編輯:關於android開發
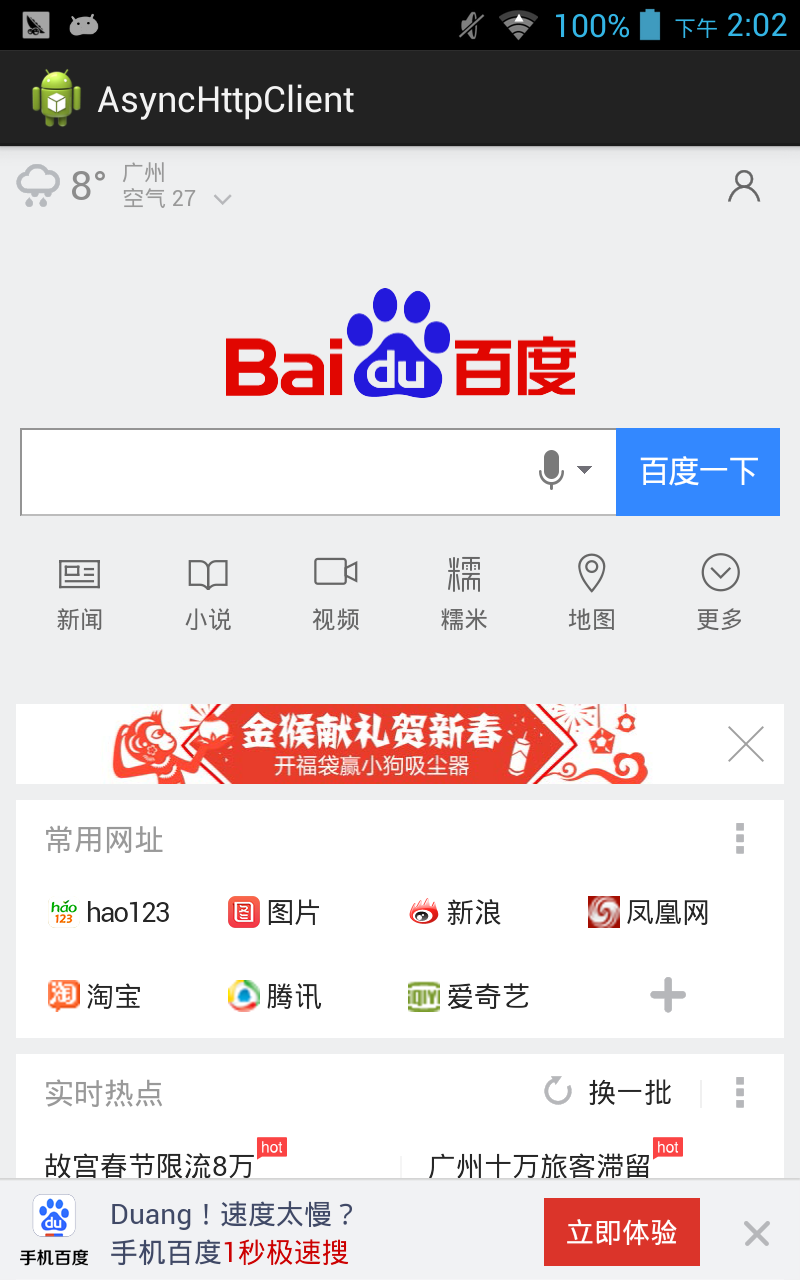
有時需要app裡面顯示網頁,而不調用其他浏覽器浏覽網頁,那麼這時就需要WebView控件。這個控件也是很強大的,放大,縮小,前進,後退網頁都可以。
//支持javascript
web.getSettings().setJavaScriptEnabled(true);
// 設置可以支持縮放
web.getSettings().setSupportZoom(true);
// 設置出現縮放工具
web.getSettings().setBuiltInZoomControls(true);
//擴大比例的縮放
web.getSettings().setUseWideViewPort(true);
//自適應屏幕
web.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
web.getSettings().setLoadWithOverviewMode(true);
這裡要說一下,有一些網頁需要自身支持縮放,才能縮放網頁的。如果不支持,是無法縮放的。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ProgressBar 8 android:id="@+id/progressBarLoading" 9 10 android:layout_width="match_parent" 11 android:layout_height="3dp" /> 12 13 <WebView 14 android:id="@+id/webView1" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent" /> 17 18 </LinearLayout>
package com.example.asynchttpclient;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings.ZoomDensity;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class WebActivity extends Activity {
private ProgressBar mLoadingProgress;
private WebView webView;
private String mstrLoginUrl = "http://baidu.com";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web);
webView = (WebView)findViewById(R.id.webView1);
mLoadingProgress = (ProgressBar)findViewById(R.id.progressBarLoading);
mLoadingProgress.setMax(100);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setSupportZoom(true); //設置可以支持縮放
webView.getSettings().setDefaultZoom(ZoomDensity.FAR);
webView.loadUrl(mstrLoginUrl);
// 覆蓋WebView默認使用第三方或系統默認浏覽器打開網頁的行為,使網頁用WebView打開
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
//設置加載進度條
view.setWebChromeClient(new WebChromeClientProgress());
return true;
}
});
}
private class WebChromeClientProgress extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int progress) {
if (mLoadingProgress != null) {
mLoadingProgress.setProgress(progress);
if (progress == 100) mLoadingProgress.setVisibility(View.GONE);
}
super.onProgressChanged(view, progress);
}
}
/**
* 按鍵響應,在WebView中查看網頁時,檢查是否有可以前進的歷史記錄。
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
// Check if the key event was the Back button and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack())
{
// 返回鍵退回
webView.goBack();
return true;
}
// If it wasn't the Back key or there's no web page history, bubble up
// to the default
// system behavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
}

<uses-permission android:name="android.permission.INTERNET"/>
 Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰
Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰
Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰斷更了一個多月,閱讀量立馬從100+跌落至10-,雖說不是很看重這個,畢竟只是當這個是自己的學習筆記,
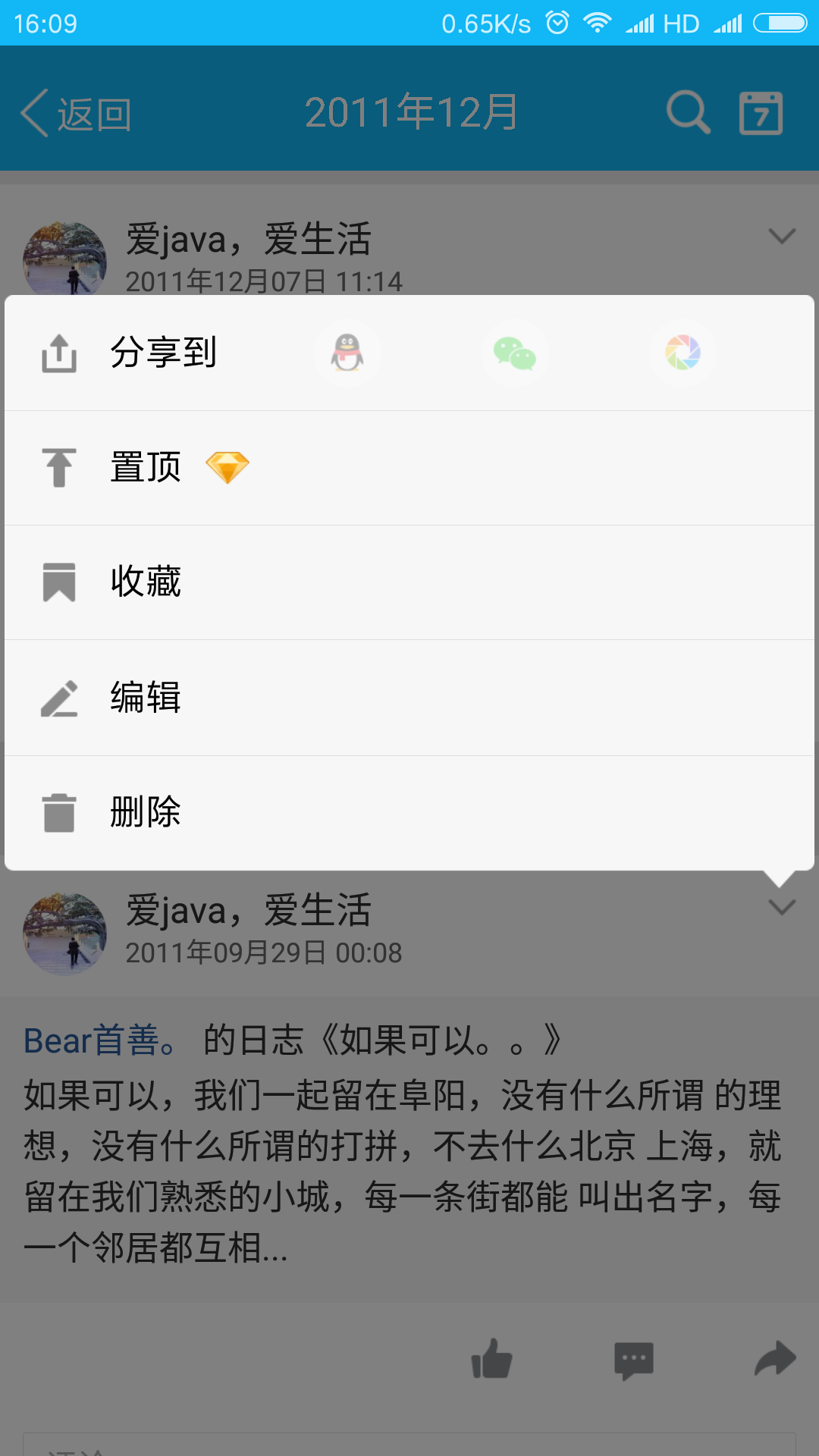
 仿QQ空間根據位置彈出PopupWindow顯示更多操作效果,popupwindow
仿QQ空間根據位置彈出PopupWindow顯示更多操作效果,popupwindow
仿QQ空間根據位置彈出PopupWindow顯示更多操作效果,popupwindow我們打開QQ空間的時候有個箭頭按鈕點擊之後彈出PopupWindow會根據位置的變化顯
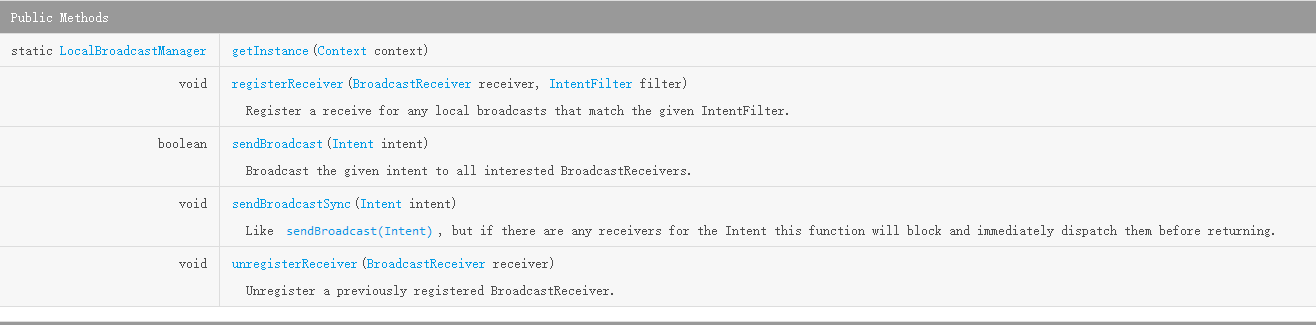
 Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,@@@描述 廣播接收器可以收到&nbs
 Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解
Activity詳解四 activity四種加載模式,activity詳解先看效果圖: 1概述 Activity啟動方式有四種,分別是: standar