編輯:關於android開發
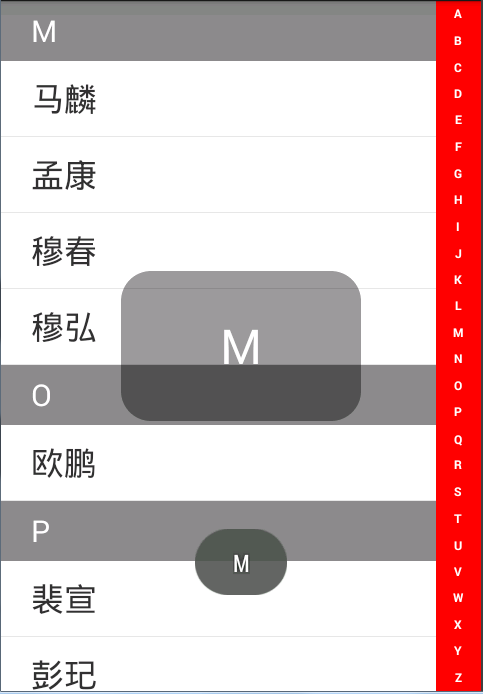
如下是快速索引的效果圖,是從網上下的實例。如圖實現的難點1:是最右側的索引是用自定義View來實現的,主要通過onDraw的方法將其畫出;
難點2:是如何拿到每個名字的首字母用的是pinyin4j-2.5.0.jar 將漢字轉化成拼音再去第一個字符;難點3:ListView的adapte不好實現
下圖的布局是一個ListView右側是一個自定義的View,中間是一個TextView點擊的時候顯示

如下是自定義的View來實現快速索引
1 package com.demo.sb.widget;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.graphics.Rect;
8 import android.graphics.Typeface;
9 import android.util.AttributeSet;
10 import android.util.Log;
11 import android.view.MotionEvent;
12 import android.view.View;
13
14 /**
15 * 快速索引 用於根據字母快速定位聯系人 也就是界面最右邊的那個紅色豎條
16 *
17 * @author Administrator
18 *
19 */
20 public class QuickIndexBar extends View {
21
22 private static final String[] LETTERS = new String[] { "A", "B", "C", "D",
23 "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q",
24 "R", "S", "T", "U", "V", "W", "X", "Y", "Z" };
25
26 private Paint mPaint;
27
28 private float cellHeight;
29
30 private int cellWidth;
31
32 /**
33 * 暴露一個字母的監聽
34 */
35 public interface OnLetterUpdateListener {
36 void onLetterUpdate(String letter);
37 }
38
39 private OnLetterUpdateListener listener;
40
41 public OnLetterUpdateListener getListener() {
42 return listener;
43 }
44
45 /**
46 * 設置字母更新的監聽
47 */
48 public void setListener(OnLetterUpdateListener listener) {
49 this.listener = listener;
50 }
51
52 public QuickIndexBar(Context context) {
53 this(context, null);
54 // TODO Auto-generated constructor stub
55 }
56
57 public QuickIndexBar(Context context, AttributeSet attrs) {
58 this(context, attrs, 0);
59 // TODO Auto-generated constructor stub
60 }
61
62 public QuickIndexBar(Context context, AttributeSet attrs, int defStyleAttr) {
63 super(context, attrs, defStyleAttr);
64 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
65 mPaint.setColor(Color.WHITE);
66 mPaint.setTypeface(Typeface.DEFAULT_BOLD);
67 }
68
69 @Override
70 protected void onSizeChanged(int w, int h, int oldw, int oldh) {
71 // TODO Auto-generated method stub
72 super.onSizeChanged(w, h, oldw, oldh);
73 cellWidth = getMeasuredWidth();
74
75 int mHeight = getMeasuredHeight();
76 cellHeight = mHeight * 1.0f / LETTERS.length;
77 }
78
79 /**
80 * 繪制自定義最重要的一步重寫onDraw方法 畫什麼,由Canvas處理 怎麼畫,由Paint處理
81 */
82 @Override
83 protected void onDraw(Canvas canvas) {
84 // TODO Auto-generated method stub
85 for (int i = 0; i < LETTERS.length; i++) {
86 String text = LETTERS[i];
87 // 計算坐標
88 int x = (int) (cellWidth / 2.0f - mPaint.measureText(text) / 2.0f);
89 // 獲取文本的高度
90 Rect bounds = new Rect();// 矩形
91 mPaint.getTextBounds(text, 0, text.length(), bounds);
92 int textHeight = bounds.height();
93 int y = (int) (cellHeight / 2.0f + textHeight / 2.0f + i
94 * cellHeight);
95
96 // 根據按下的字母,設置畫筆顏色
97 mPaint.setColor(touchIndex == i ? Color.GRAY : Color.WHITE);
98
99 // 繪制文本A-Z
100 canvas.drawText(text, x, y, mPaint);
101 }
102 }
103
104 int touchIndex = -1;
105
106 @Override
107 public boolean onTouchEvent(MotionEvent event) {
108 // TODO Auto-generated method stub
109 int index = -1;
110 switch (event.getAction()) {
111 case MotionEvent.ACTION_DOWN:
112 // 獲取當前觸摸到的字母索引
113 index = (int) (event.getY() / cellHeight);
114 if (index >= 0 && index < LETTERS.length) {
115 // 判斷是否跟上一次觸摸到的一樣
116 if (index != touchIndex) {
117
118 if (listener != null) {
119 listener.onLetterUpdate(LETTERS[index]);
120 }
121
122 Log.d("jiejie", "onTouchEvent: " + LETTERS[index]);
123
124 touchIndex = index;
125 }
126 }
127 break;
128 case MotionEvent.ACTION_MOVE:
129
130 index = (int) (event.getY() / cellHeight);
131 if (index >= 0 && index < LETTERS.length) {
132 // 判斷是否跟上一次觸摸到的一樣
133 if (index != touchIndex) {
134
135 if (listener != null) {
136 listener.onLetterUpdate(LETTERS[index]);
137 }
138
139 Log.d("jiejie", "onTouchEvent : " + LETTERS[index]);
140 touchIndex = index;
141 }
142 }
143 break;
144 case MotionEvent.ACTION_UP:
145 touchIndex = -1;
146 break;
147 default:
148 break;
149 }
150 // 重新繪制
151 invalidate();
152 return true;
153 }
154 }
主代碼和布局文件
1 package com.demo.sb.main;
2
3 import java.util.ArrayList;
4 import java.util.Collections;
5 import com.demo.sb.entity.Cheeses;
6 import com.demo.sb.entity.HaoHanAdapter;
7 import com.demo.sb.entity.Person;
8 import com.demo.sb.utils.DensityUtil;
9 import com.demo.sb.widget.QuickIndexBar;
10 import com.demo.sb.widget.QuickIndexBar.OnLetterUpdateListener;
11 import com.demo.suibian.R;
12 import android.app.Activity;
13 import android.os.Bundle;
14 import android.os.Handler;
15 import android.text.TextUtils;
16 import android.view.View;
17 import android.widget.ListView;
18 import android.widget.TextView;
19
20 /**
21 * 快速索引
22 *
23 * @author Administrator
24 *
25 */
26 public class Activity_Index extends Activity {
27
28 /**ListView用來展示數據的*/
29 private ListView mListView;
30
31 /**貯存的數據*/
32 private ArrayList<Person> persons;
33
34 /**展示所點的字母,相當於Toast*/
35 private TextView tv_center;
36
37 @Override
38 protected void onCreate(Bundle savedInstanceState) {
39 // TODO Auto-generated method stub
40 super.onCreate(savedInstanceState);
41 setContentView(R.layout.mactivity_index);
42
43 QuickIndexBar bar = (QuickIndexBar) findViewById(R.id.bar);
44 bar.setListener(new OnLetterUpdateListener() {
45
46 @Override
47 public void onLetterUpdate(String letter) {
48 // TODO Auto-generated method stub
49 DensityUtil.showToast(Activity_Index.this, letter);
50 showLetter(letter);
51 // 根據字母定位ListView,找到集合中第一個以letter為拼音首字母的對象,得到索引
52 for (int i = 0; i < persons.size(); i++) {
53 Person p = persons.get(i);
54 String l = p.getPinyin().charAt(0) + "";
55 if (TextUtils.equals(letter, l)) {
56 mListView.setSelection(i);
57 break;
58 }
59 }
60 }
61 });
62
63 mListView = (ListView) findViewById(R.id.lv_index);
64 persons = new ArrayList<Person>();
65 // 填充數據,排序
66 fillAndSortData(persons);
67
68 mListView.setAdapter(new HaoHanAdapter(Activity_Index.this, persons));
69
70 tv_center = (TextView) findViewById(R.id.tv_center);
71
72 }
73
74 private Handler mHandler = new Handler();
75
76 /**
77 * 顯示字母
78 *
79 * @param letter
80 */
81 protected void showLetter(String letter) {
82 // TODO Auto-generated method stub
83 tv_center.setVisibility(View.VISIBLE);
84 tv_center.setText(letter);
85
86 mHandler.removeCallbacksAndMessages(null);
87 mHandler.postDelayed(new Runnable() {
88
89 @Override
90 public void run() {
91 // TODO Auto-generated method stub
92 tv_center.setVisibility(View.GONE);
93 }
94 }, 2000);
95 }
96
97 private void fillAndSortData(ArrayList<Person> persons2) {
98 // TODO Auto-generated method stub
99 // 填充數據
100 for (int i = 0; i < Cheeses.NAMES.length; i++) {
101 String name = Cheeses.NAMES[i];
102 persons2.add(new Person(name));
103 }
104
105 // 進行排序
106 Collections.sort(persons2);
107 }
108 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ListView 7 android:id="@+id/lv_index" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" /> 10 11 <com.demo.sb.widget.QuickIndexBar 12 android:id="@+id/bar" 13 android:layout_width="30dp" 14 android:layout_height="match_parent" 15 android:layout_alignParentRight="true" 16 android:background="#f00" /> 17 18 <TextView 19 android:id="@+id/tv_center" 20 android:layout_width="160dp" 21 android:layout_height="100dp" 22 android:layout_centerInParent="true" 23 android:background="@drawable/bg_index" 24 android:gravity="center" 25 android:text="" 26 android:textColor="#fff" 27 android:textSize="32sp" 28 android:visibility="gone" /> 29 30 </RelativeLayout>
適配器
1 package com.demo.sb.entity;
2
3 import java.util.ArrayList;
4
5 import com.demo.sb.utils.DensityUtil;
6 import com.demo.suibian.R;
7
8 import android.content.Context;
9 import android.text.TextUtils;
10 import android.view.View;
11 import android.view.ViewGroup;
12 import android.widget.BaseAdapter;
13 import android.widget.TextView;
14
15 public class HaoHanAdapter extends BaseAdapter {
16
17 private Context mContext;
18 private ArrayList<Person> persons;
19
20 public HaoHanAdapter(Context mContext, ArrayList<Person> persons) {
21 this.mContext = mContext;
22 this.persons = persons;
23 }
24
25 @Override
26 public int getCount() {
27 // TODO Auto-generated method stub
28 return persons.size();
29 }
30
31 @Override
32 public Object getItem(int arg0) {
33 // TODO Auto-generated method stub
34 return persons.get(arg0);
35 }
36
37 @Override
38 public long getItemId(int arg0) {
39 // TODO Auto-generated method stub
40 return arg0;
41 }
42
43 @Override
44 public View getView(final int arg0, View arg1, ViewGroup arg2) {
45 // TODO Auto-generated method stub
46 ViewHolder holder = null;
47 if (arg1 == null) {
48 arg1 = View.inflate(mContext, R.layout.item_haohanadapter, null);
49 holder = new ViewHolder();
50 holder.mIndex = (TextView) arg1.findViewById(R.id.item_tv_index);
51 holder.mName = (TextView) arg1.findViewById(R.id.item_tv_name);
52 arg1.setTag(holder);
53 } else {
54 holder = (ViewHolder) arg1.getTag();
55 }
56
57 final Person p = persons.get(arg0);
58 String string = null;
59 String currentLetter = p.getPinyin().charAt(0) + "";
60 // 根據上一個首字母,決定當前是否顯示字母
61 if (arg0 == 0) {
62 string = currentLetter;
63 } else {
64 // 上一個人的拼音的首字母
65 String preLetter = persons.get(arg0 - 1).getPinyin().charAt(0) + "";
66 if (!TextUtils.equals(preLetter, currentLetter)) {
67 string = currentLetter;
68 }
69 }
70
71 // 根據string 是否為空,決定是否顯示索引欄
72 holder.mIndex.setVisibility(string == null ? View.GONE : View.VISIBLE);
73 holder.mIndex.setText(currentLetter);
74 holder.mName.setText(p.getName());
75
76 holder.mName.setOnClickListener(new View.OnClickListener() {
77
78 @Override
79 public void onClick(View view) {
80 // TODO Auto-generated method stub
81 DensityUtil.showToast(mContext, arg0 + " "+p.getName());
82 }
83 });
84 return arg1;
85 }
86
87 static class ViewHolder {
88 TextView mIndex;
89 TextView mName;
90 }
91 }
實體類

漢字轉成拼音

 Android:進程間通信交互
Android:進程間通信交互
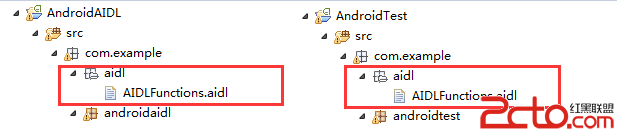
Android:進程間通信交互 Intent 的 ComponentName 廣播-BroadcastReceiver ContentProvider AIDL In
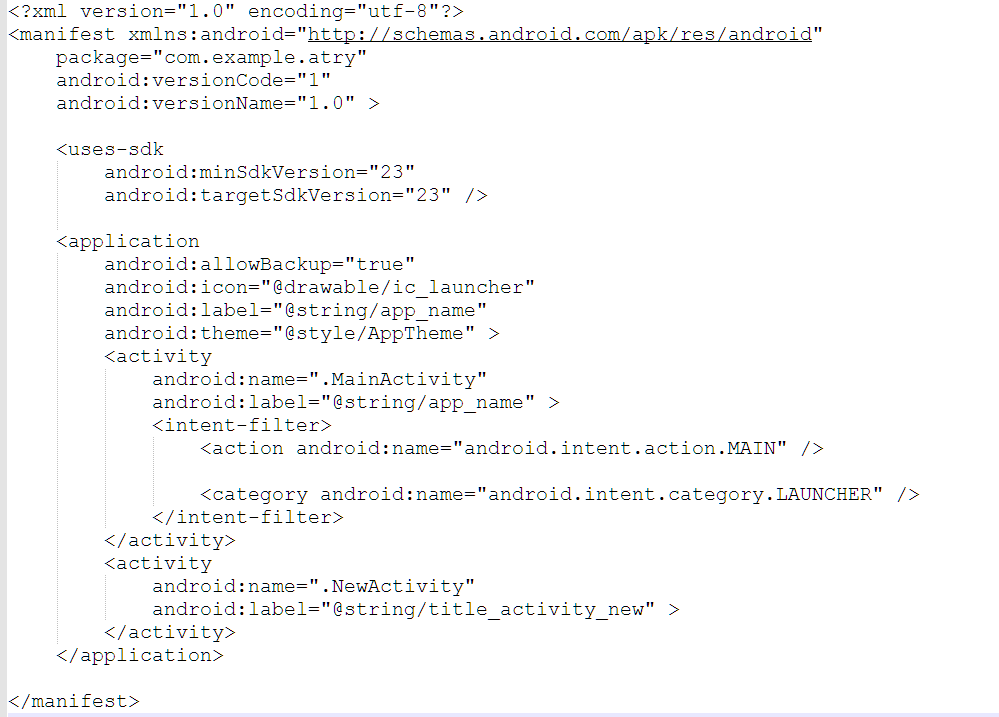
 Android清單文件AndroidMenifest.xml,android清單文件
Android清單文件AndroidMenifest.xml,android清單文件
Android清單文件AndroidMenifest.xml,android清單文件1.AndroidMenifes.xml清單文主要結構件結構 所謂主要結構就是每一個清
 ListView初探,初探網
ListView初探,初探網
ListView初探,初探網一、ListView介紹 在Android開發中ListView是比較常用的控件,常用於以列表的形式顯示數據集及根據數據的長度自適應顯示。 L
 win通過dos配置注冊列表
win通過dos配置注冊列表
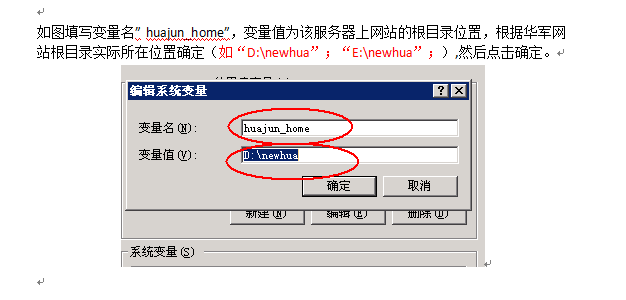
win通過dos配置注冊列表由於服務器數量眾多,需求是配置環境變量,為了不被累屎,為了減輕壓力所以有了這篇文章!嘿嘿……需求如圖: _<)~~~~ )1、注冊表設置win