編輯:關於android開發
自從MD設計規范出來後,關於系統狀態欄的適配越受到關注,因為MD在5.0以後把系統狀態欄的顏色改為可由開發者配置的,而在5.0之前則無法指定狀態欄的顏色,所以這篇就說說使用Toolbar對系統狀態欄的適配策略
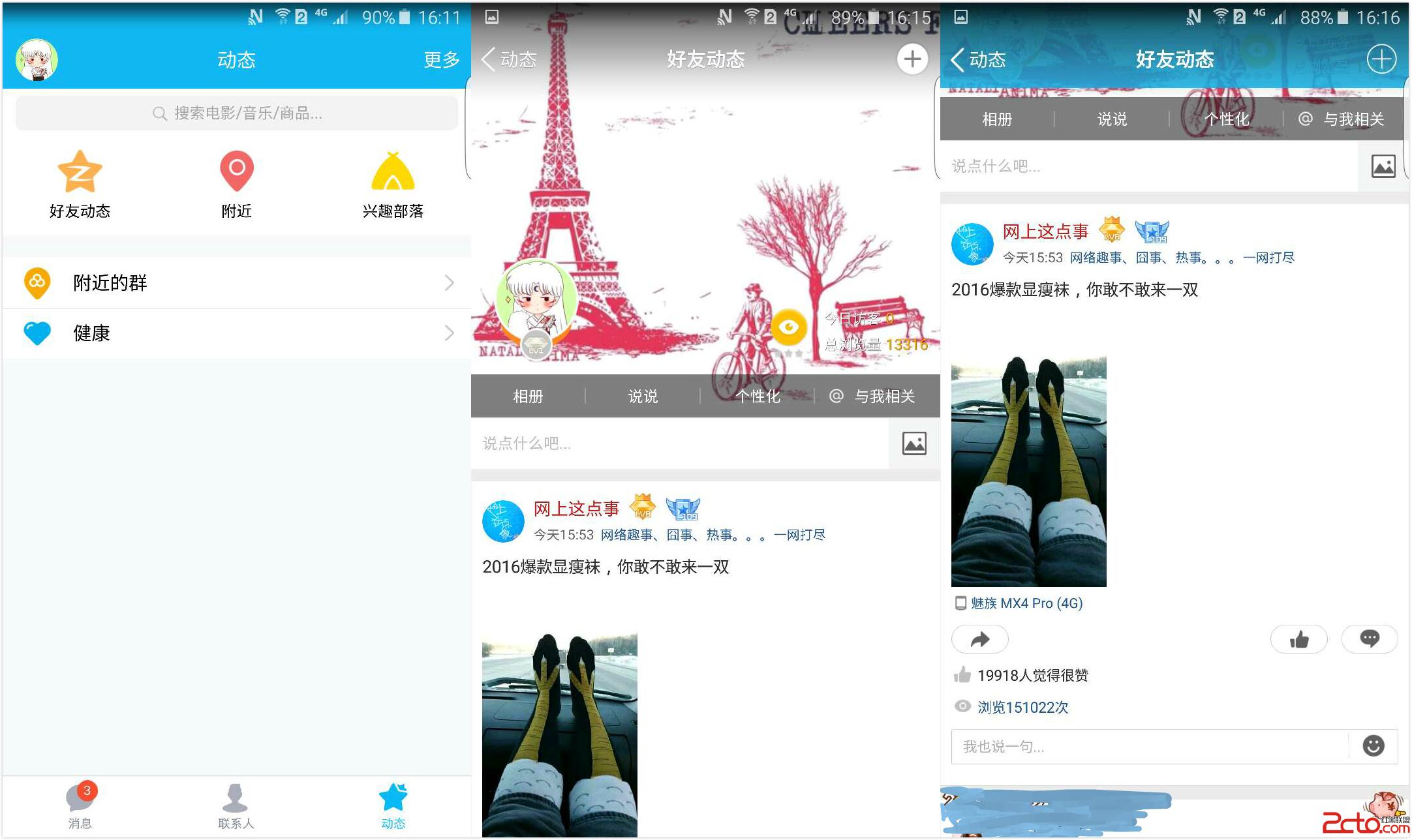
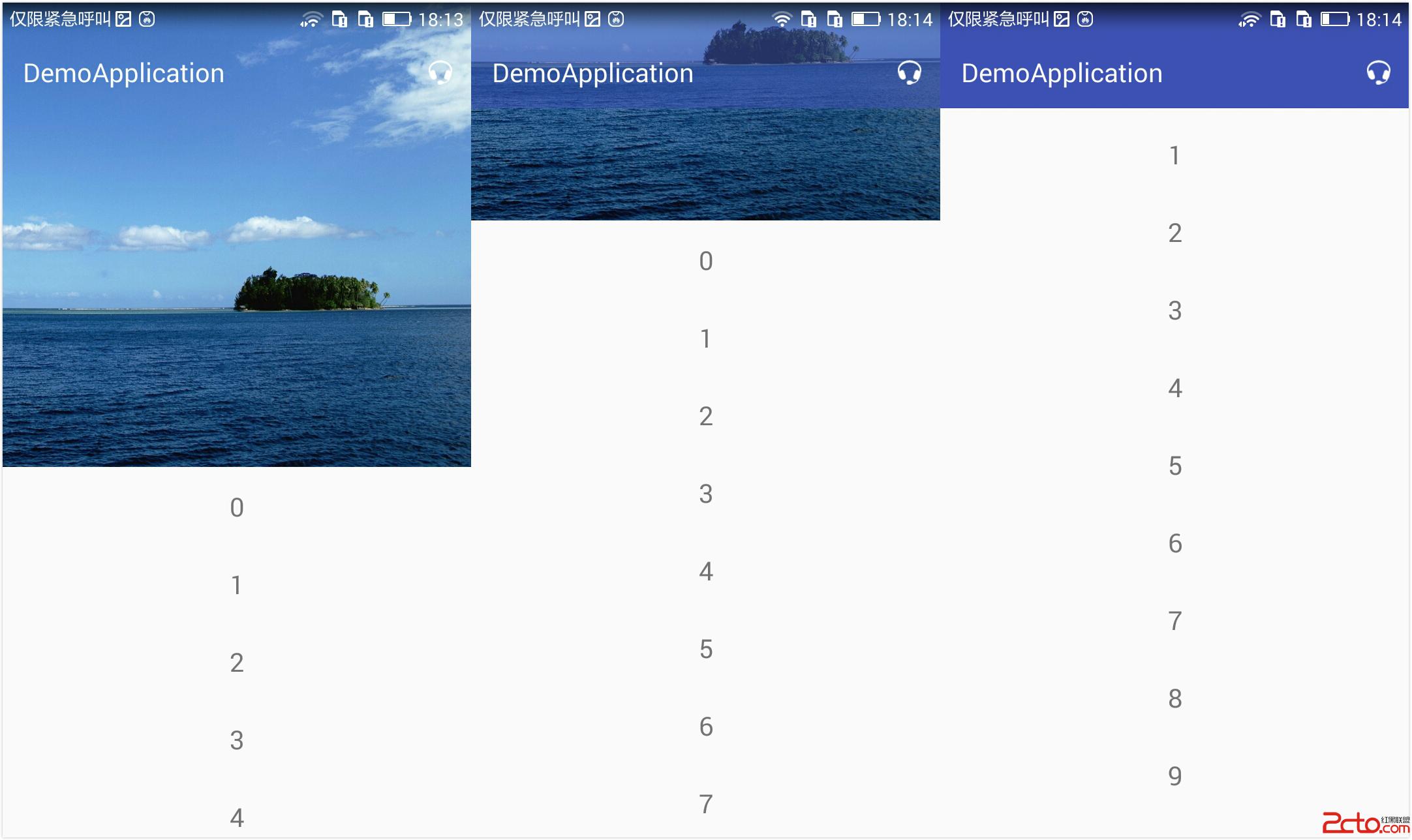
手Q在這方面適配非常好,將標題欄和狀態欄合為一起了,和iOS效果一模一樣,如下:

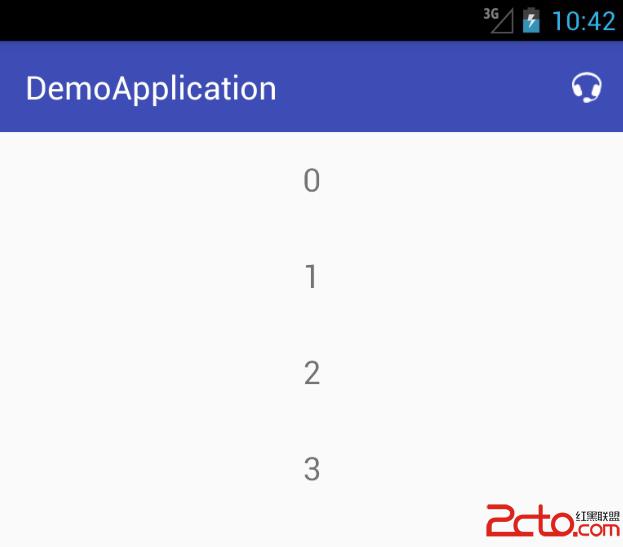
4.4以下版本則是系統默認的黑色狀態欄,因為4.4以下沒辦法對狀態欄進行改變和配置。
關於手Q的適配,對4.4以上所有版本都保留著一致的UI效果,即使在5.0以上,捨棄了MD風格的狀態欄效果。
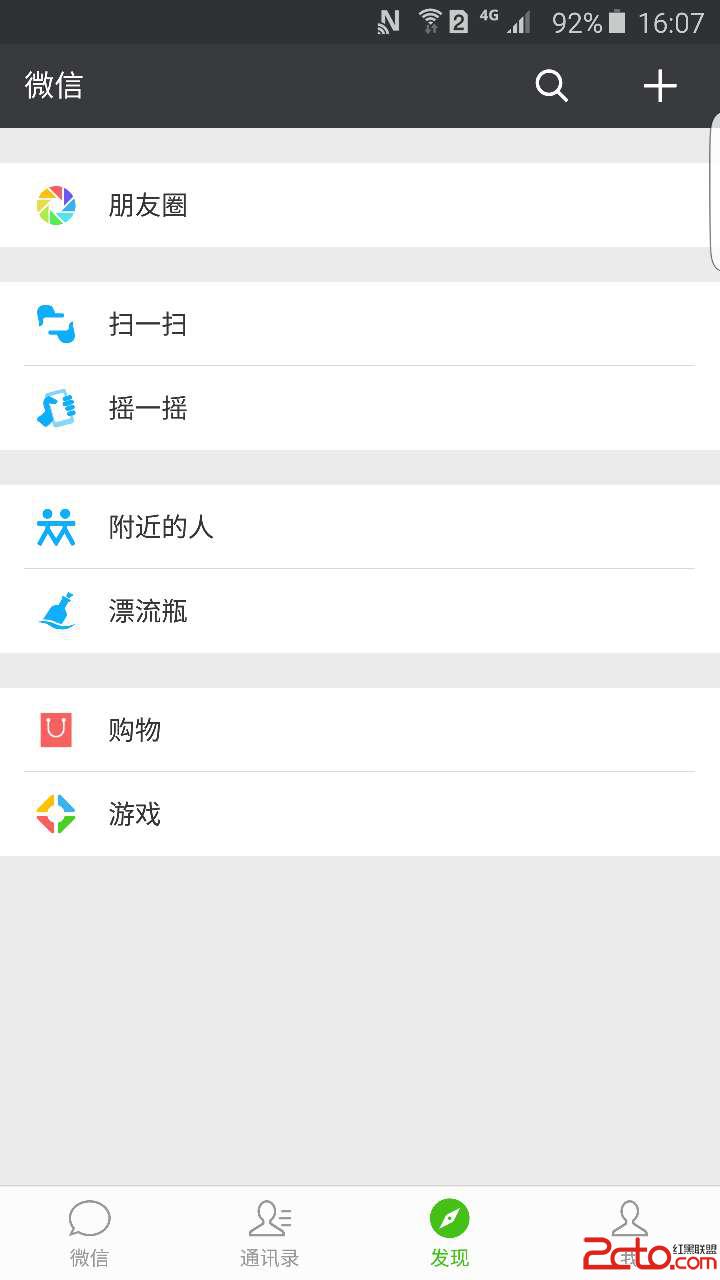
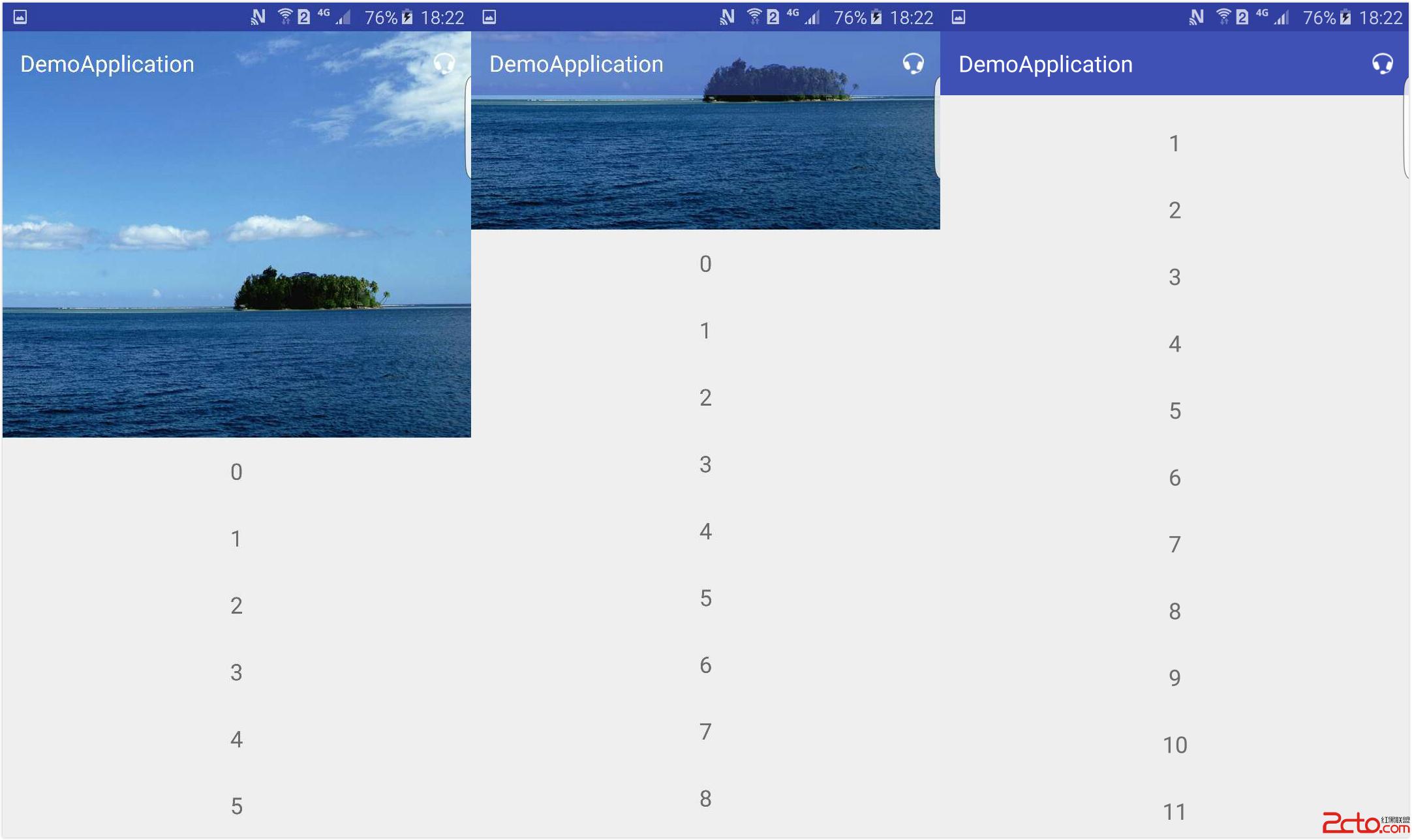
而微信的狀態欄則是對5.0以上開始適配MD風格了,但是對5.0以下狀態欄則沒進行適配,狀態欄還是系統默認的黑色,下面是5.0+系統上的效果:

根據上面適配效果,我們可以這樣適配:
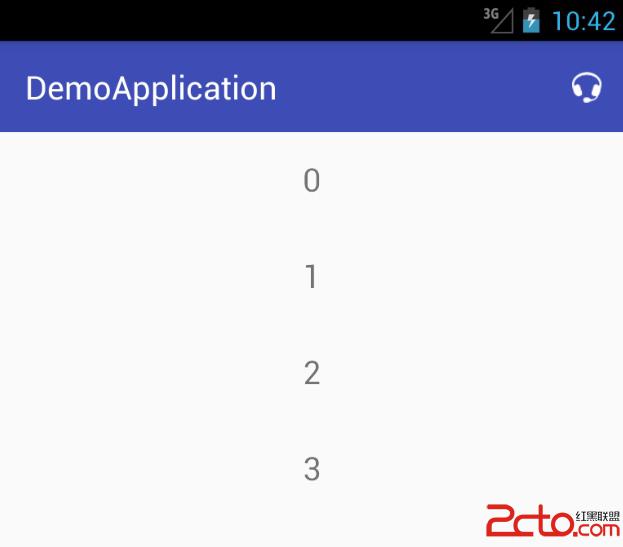
4.4以下系統則使用系統默認的狀態欄,在4.4系統上將狀態欄和標題欄合為一起了,在5.0以上系統有兩種選擇:
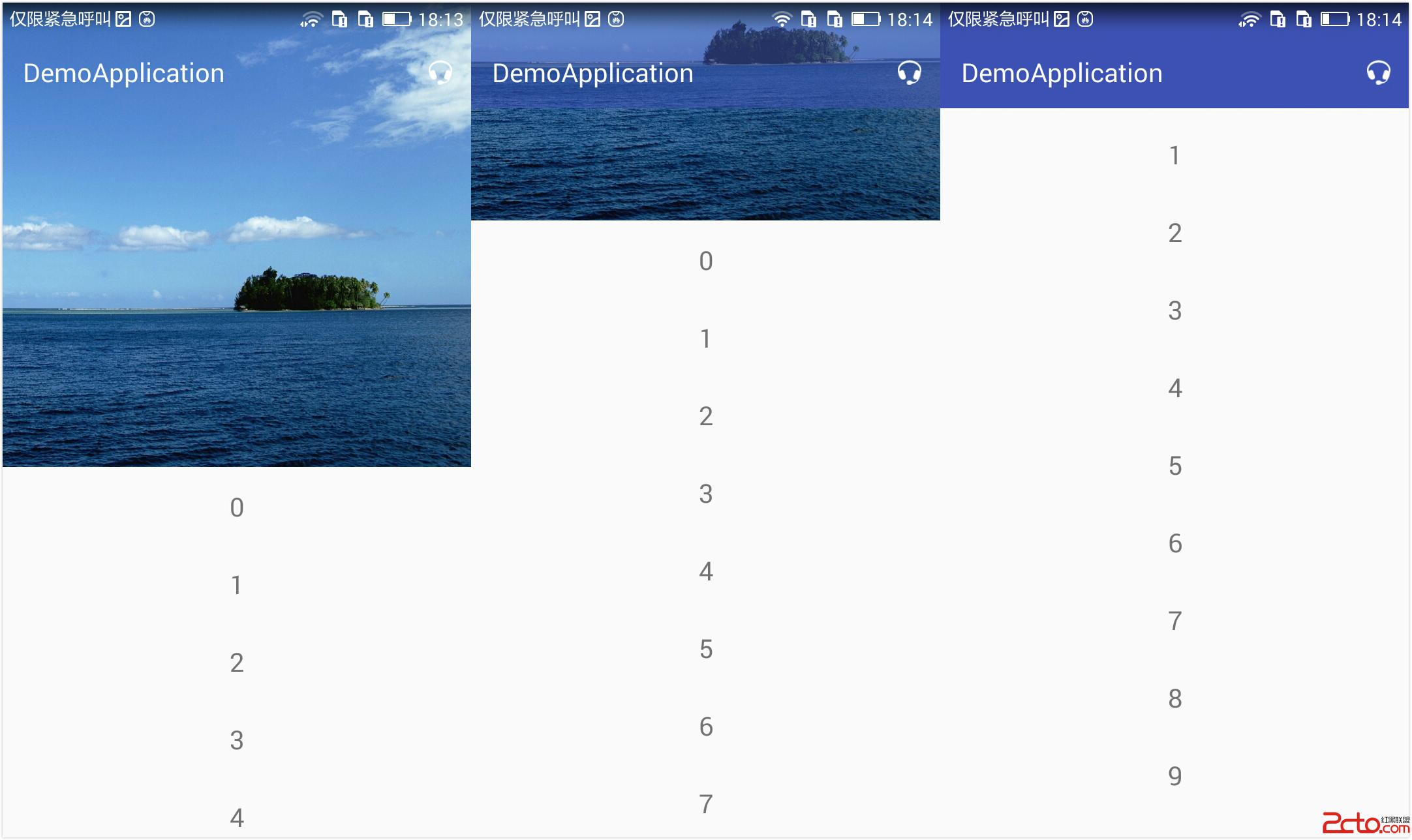
1.繼續使用4.4上的效果,和手Q一樣
2.適配MD風格
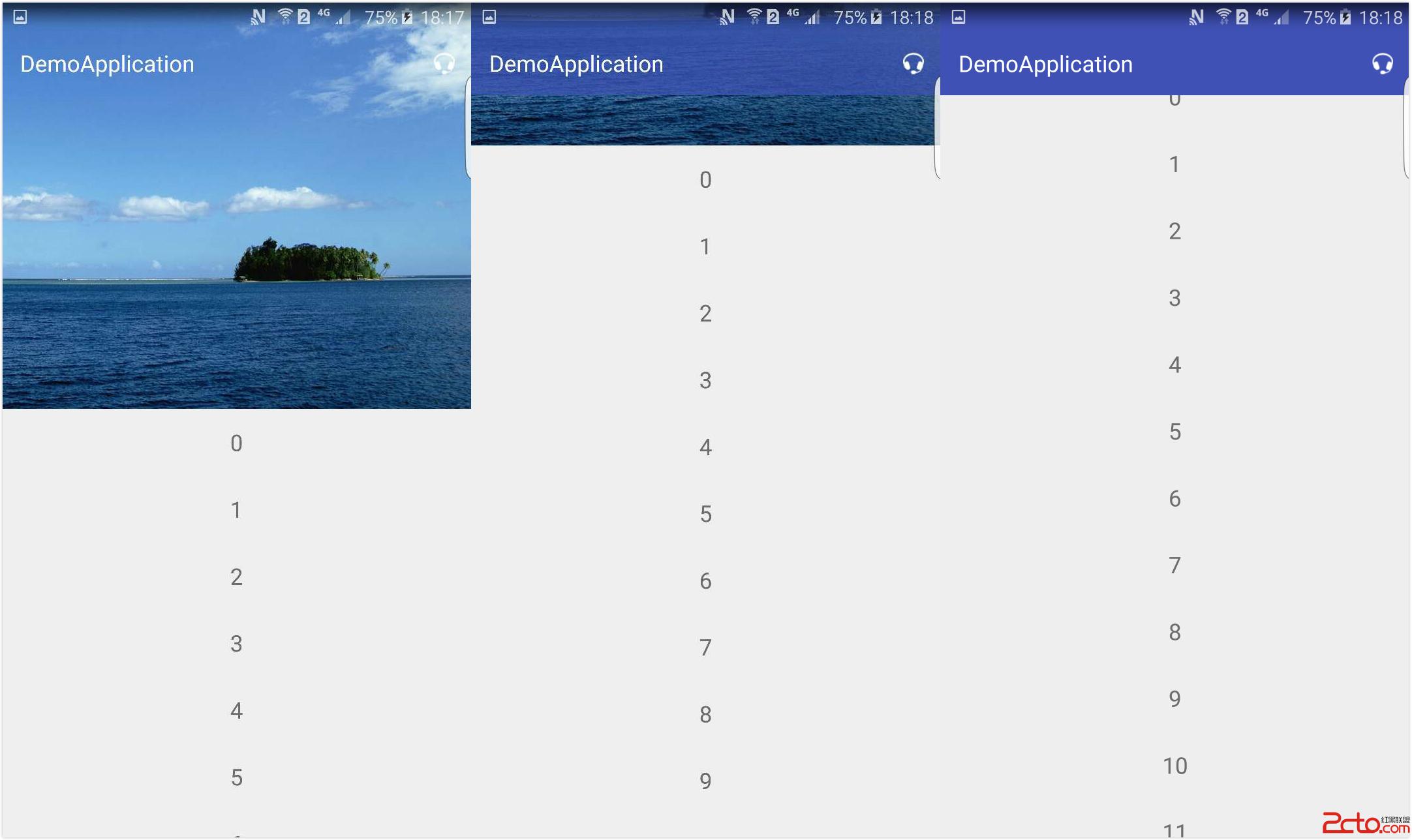
如下是這兩種適配的效果:






主要就是在style文件中對4.4以上的設置透明狀態欄windowTranslucentStatus為true,或者也可以在代碼中設置,定義一個BaseActivity:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// Translucent status bar
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
然後在布局文件中對Toolbar設為:
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
這個至關重要,一般可以把Toolbar的布局為一個layout文件,以便後續復用。
ImageView是RecyclerView頭部添加
<code class=" hljs avrasm"> <android.support.design.widget.coordinatorlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v7.widget.recyclerview android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v7.widget.toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:fitssystemwindows="true" android:minheight="?attr/actionBarSize" android:theme="@style/AppTheme.AppBarOverlay" app:popuptheme="@style/AppTheme.PopupOverlay">
<textview android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textsize="20sp">
<imageview android:id="@+id/img" android:layout_width="48dp" android:layout_height="?attr/actionBarSize" android:layout_gravity="right" android:clickable="true" android:scaletype="centerInside" android:src="@android:drawable/stat_sys_headset">
</imageview></textview></android.support.v7.widget.toolbar>
</android.support.v7.widget.recyclerview></android.support.design.widget.coordinatorlayout></code>
大致和第一種一樣,差別就是values-v21的內容了
 Android ExpandableListView的技巧和問題,expandablelistview
Android ExpandableListView的技巧和問題,expandablelistview
Android ExpandableListView的技巧和問題,expandablelistview前言: 最近一個多月在認真的學習Android和做項目,文章內容表達
 Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解先看效果圖: 1概述 Activity啟動方式有四種,分別是: standar
 Android 實現 IOS相機滑動控件,androidios
Android 實現 IOS相機滑動控件,androidios
Android 實現 IOS相機滑動控件,androidios IOS相比於Android,動畫效果是一方面優勢,IOS相機切換時滑動的動畫很不錯,看著是有
 Android 開源組件,
Android 開源組件,
Android 開源組件, 一、組件介紹 App產品中信息列表頭部都會有自動輪轉的廣告圖片,使用ViewPager可以實現但編碼比較麻煩,我們可以采用使用L