savedMatrix.set(mMatrix);
47 startPoint.set(event.getX(),event.getY());
48 mode = DRAG;
49 break;
50 //雙指
51 case MotionEvent.ACTION_POINTER_DOWN:
52 oriDis = distance(event);
53 if (oriDis > 10f)
54 {
55 savedMatrix.set(mMatrix);
56 midPoint = middle(event);
57 mode = ZOOM;
58 }
59 break;
60 //手指放開
61 case MotionEvent.ACTION_UP:
62 case MotionEvent.ACTION_POINTER_UP:
63 mode = NONE;
64 break;
65 //單指滑動事件
66 case MotionEvent.ACTION_MOVE:
67 if (mode == DRAG)
68 {
69 //是一個手指拖動
70 mMatrix.set(savedMatrix);
71 mMatrix.postTranslate(event.getX() - startPoint.x , event.getY() - startPoint.y);
72 }
73 else if (mode == ZOOM)
74 {
75 //兩個手指滑動
76 float newDist = distance(event);
77 if (newDist > 10f)
78 {
79 mMatrix.set(savedMatrix);
80 float scale = newDist / oriDis;
81 mMatrix.postScale(scale , scale , midPoint.x , midPoint.y);
82 }
83 }
84 break;
85 }
86 //設置ImageView的Matrix
87 view.setImageMatrix(mMatrix);
88 return true;
89 }
90
91 //計算兩個觸摸點之間的距離
92 private float distance(MotionEvent event) {
93 float x = event.getX(0) - event.getX(1);
94 float y = event.getY(0) - event.getY(1);
95 return (float) Math.sqrt(x * x + y * y);
96 }
97
98 //計算兩個觸摸點的中點
99 private PointF middle(MotionEvent event){
100 float x = event.getX(0) + event.getX(1);
101 float y = event.getY(0) + event.getY(1);
102 return new PointF(x / 2 , y / 2);
103 }
104 }
(注:環境需要在Android Studio下運行,並且SDK更新到最新,否則會出現報錯)
關注我的最新動態;新浪微博 @吳天昊TnnoWu 地址:weibo.com/cnwutianhao
 Remote Displayer for Android V1.0,displayerandroid
Remote Displayer for Android V1.0,displayerandroid
Remote Displayer for Android V1.0,displayerandroid VERSION LOG for Android Remote Dis
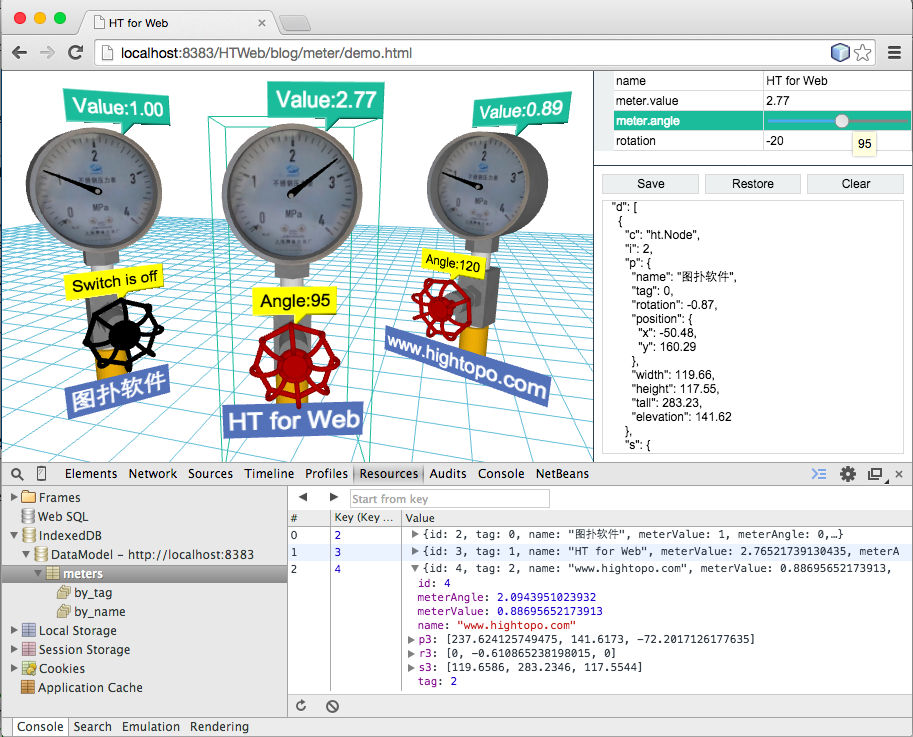
 HTML5的五種客戶端離線存儲方案
HTML5的五種客戶端離線存儲方案
HTML5的五種客戶端離線存儲方案最近折騰HTML5游戲需要離線存儲功能,便把目前可用的幾種HTML5存儲方式研究了下,基於HT for Web寫了個綜合的實例,分別利用
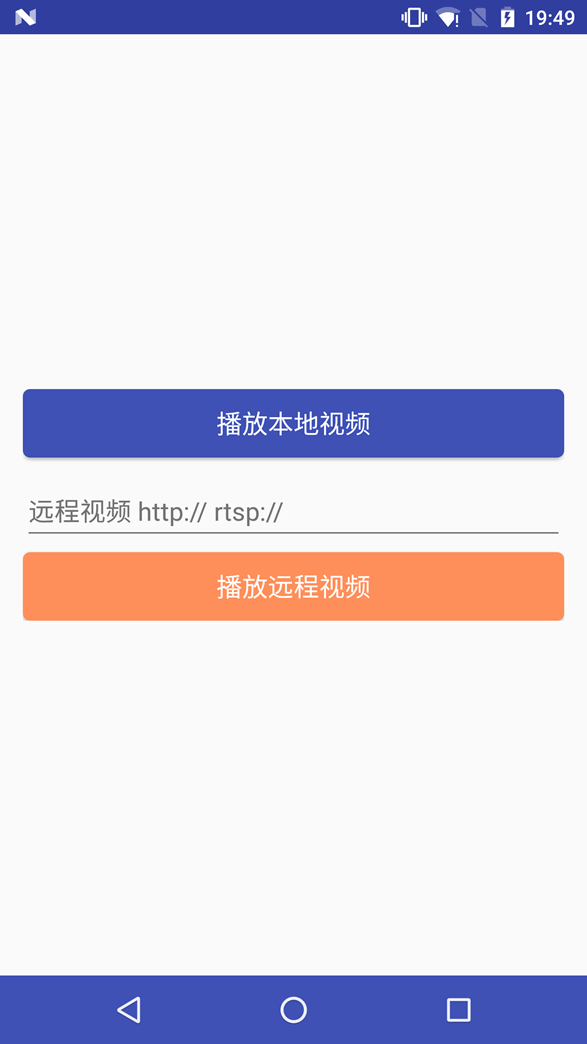
 基於 VLC 的 Android 多媒體解決方案,vlcandroid
基於 VLC 的 Android 多媒體解決方案,vlcandroid
基於 VLC 的 Android 多媒體解決方案,vlcandroid前段時間項目中需要在 Android 中播放視頻、流媒體、查看監控,就研究了一下 Android 多
 Android學習指南之二十六:Android GPS服務的應用
Android學習指南之二十六:Android GPS服務的應用
LBS(Location Based Services),又稱位置服