編輯:關於android開發
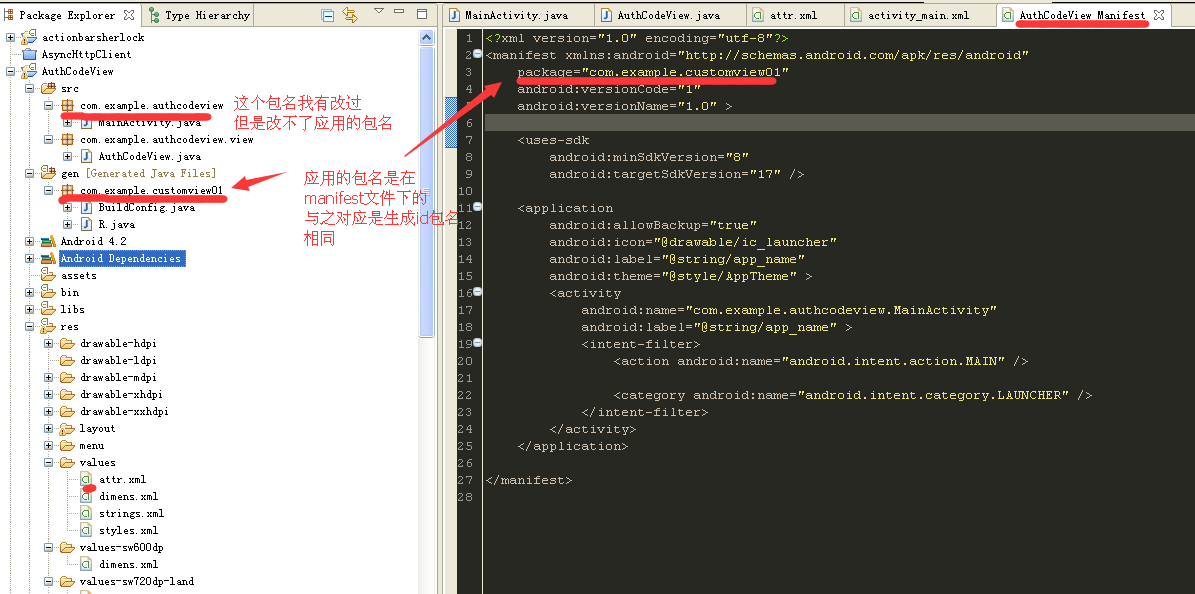
 關於eclipse android 在manifest改app應用包名注意事項,androidmanifest
關於eclipse android 在manifest改app應用包名注意事項,androidmanifest
關於eclipse android 在manifest改app應用包名注意事項,androidmanifest在我剛學android 時候,然後立即就做項目。那時連ecl
 android:QQ多種側滑菜單的實現
android:QQ多種側滑菜單的實現
android:QQ多種側滑菜單的實現 然而這個菜單效果只是普通的側拉效果 我們還可以實現抽屜式側滑菜單 就像這樣 第一種效果 第二種效果 第三種效果 第四種效果 其
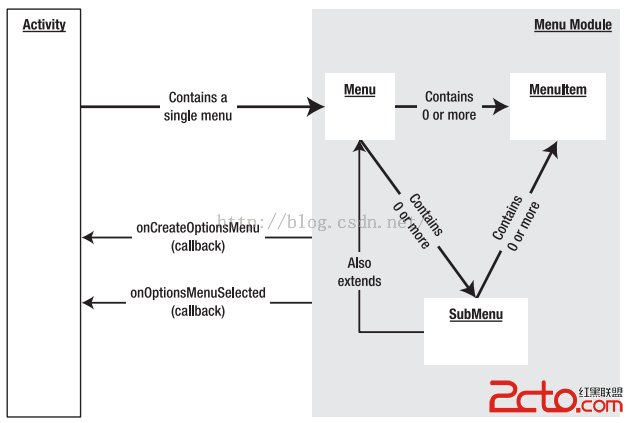
 Android開發之Menu:OptionMenu(選項菜單)、ContextMenu(上下文菜單)、SubMenu(子菜單)
Android開發之Menu:OptionMenu(選項菜單)、ContextMenu(上下文菜單)、SubMenu(子菜單)
Android開發之Menu:OptionMenu(選項菜單)、ContextMenu(上下文菜單)、SubMenu(子菜單) 菜單的概念,現在已經很普及了。 W
 Touch事件分發
Touch事件分發
Touch事件分發 Touch事件分發中只有兩個主角:ViewGroup和View。Activity的Touch事件事實上是調用它內部的ViewGroup的Touch