編輯:關於android開發
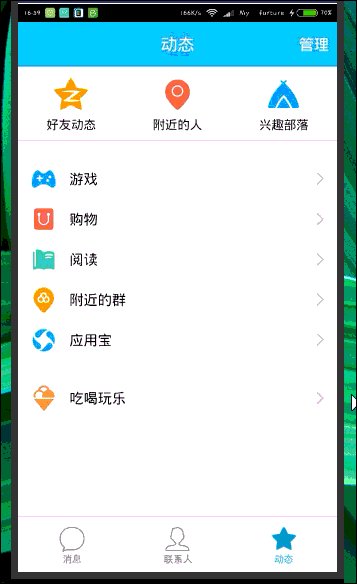
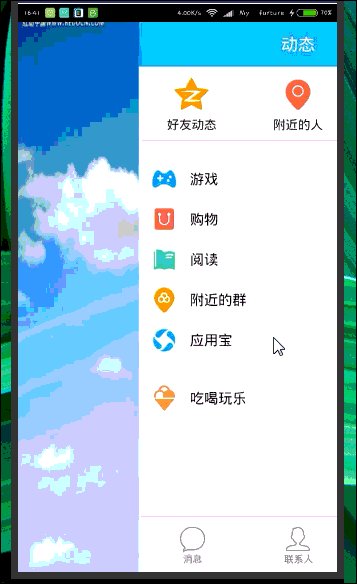
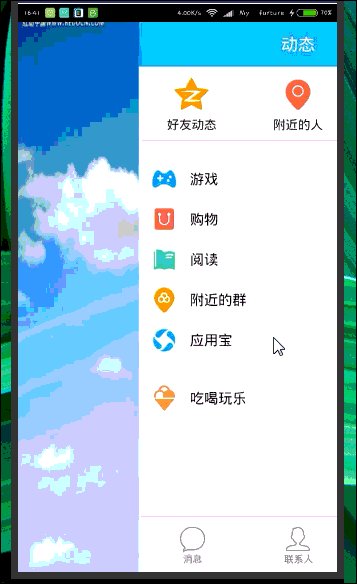
然而這個菜單效果只是普通的側拉效果 我們還可以實現抽屜式側滑菜單 就像這樣
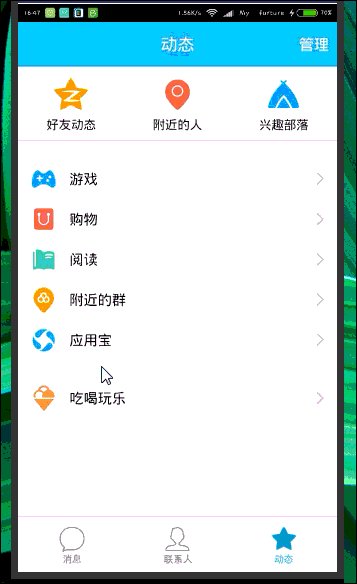
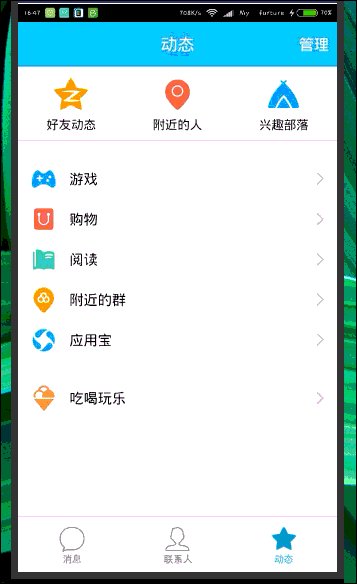
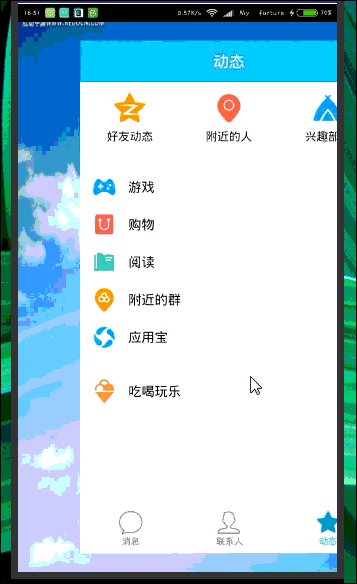
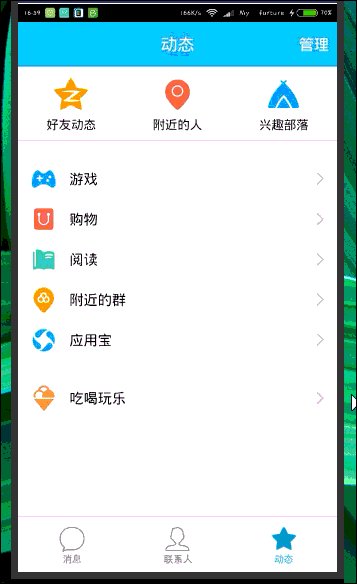
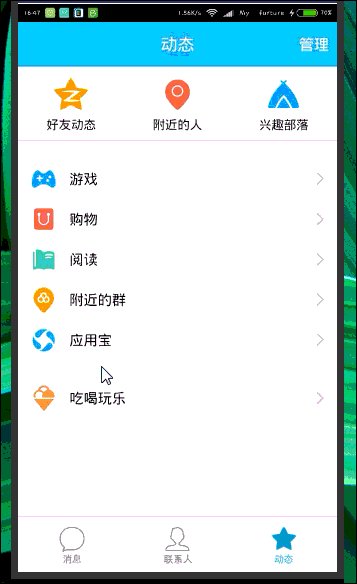
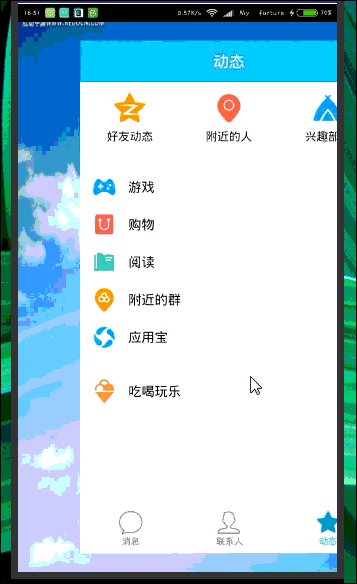
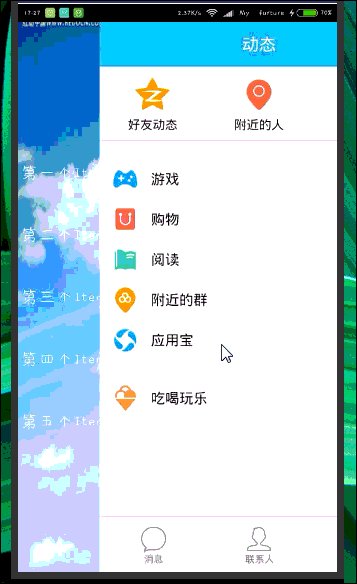
第一種效果
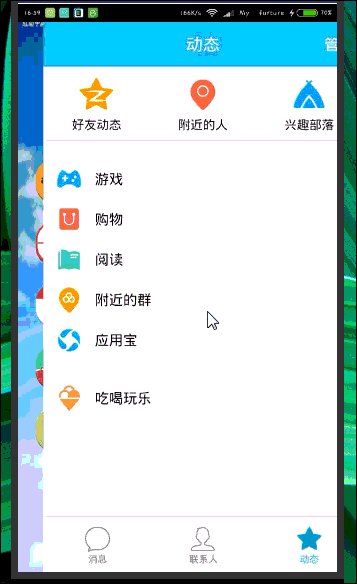
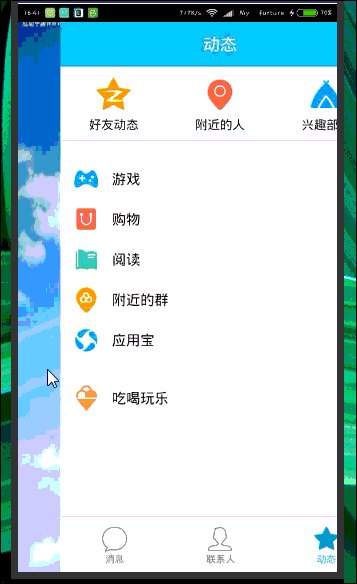
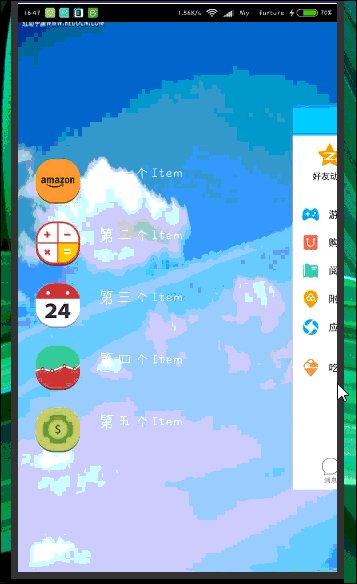
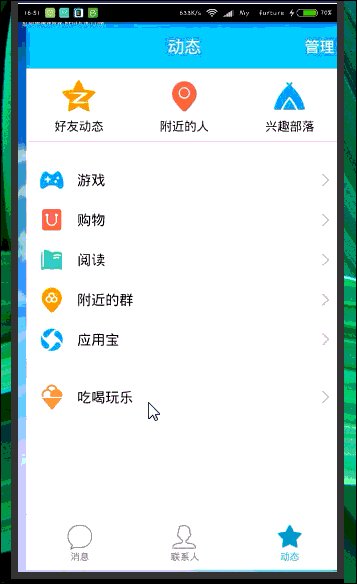
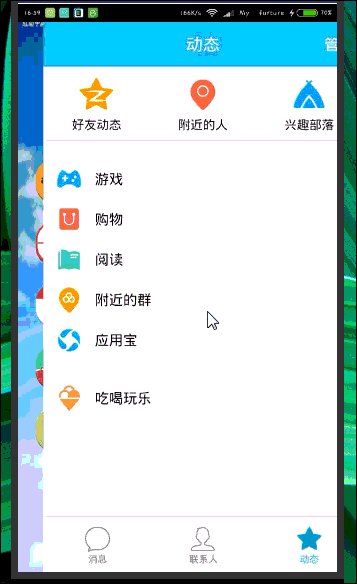
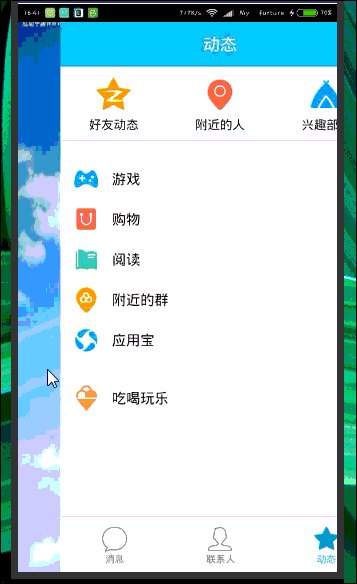
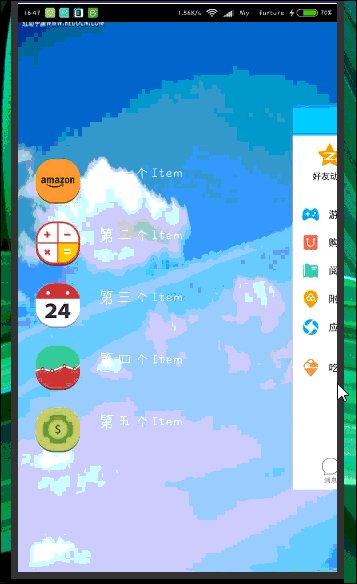
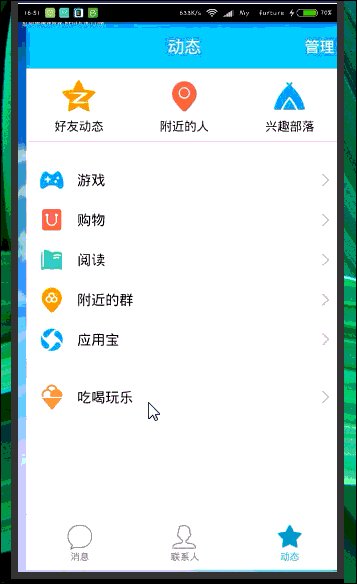
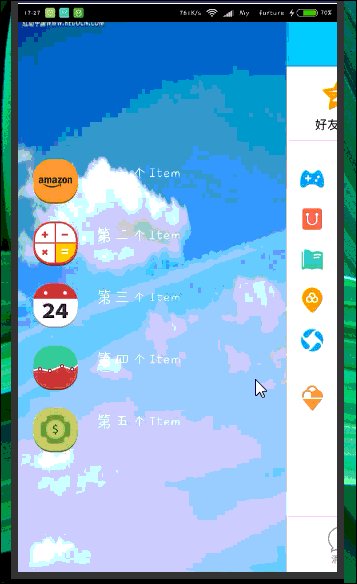
第二種效果
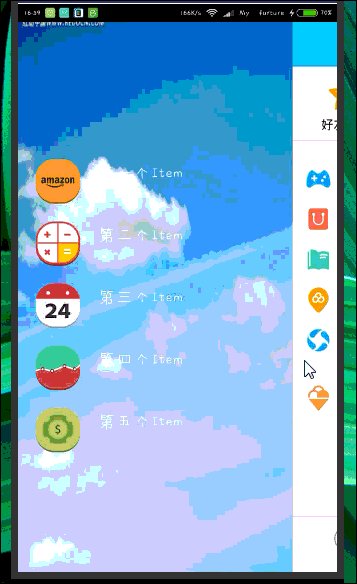
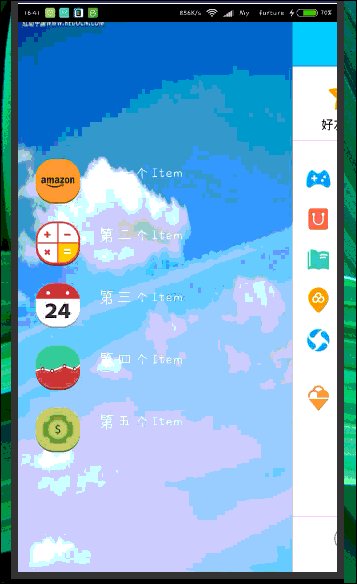
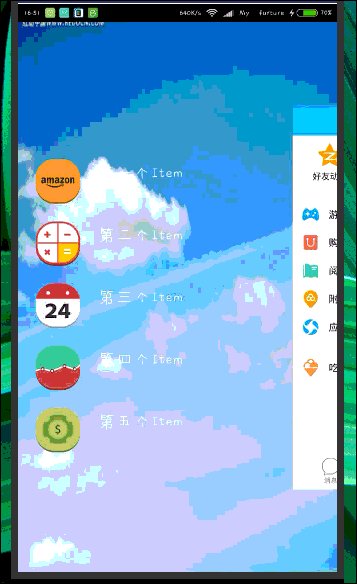
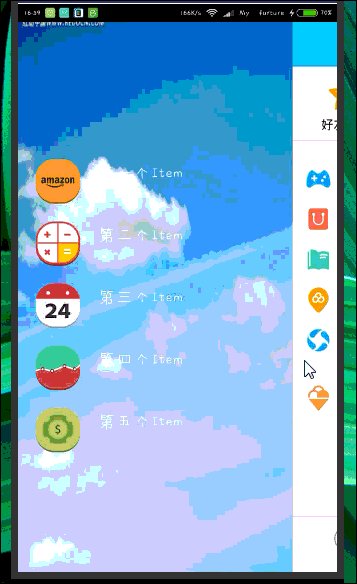
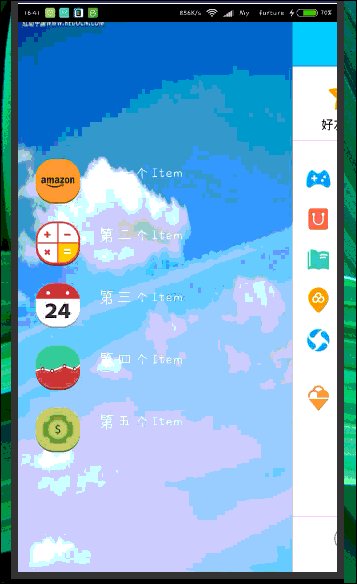
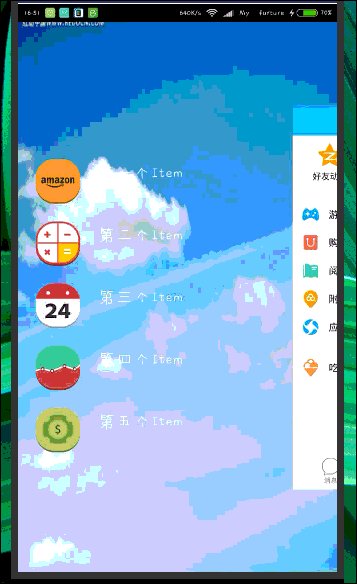
第三種效果
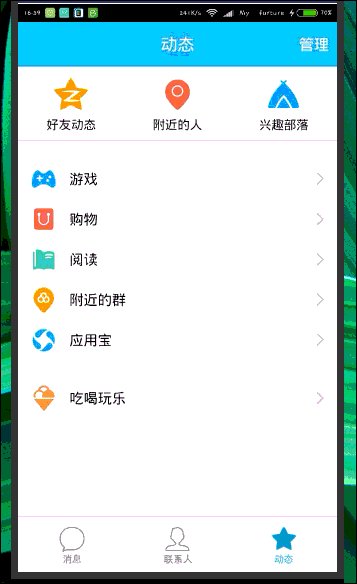
第四種效果
其它代碼都和上篇文章相同,只是在MyHorizontalScrollView.class重寫onScrollChanged這個方法
第一種的側滑效果代碼很簡單
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l);
}
通過setTranslationX方法設置mMenu的x坐標偏移量 其中的l=getScrollX()
設置完這些就能實現這樣的側滑效果
第二種側滑效果代碼和第一種類似,只不過是對mMenu的x坐標的偏移量再增加1倍,使得mMenu菜單仿佛從右邊出來一樣
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, 2*l);
}

//scale 1~0的變化率 float scale = l*1.0f/mMenuWidth;代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的變化率
float scale = l*1.0f/mMenuWidth;
//Content的縮放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//設置縮放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//進行縮放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
至於這裡我為什麼設置縮放中心為mContent x=0 y=height/2 是為了在側滑後 mContent左側離屏幕右側的距離不變 否則 距離也會進行縮放

第四種效果我們會發現相比著第三種 僅僅是左側的mMenu的效果不同 會發現 進行了縮放 和透明
代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的變化率
float scale = l*1.0f/mMenuWidth;
//Content的縮放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//Menu的透明度變化0~1
float leftAlpha=1.0f-scale;
//Menu的縮放變化0.3-1.0
float leftScale=1.0f-scale*0.7f;
//mContent設置縮放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//mContent進行縮放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
/*
* 對mMenu進行縮放和設置透明度
* */
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
}
就實現了這樣的效果
這兩天我也嘗試著進行矩形翻轉的效果 模擬器上成功了 在真機上就不行了 就不帖上了 感覺浪費了好多時間 o(︶︿︶)o 唉
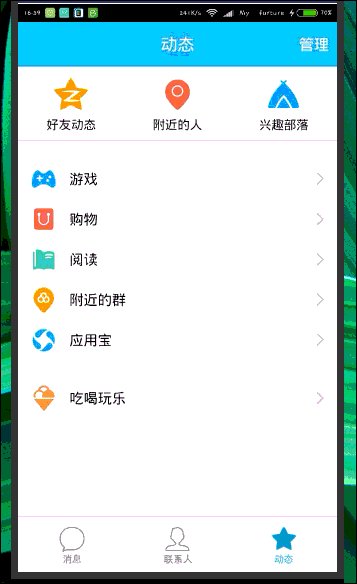
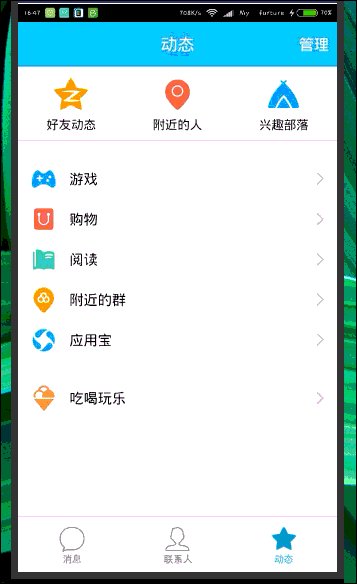
關於qqv6.2.3的側拉效果是

我們只要減少mMenu的x坐標的偏移量就能實現 代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l*0.6f);
}

這幾個動畫 可能在別人看來很簡單 我想了好久啊啊 一天半的光陰啊啊 萬惡的矩陣切換。,。~~NN、DFAGDAJFHJK
看到qq才想起來 今天是我生日 都不敢想它 今年才大二就這麼大了 o(︶︿︶)o 唉
生日快樂。
 Android系統移植與調試之-------)如何修改Android系統默認顯示
Android系統移植與調試之-------)如何修改Android系統默認顯示
Android系統移植與調試之-------)如何修改Android系統默認顯示 1、首先解決【設置】界面默認顯示【開發者選項】的問題 查看源代碼:pack
 Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見
Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見
Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見 Android基礎入門教程——8.4.3 Android動畫
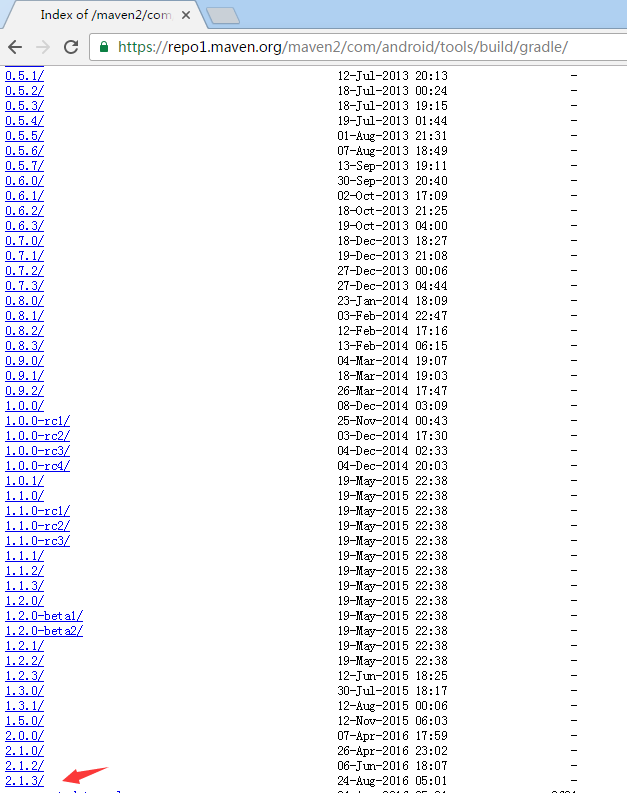
 解決 Could not find com.android.tools.build:gradle 問題,couldnotfindntldr
解決 Could not find com.android.tools.build:gradle 問題,couldnotfindntldr
解決 Could not find com.android.tools.build:gradle 問題,couldnotfindntldr今天拉同事最新的代碼,編譯時老是
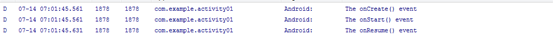
 初識Activity,騰訊視頻初識虛擬化
初識Activity,騰訊視頻初識虛擬化
初識Activity,騰訊視頻初識虛擬化 CallbackDescription onCreate() This is the first callback and