編輯:關於android開發
今天我們一起來看一下PullToRefreshViewAndroid下拉刷新組件講解以及使用實例
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
該PullToRefreshViewAndroid視圖是封裝了Android平台的下拉刷新組件(SwipeRefreshLayout),該組件支持設置單一的可以滾動的子視圖(例如:ScrollView)。當內部的子視圖的垂直方向的偏移量scrollY:0的時候,手指往下拖拽該視圖的時候回觸發onRefresh事件方法。
[注意].該組件風格需要設置成{flex:1}。當我們滾動的子視圖為ScrollView或者ListView的時候。
1.繼承可以使用View組件的所有Style(具體查看:http://facebook.github.io/react-native/docs/view.html)
2.colors[ColorPropType] 設置下拉刷新加載進度指示器的顏色,可以設置多多種顏色(最多設置四種)
3.enabled bool 設置是否啟動下拉刷新的功能
4.progressBackgroundColorColorPropType 設置設置下拉刷新加載進去指示器的背景顏色
5.refreshing bool 設置當前進去指示器是否在活躍狀態,也表明當前是不是在下拉刷新狀態
6.sizeRefreshLayoutConsts.SIZE.DEFAULT下拉刷新指示器的尺寸大小,詳細請查看PullToRefreshViewAndroid.SIZE值(點擊進入)
上面已經基本介紹了PullToRefreshAndroidView的的基本介紹和相關屬性介紹,下面我們來用一個實例來具體演示一下該組件的具體使用。
該實例從官方實例中進行修改而來,具體代碼如下:
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
PullToRefreshViewAndroid,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 2,
padding: 20,
backgroundColor: '#3ad734',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
layout: {
flex: 1,
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
render: function() {
return (
{this.props.data.text }
);
},
});
constPullToRefreshDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行' + i})
),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return ;
});
return (
{rows}
);
},
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 進行准備5項新數據
const rowData = Array.from(new Array(5))
.map((val, i) => ({
text: '下拉刷新行' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
AppRegistry.registerComponent('PullToRefreshDemo',() => PullToRefreshDemo);
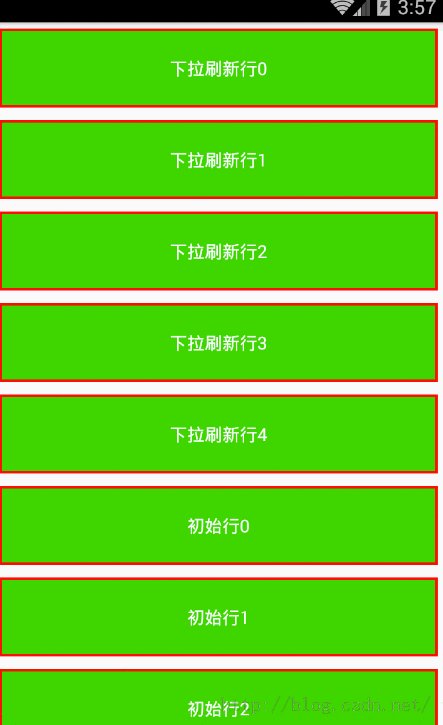
具體運行效果如下:

今天我們主要學習一下PullToRefreshAndroidView組件的基本介紹和實例演示使用。大家有問題可以加一下群React Native技術交流群(282693535)或者底下進行回復一下。
 硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--重寫dispatchTouchEvent,並且要在按下的時候 getParent().requestDisallowInt
 Android Volley框架的使用,androidvolley框架
Android Volley框架的使用,androidvolley框架
Android Volley框架的使用,androidvolley框架在Android開發中,經常要通過HTTP請求訪問網絡。為了使通過HTTP請求訪問網絡的過程更加簡單
 QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0package com.example; import android.os.Bundle; import android.support.v7
 android:QQ多種側滑菜單的實現
android:QQ多種側滑菜單的實現
android:QQ多種側滑菜單的實現 然而這個菜單效果只是普通的側拉效果 我們還可以實現抽屜式側滑菜單 就像這樣 第一種效果 第二種效果 第三種效果 第四種效果 其
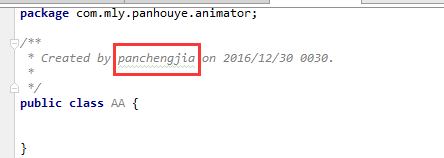
 Android中開發工具Android Studio修改created用戶(windows環境),androidcreated
Android中開發工具Android Studio修改created用戶(windows環境),androidcreated
Android中開發工具Android Studio修改created用