編輯:關於android開發
開通博客以來已經約莫1個月了。幾次想提筆寫寫東西,但總是由於各種各樣的原因並沒有開始。現在,年假剛結束,項目也還沒有開始,但最終促使我寫這篇博客的是,看了一篇博友寫的新年計劃,說是要在新的一年中寫50篇博客,我也心血來潮的定下了這樣的目標。把年前項目中用到的FragmentTabHost在這裡總結一下。
現在市面上app的主流框架大體分為兩種:一種是在主界面點擊菜單按鈕,之後會滑出側滑菜單,之後進入到各個模塊,還有一種是在主界面的下面放置若干個tab按鈕,點擊按鈕,切換到不同的模塊。今天要講的就是第二種的實現方式之一的FragmentTabHost.
FragmentTabHost來自於android.support.v4.app這個包下,繼承自TabHost,
作為android4.0的控件,最近在做百度地圖的poi,發現sample中的v4包中竟然沒有FragmentTabHost這個類,汗!
好了,廢話還是少說為妙。
下面是主界面的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itrui.searchs.MainActivity" >
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#D0D0D0">
</TextView>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#FFFFFF"
android:layout_gravity="bottom"
android:padding="10dp"
></TabWidget>
</LinearLayout>
</android.support.v4.app.FragmentTabHost>
</RelativeLayout>
控件的命名是固定的不能隨便更改。控件的id必須是Android提供的標准id, 即"@android:id"
Tab的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/layout_ancor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="vertical"
android:padding="2dp"
android:paddingBottom="15dp"
android:paddingTop="10dp">
<ImageView
android:id="@+id/img_tab_pic"
android:layout_width="32dp"
android:layout_height="32dp"
/>
</LinearLayout>
</RelativeLayout>View Code
此布局文件是一張圖片,當然你也可以根據自己的需求來添加其他的控件,比如文字之類的控件
其中之一的Fragment的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/fragment_main_frist_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="10dp"
android:layout_marginLeft="80dp"
android:text="poi搜索"/>
<ImageView
android:id="@+id/iv_baidu_dingwei"
android:layout_width="32dp"
android:layout_height="32dp"
android:paddingTop="10dp"
android:paddingRight="5dp"
android:layout_alignParentRight="true"
android:src="@drawable/baidumap"/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是主界面的第一個fragment"/>
</LinearLayout>
當然你也可以同一個fragment實現復用。
主頁面的代碼:
public class MainActivity extends FragmentActivity {
private FragmentTabHost myTabhost;
//Tab圖片
private int mImages[] = {
R.drawable.tab_assistant_gray,R.drawable.tab_center_gray,R.drawable.tab_contest_gray,R.drawable.tab_counter_gray
};
//標記
private String mFragmentTags[] ={
"第一個","第二個","第三個","第四個"
};
//加載的Fragment
private Class mFragment[] ={
MainFristFragment.class,MainSecondFragment.class,MainThridFragment.class,MainFristFragment.class
};
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON, WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTabHost();
}
private void initTabHost() {
myTabhost = (FragmentTabHost) findViewById(android.R.id.tabhost);
myTabhost.setup(this, getSupportFragmentManager(),android.R.id.tabhost);
//去掉分割線
myTabhost.getTabWidget().setDividerDrawable(null);
for(int i = 0;i<mImages.length;i++){
//對Tab按鈕添加標記和圖片
TabSpec tabSpec = myTabhost.newTabSpec(mFragmentTags[i]).setIndicator(getImageView(i));
//添加Fragment
myTabhost.addTab(tabSpec,mFragment[i],null);
myTabhost.getTabWidget().getChildAt(i).setBackgroundResource(R.color.white);
}
}
//獲取圖片資源
private View getImageView(int index){
View view = getLayoutInflater().inflate(R.layout.tab_title, null);
ImageView imageView = (ImageView) view.findViewById(R.id.img_tab_pic);
imageView.setImageResource(mImages[index]);
return view;
}
}
在onCreat()中執行 getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON, WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);語句的作用是讓手機屏幕保持一種不暗不關閉的效果。通常的應用場景是視頻播放器。
總結:
在FragmentTabHost這一個布局中包裹著FrameLayout(也可以換成其他布局主要作用是存放fragment)和TabWidget控件。
執行語句:
myTabhost.setup(this, getSupportFragmentManager(),android.R.id.tabhost);
去掉分割線
myTabhost.getTabWidget().setDividerDrawable(null);
向FragmentTabHost中添加標識和添加圖標
TabSpec tabSpec = myTabhost.newTabSpec(mFragmentTags[i]).setIndicator(getImageView(i));
將對應的fragment添加到控件中去
myTabhost.addTab(tabSpec,mFragment[i],null);
其實還是蠻好用的一個控件。
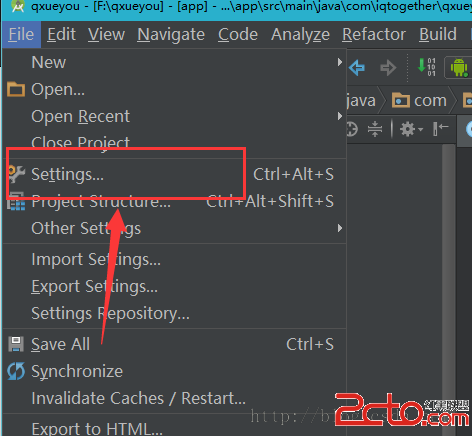
 Android Studio添加Parcelable序列化小工具(快速提高開發效率)
Android Studio添加Parcelable序列化小工具(快速提高開發效率)
Android Studio添加Parcelable序列化小工具(快速提高開發效率) Android Studio添加Parcelable序列化小工具(快速提高開發效
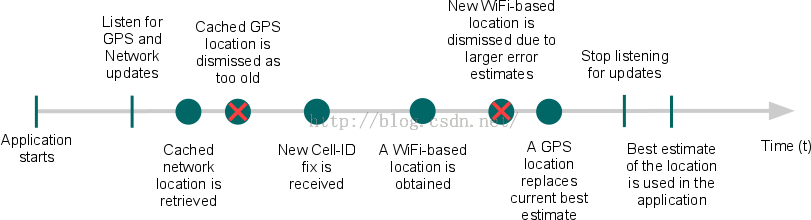
 Android API Guides---Location Strategies
Android API Guides---Location Strategies
Android API Guides---Location Strategies Location Strategies 注:本指南中描述的策略適用於平台定位API中
 Android常用命令行-ADB,android-adb
Android常用命令行-ADB,android-adb
Android常用命令行-ADB,android-adb配置環境: MAC上配置環境 (1)啟動終端。可以在Spotlight中搜索“終端” (2)進入HOM
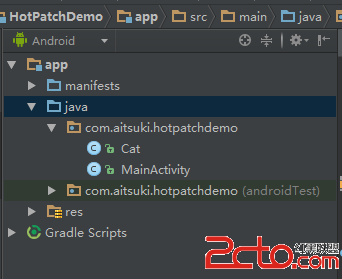
 Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題! 一、前言 上一篇博客中,我們通過介紹dex分包原理引出了Android的熱補丁