編輯:關於android開發
RecyclerView是 Android 兼容包V21中新推出的列表類,它的自定義化強的優點足以讓它能夠取代GridView和ListView,本文將結合SwipeRefreshLayout與RecyclerView講解如何實現下拉刷新和自動加載的代碼
以下版本自行更新
Java 1 2 3 4 compile 'com.android.support:appcompat-v7:21.0.0' compile 'com.android.support:recyclerview-v7:21.0.0' compile 'com.android.support:cardview-v7:21.0.0' compile 'com.android.support:support-v4:21.0.0'
下拉刷新
采用 android.support.v4.widget.SwipeRefreshLayout 來實現
具體可以搜索這個class,我們按照官方文檔,布局如下
然後對 swipeRefreshLayout 設置監聽即可
自動加載
RecyclerView是一個新興事物,伸手黨們還找不到 endless-RecyclerView 這樣的開源神器,只好自己找方法了,同ListView一樣,還是重寫 OnScrollListener 這個方法
如果想用GridView,可以試試這個,注意例子裡的span_count =2
Java 1 2 3 4 5 6 7 8 9 10 11 12 @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) { super.onScrolled(recyclerView, dx, dy); int[] visibleItems = mLayoutManager.findLastVisibleItemPositions(null); int lastitem = Math.max(visibleItems[0],visibleItems[1]); Log.d(TAG,"visibleItems =" + visibleItems); Log.d(TAG,"lastitem =" + lastitem); Log.d(TAG,"adapter.getItemCount() =" + adapter.getItemCount()); if (dy > 0 && lastitem > adapter.getItemCount() - 5 && !isLoadingMore) { Log.d(TAG,"will loadNewFeeds"); } }網絡請求異步加載
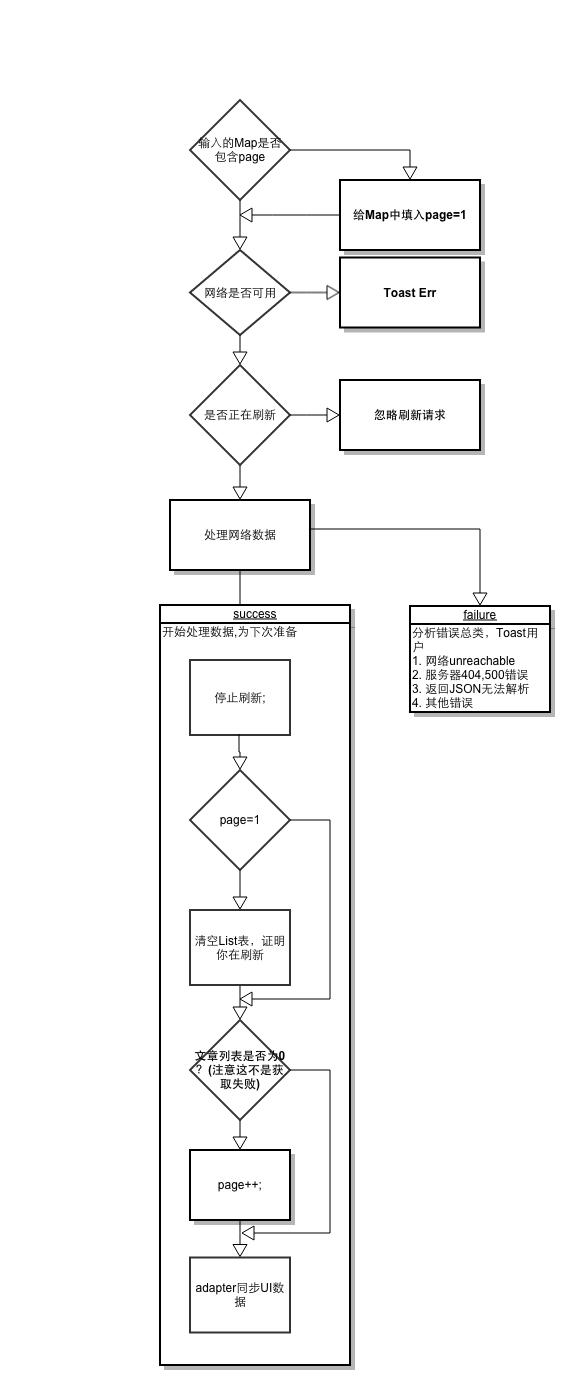
我這裡的 loadPage 是基於 Retrofit 構建的,輸入參數是一個Map,它的回調功能非常實用,可以直接控制UI更新,流程圖如下,大家可以參考一下設計

loadPage 流程圖
問啊-一鍵呼叫程序員答題神器,牛人一對一服務,開發者編程必備官方網站:www.wenaaa.com
QQ群290551701 聚集很多互聯網精英,技術總監,架構師,項目經理!開源技術研究,歡迎業內人士,大牛及新手有志於從事IT行業人員進入!
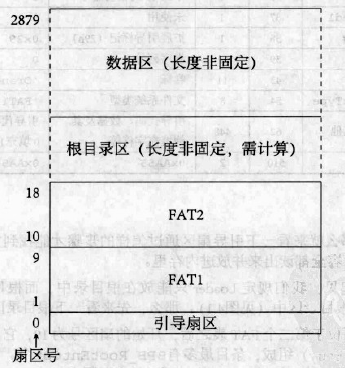
 Linux內核系列—9.操作系統開發之Loader,linuxloader
Linux內核系列—9.操作系統開發之Loader,linuxloader
Linux內核系列—9.操作系統開發之Loader,linuxloader一個操作系統從開機到開始運行,大致經歷“引導—>加載內核入內存&m
 標題欄透明度變化,標題欄透明度
標題欄透明度變化,標題欄透明度
標題欄透明度變化,標題欄透明度 原理 監聽ScrollView的滑動 @Override public v
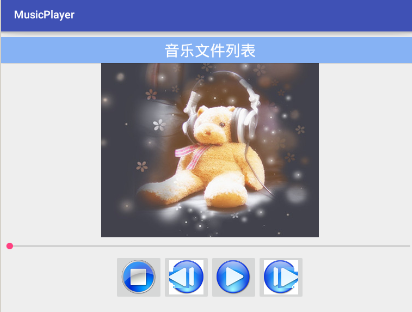
 安卓第十七天筆記--簡易版本音樂播放器,安卓第十七天
安卓第十七天筆記--簡易版本音樂播放器,安卓第十七天
安卓第十七天筆記--簡易版本音樂播放器,安卓第十七天 title:簡易版本音樂播放器 簡易版本音樂播放器 1.布局 <?xml version=1.0 enco
 android:SpannableString的應用,TextView中某些文字的點擊事件
android:SpannableString的應用,TextView中某些文字的點擊事件
android:SpannableString的應用,TextView中某些文字的點擊事件 各種的Span就是通過SpannableString來封裝樣式的,設置完S